विषय-सूची
वर्डप्रेस ब्लॉक एडिटर के रूप में भी जाना जाता है गुटेनबर्ग , ने उपयोगकर्ताओं को वर्डप्रेस वेबसाइटों पर सामग्री बनाने के तरीके को पूरी तरह से बदल दिया है। अपने आधुनिक और सहज इंटरफ़ेस के साथ, ब्लॉक संपादक पृष्ठों और पदों को डिज़ाइन करने का एक कुशल और लचीला तरीका प्रदान करता है। यह उपयोगकर्ताओं को जटिल लेआउट बनाने, डिज़ाइन को अनुकूलित करने और कोडिंग कौशल की आवश्यकता के बिना उपयोगकर्ता अनुभव को बढ़ाने की अनुमति देता है। गुटेनबर्ग संपादक में एक अंतर्निहित सहायता प्रणाली है जो दिखाती है कि जब आप उन पर होवर करते हैं तो एक ब्लॉक क्या करता है। हालांकि, इतने सारे ब्लॉक उपलब्ध होने के कारण, उपयोगकर्ताओं के लिए यह जानना भारी पड़ सकता है कि किसका उपयोग करना है और उनका प्रभावी ढंग से उपयोग कैसे करना है।
इस लेख में, हम एक व्यापक पूर्वाभ्यास प्रदान करेंगे सभी वर्डप्रेस ब्लॉक और प्रदर्शित करें कि अपनी वर्डप्रेस वेबसाइट के लिए आकर्षक और गतिशील सामग्री बनाने के लिए उनका उपयोग कैसे करें। चाहे आप नौसिखिए हों या अनुभवी वर्डप्रेस उपयोगकर्ता, यह लेख आपको वर्डप्रेस ब्लॉक एडिटर की पूरी क्षमता को अनलॉक करने में मदद करेगा। हम प्रत्येक अलग ब्लॉक प्रकार में तल्लीन करने से पहले सामान्य संपादक इंटरफ़ेस के साथ शुरू करते हैं।
पृष्ठ/पोस्ट सेटिंग्स
गुटेनबर्ग पेज बिल्डिंग ब्लॉक्स पर जाने से पहले, आइए पेज/पोस्ट सेटिंग्स पैनल में हमारे निपटान में मौजूद विकल्पों को समझने की कोशिश करें।
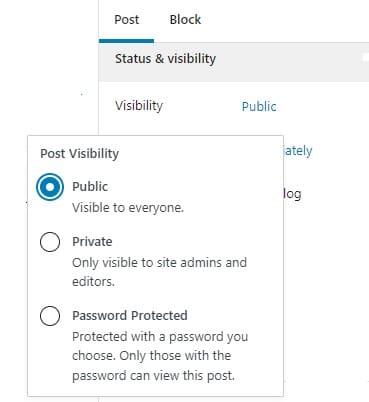
1. दृश्यता विकल्प
दृश्यता विकल्प आपको यह नियंत्रित करने की अनुमति देता है कि आपकी पोस्ट या पेज कौन देख सकता है। आप अपनी पोस्ट या पेज को सार्वजनिक रूप से दिखाना चुन सकते हैं, जिसका अर्थ है कि आपकी वेबसाइट पर आने वाला कोई भी व्यक्ति इसे देख सकता है। वैकल्पिक रूप से, आप अपनी पोस्ट या पेज को "निजी" बना सकते हैं, जिसका अर्थ है कि केवल वेबसाइट के व्यवस्थापक और मॉडरेटर ही इसे देख सकते हैं। अंत में, आप इसे "पासवर्ड संरक्षित" बना सकते हैं, जिसका अर्थ है कि सामग्री देखने के लिए आगंतुकों को पासवर्ड की आवश्यकता होगी।

