किसी भी वर्डप्रेस थीम में स्क्रॉल पर एक चिपचिपा मेनू कैसे बनाएं
विषय-सूची
हैलो, आज मैं आपको बताने जा रहा हूं कि एक साधारण जावास्क्रिप्ट कोड के साथ लगभग किसी भी तरह की थीम में वर्डप्रेस में स्क्रॉल पर एक चिपचिपा मेनू कैसे बनाया जाए। और हां, सीएसएस की कुछ पंक्तियों के साथ भी। 🙂
चरण एक: अपना हेडर बनाएं
मैं इस ट्यूटोरियल के लिए डिफ़ॉल्ट वर्डप्रेस 2020 थीम का उपयोग कर रहा हूं। विषय अच्छा और अच्छी तरह से अनुकूलित है लेकिन सिर्फ एक बुनियादी है। सबसे पहले, अपने हेडर को अपनी इच्छानुसार बनाएं। लोगो जोड़ें, मेनू बनाएं, आदि।

चरण दो: अपने कस्टम कोड जोड़ें
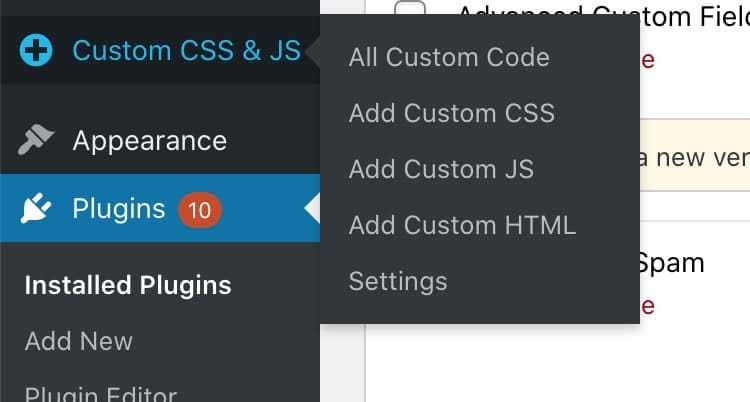
अब हमें साइट पर कुछ CSS और JS जोड़ने की आवश्यकता है। इस भाग के लिए, हमारे पास कई तरीके हैं लेकिन एक सरल प्लगइन का उपयोग करना हमेशा आसान होता है जिसे सरल कस्टम सीएसएस और जेएस . इसे स्थापित करने के लिए यहां जाएं प्लगइन्स > नया जोड़ें और फिर खोजें सरल कस्टम सीएसएस और जेएस प्लगइन .

एक बार जब आपको यह मिल जाए तो पर क्लिक करें अब स्थापित करें इसे स्थापित करने और इसे सक्रिय करने के लिए। अब आपको एक नया मेनू आइटम मिलेगा जिसे कस्टम सीएसएस और जेएस . पर क्लिक करें कस्टम JS जोड़ें और निम्न कोड जोड़ें।

यदि आपको वर्डप्रेस में कस्टम कोड जोड़ने के तरीके के बारे में अधिक जानकारी चाहिए, तो कृपया इस लेख को देखें वर्डप्रेस में कस्टम सीएसएस कैसे जोड़ें: शुरुआती गाइड
window.onscroll = फ़ंक्शन () {
stickyHeader()
};
var हेडर = document.getElementById ("साइट-हेडर");
var चिपचिपा = header.offsetTop + header.offsetHeight;
समारोह stickyHeader() {
अगर (window.pageYOffset > चिपचिपा) {
header.classList.add("ds-sticky");
और} {
header.classList.remove ("ds-sticky");
}
} किसी भी विषय में वर्डप्रेस में स्क्रॉल पर एक चिपचिपा मेनू कैसे बनाएं: अंतिम चरण
अपना JS कोड जोड़ें
कोड के नीचे दिए गए भाग को देखें। यह वह जगह है जहां हम अपने थीम हेडर को लक्षित करते हैं। यदि आप WP डिफ़ॉल्ट 2020 थीम के अलावा अन्य विषयों पर इस पद्धति को आज़माने जा रहे हैं, तो आपको हेडर के रैपर तत्व की आईडी ढूंढनी होगी। फिर इसे असाइन करने के लिए कोड के अंदर आईडी बदलें। (आशा है कि आपको मिल गया है। किसी भी मामले में, आपको नीचे टिप्पणी करने में मदद चाहिए। हमेशा :) मदद करना पसंद करते हैं)
var हेडर = document.getElementById ("साइट-हेडर"); विंडो के बाएं साइडबार पर, आपको एक विकल्प पैनल। और यह सेट करने का विकल्प है कि पेज पर कोड कहां जोड़ा जाए। शीर्ष लेख या पाद लेख के लिए। अपने JS कोड को वेबसाइट फुटर में जोड़ना हमेशा एक अच्छा अभ्यास होता है।
अपना सीएसएस कोड जोड़ें
इसके बाद, हमारा सरल CSS स्निपेट जोड़ें। कस्टम सीएसएस और जेएस > कस्टम सीएसएस जोड़ें। अब नीचे दिए गए स्निपेट को अंदर पेस्ट करें और सेव करें। आप इसे लोड कर सकते हैं शीर्षलेख .
.ds-चिपचिपा {
स्थिति: निश्चित!महत्वपूर्ण;
बाएं: 0;
सही: 0;
} जैसा कि आपके पाठकों में से एक ने नीचे टिप्पणी की है, कुछ विषयों में आपको एक जोड़ना होगा जेड-इंडेक्स हेडर को अन्य सभी तत्वों के शीर्ष पर लाने के लिए। बस उसके साथ खेलें यदि आप स्क्रॉल करते समय हेडर गायब होते हुए देखते हैं।
क्या स्क्रॉल करते समय हेडर गायब हो रहा है?
वर्डप्रेस में स्क्रॉल पर एक चिपचिपा मेनू बनाने का तरीका है। लगभग किसी भी विषय में।
किसी भी वर्डप्रेस थीम में स्क्रॉल पर एक चिपचिपा मेनू बनाने का तरीका है। यह सबसे आसान तरीका है जिसमें कोई 3rd पार्टी प्लगइन्स का उपयोग नहीं किया जा रहा है जो बेहतर प्रदर्शन के लिए सबसे अच्छा है। 🙂
अब आप वर्डप्रेस थीम में कुछ ही मिनटों के भीतर किसी भी हेडर को चिपचिपा बना सकते हैं। यह विधि बिना किसी अतिरिक्त प्रयास के अधिकांश विषयों पर काम करेगी। अगर आपको किसी मदद की ज़रूरत है तो नीचे टिप्पणियाँ। इसके अलावा, आप मेरे द्वारा प्रदान किए गए सीएसएस स्निपेट के साथ खेल सकते हैं। चिपचिपा हेडर आदि में एक अलग पृष्ठभूमि रंग जोड़ने का प्रयास करें। मज़े करो। 😀