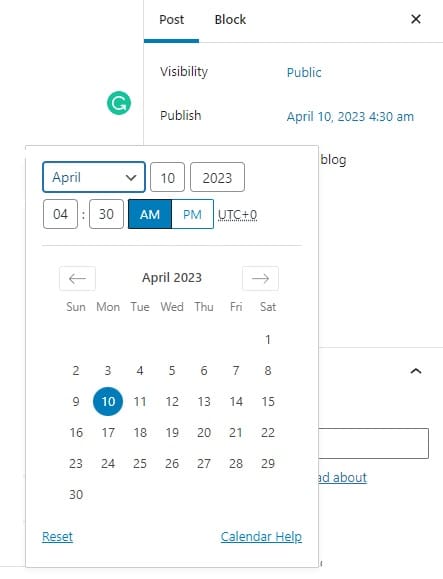
2. पृष्ठ स्थिति
यह विकल्प आपको अपनी पोस्ट या पेज की वर्तमान स्थिति सेट करने की अनुमति देता है। "अनुसूचित" आपको अपनी पोस्ट या पेज को स्वचालित रूप से प्रकाशित करने के लिए एक विशिष्ट तिथि और समय निर्धारित करने की अनुमति देता है। इस विकल्प के साथ, आप भविष्य में एक तारीख या यहां तक कि पिछली तारीख भी निर्धारित कर सकते हैं। जब आप "प्रकाशित करें" चुनते हैं, तो आपकी पोस्ट या पेज आपकी वेबसाइट पर जनता को दिखाई देगा। अगर आप "ड्राफ़्ट" चुनते हैं, तो पोस्ट या पेज सेव कर लिया जाएगा, लेकिन प्रकाशित नहीं किया जाएगा. इस बीच, "लंबित समीक्षा" का अर्थ है कि पोस्ट या पृष्ठ को किसी संपादक या व्यवस्थापक द्वारा समीक्षा के लिए सबमिट किया गया है।

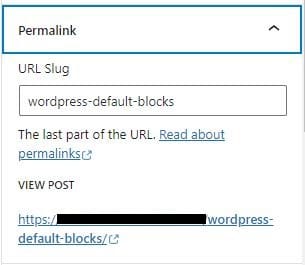
3. पर्मलिंक
पर्मलिंक आपकी पोस्ट या पेज का URL है। यह वह वेब पता है जिसका उपयोग आगंतुक आपकी सामग्री तक पहुंचने के लिए करते हैं। आपको इसे मैन्युअल रूप से बनाने की आवश्यकता नहीं है। वर्डप्रेस अपने लेख या ब्लॉग पोस्ट का शीर्षक टाइप करते ही स्वचालित रूप से आपके लिए पर्मलिंक बना देगा। जब आप "पर्मलिंक" विकल्प पर क्लिक करते हैं, तो आपको अपने पोस्ट या पेज के लिए वर्तमान पर्मलिंक दिखाई देगा। आप "संपादित करें" बटन पर क्लिक करके और अपने वांछित URL में टाइप करके पर्मलिंक को संपादित कर सकते हैं।
हालाँकि, प्रकाशित पृष्ठ के पर्मलिंक को बदलने से लिंक और खोज इंजन रैंकिंग में समस्याएँ हो सकती हैं। यदि आपको किसी प्रकाशित पृष्ठ के पर्मलिंक को बदलने की आवश्यकता है, तो यह सुनिश्चित करने के लिए पुराने URL से नए पर रीडायरेक्ट सेट करने की अनुशंसा की जाती है कि आगंतुकों को सही पृष्ठ पर निर्देशित किया जाए।

4. संशोधन
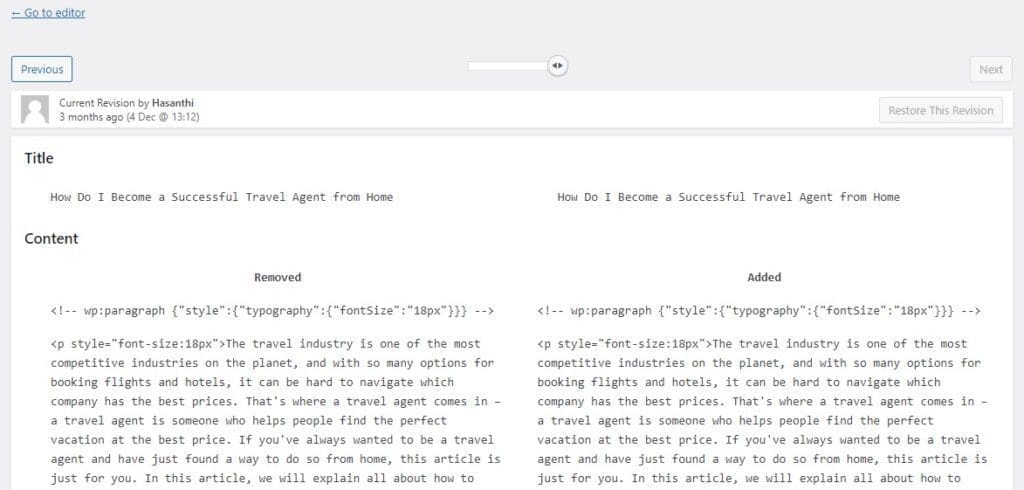
संशोधन आपकी पोस्ट के सहेजे गए संस्करण होते हैं जो आपके द्वारा परिवर्तन करते ही स्वचालित रूप से बन जाते हैं. यदि आप कोई गलती करते हैं या परिवर्तनों को पूर्ववत करना चाहते हैं, तो वे आपको अपनी सामग्री के पिछले संस्करण पर वापस जाने की अनुमति देते हैं। जब आप "संशोधन" पर क्लिक करते हैं, तो यह एक स्क्रीन खोलेगा जो आपको उन सभी संशोधनों की सूची दिखाती है जो आपकी पोस्ट के लिए सहेजे गए हैं। आप अपनी सामग्री के उस संस्करण का पूर्वावलोकन देखने के लिए किसी भी संशोधन पर क्लिक कर सकते हैं, और आप यह देखने के लिए कि क्या बदल गया है, आप संशोधनों की साथ-साथ तुलना भी कर सकते हैं। यदि आप अपने पोस्ट या पृष्ठ के पिछले संशोधन को पुनर्स्थापित करना चाहते हैं, तो उस संशोधन के बगल में "इस संशोधन को पुनर्स्थापित करें" बटन पर क्लिक करें जिसे आप पुनर्स्थापित करना चाहते हैं। यह आपकी सामग्री के वर्तमान संस्करण को चयनित संशोधन से बदल देगा।

5. विशेष रुप से प्रदर्शित छवि
फ़ीचर्ड इमेज एक इमेज है जो आपकी पोस्ट या पेज की सामग्री का प्रतिनिधित्व करती है। यह आमतौर पर पोस्ट या पेज के शीर्ष पर प्रदर्शित होता है और अक्सर सोशल मीडिया पर पोस्ट या पेज साझा किए जाने पर थंबनेल छवि के रूप में उपयोग किया जाता है। जब आप "फीचर्ड इमेज" पर क्लिक करते हैं, तो यह एक डायलॉग बॉक्स खोलेगा जहां आप अपनी मीडिया लाइब्रेरी से मौजूदा इमेज का चयन कर सकते हैं या एक नया अपलोड कर सकते हैं। एक बार जब आप एक छवि का चयन कर लेते हैं, तो आप छवि को वांछित पक्षानुपात या आकार में क्रॉप करने के लिए क्रॉपिंग टूल का उपयोग कर सकते हैं। आप छवि में ऑल्ट टेक्स्ट भी जोड़ सकते हैं, जो पहुंच और खोज इंजन अनुकूलन में मदद करता है।

6. पोस्ट श्रेणियाँ और पोस्ट टैग
पोस्ट श्रेणियाँ और पोस्ट टैग्स का उपयोग आपकी सामग्री को व्यवस्थित और वर्गीकृत करने में मदद के लिए किया जाता है.
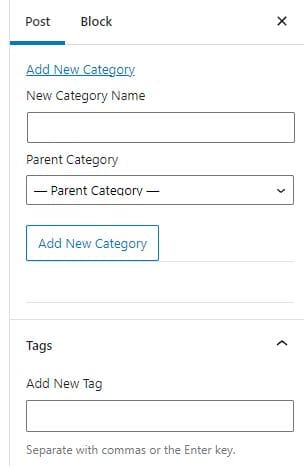
पोस्ट श्रेणियाँ आपकी पोस्ट को व्यापक विषयों या थीम में समूहित करने का एक तरीका है। आप जितनी चाहें उतनी श्रेणियां बना सकते हैं और प्रत्येक पोस्ट को एक या अधिक श्रेणियों में असाइन कर सकते हैं। इससे आपके पाठकों के लिए आपकी साइट पर नेविगेट करना और उनकी रुचि वाली सामग्री ढूंढना आसान हो जाता है। किसी पोस्ट में श्रेणी जोड़ने के लिए, ब्लॉक संपादक के दाहिने साइडबार में "श्रेणियाँ" विकल्प पर क्लिक करें और उस श्रेणी का चयन करें जिसे आप पोस्ट असाइन करना चाहते हैं। आप इसी मेनू से नई श्रेणियां भी बना सकते हैं।
दूसरी ओर, पोस्ट टैग श्रेणियों की तुलना में अधिक विशिष्ट होते हैं और इनका उपयोग उन कीवर्ड या विषयों की पहचान करने के लिए किया जाता है जो किसी विशेष पोस्ट के लिए प्रासंगिक हैं। आप अपनी साइट पर संबंधित सामग्री ढूँढने में पाठकों की मदद करने के लिए किसी पोस्ट में एक से अधिक टैग जोड़ सकते हैं. किसी पोस्ट में टैग जोड़ने के लिए, ब्लॉक संपादक के दाहिने साइडबार में "टैग" विकल्प पर क्लिक करें और वह टैग दर्ज करें जिसका आप उपयोग करना चाहते हैं। आप मौजूदा टैग में से भी चुन सकते हैं या नए टैग बना सकते हैं.

7. चर्चा
चर्चा आपको यह नियंत्रित करने की अनुमति देती है कि आगंतुक आपकी पोस्ट या पेज पर टिप्पणियां छोड़ सकते हैं या नहीं। डिफ़ॉल्ट रूप से, वर्डप्रेस नई पोस्ट और पृष्ठों पर टिप्पणियों की अनुमति देता है, लेकिन आप टिप्पणियों को अक्षम कर सकते हैं या उन्हें पोस्ट-बाय-पोस्ट या पेज-दर-पेज आधार पर सक्षम कर सकते हैं।
अपनी पोस्ट पर टिप्पणियों की अनुमति देना आपके दर्शकों के साथ जुड़ने का एक शानदार तरीका हो सकता है, लेकिन यह स्पैम और नकारात्मक टिप्पणियों के द्वार भी खोल सकता है। इससे निपटने में मदद करने के लिए, वर्डप्रेस में कई मॉडरेशन विकल्प शामिल हैं, जिसमें सभी टिप्पणियों के लिए अनुमोदन की आवश्यकता होती है या कुछ मानदंडों के आधार पर टिप्पणियों को स्वचालित रूप से स्पैम के रूप में चिह्नित करने की क्षमता शामिल है।

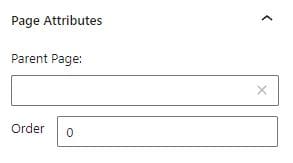
8. पेज एट्रिब्यूट (यह विकल्प केवल पेज में दिखाया गया है, पोस्ट में नहीं)
- पैरेंट पेज: पैरेंट पेज वह पेज होता है, जिसके अंतर्गत एक या एक से ज़्यादा सबपेज (जिन्हें चाइल्ड पेज भी कहा जाता है) नेस्ट किए जाते हैं. पैरेंट पृष्ठ और उपपृष्ठ पृष्ठों के लिए पदानुक्रमित संरचनाएँ बनाने में मदद करते हैं। उदाहरण के लिए, अगर आपकी कोई ऐसी वेबसाइट है, जो उत्पाद बेचती है, तो आप "उत्पाद" नामक एक पैरेंट पेज बना सकते हैं और फिर अपने द्वारा ऑफ़र किए जाने वाले उत्पाद की प्रत्येक श्रेणी, जैसे "इलेक्ट्रॉनिक्स," "घरेलू उपकरण" और "वस्त्र" के लिए उपपृष्ठ बना सकते हैं. इनमें से प्रत्येक उपपृष्ठ को "उत्पाद" पैरेंट पेज के तहत नेस्ट किया जाएगा, जिससे पदानुक्रम बनाया जाएगा।
- आदेश: यह विकल्प आपको वह क्रम सेट करने देता है जिसमें आपके पृष्ठ मेनू में दिखाई देते हैं या आपकी थीम में wp_list_pages() फ़ंक्शन का उपयोग करते समय। आप ऑर्डर के लिए एक सांख्यिक मान सेट कर सकते हैं, और पृष्ठ इस मान के आधार पर आरोही क्रम में प्रदर्शित किए जाएंगे।

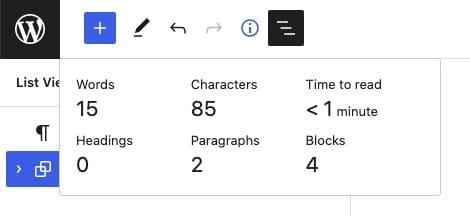
9. गुटेनबर्ग टॉप मेनू
गुटेनबर्ग शीर्ष मेनू स्क्रीन में आपको अपने दस्तावेज़, पूर्ववत / फिर से करें विकल्पों और सामग्री ब्लॉक के बारे में विवरण मिलेगा जो आप इसमें जोड़ सकते हैं। सूची दृश्य विकल्प वास्तव में एक आसान सुविधा है जो अनुभाग द्वारा आपके पृष्ठ अनुभाग का लेआउट दिखाती है।

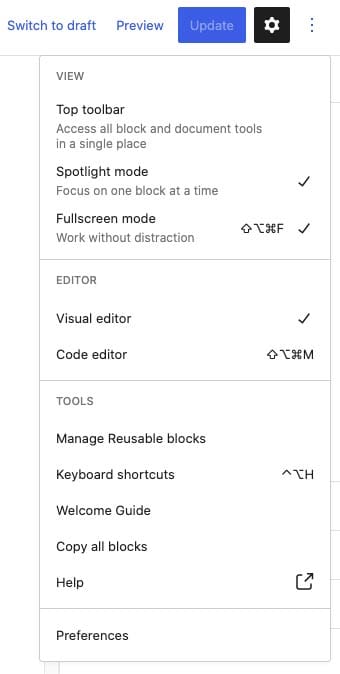
आप स्क्रीन के किनारे दिखाए गए तीन बिंदुओं पर क्लिक करके गुटेनबर्ग संपादक विकल्पों तक पहुंच सकते हैं।

पाठ ब्लॉक
जब भी आप एक नया पृष्ठ बनाते हैं, तो आप ब्लॉक का उपयोग करके उसमें सामग्री जोड़ सकते हैं। ब्लॉक आपको सादा पाठ, शीर्षक, सूचियाँ, लिंक्स और अन्य मूल स्वरूपण जोड़ने की अनुमति देते हैं.
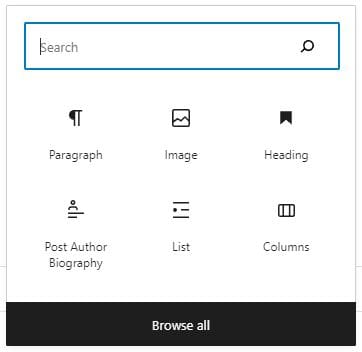
टेक्स्ट जोड़ने के लिए, आप एक नई लाइन में "/text" टाइप कर सकते हैं और एंटर दबा सकते हैं। वैकल्पिक रूप से, आप संपादक में "+" आइकन पर क्लिक कर सकते हैं। डिफ़ॉल्ट रूप से, आपको 6 प्रकार के ब्लॉक दिखाई देंगे। यदि आपको अधिक विकल्पों की आवश्यकता है, तो आप सभी उपलब्ध ब्लॉक विकल्पों को देखने के लिए "सभी ब्राउज़ करें" पर क्लिक कर सकते हैं। जब आप इस विकल्प पर क्लिक करते हैं, तो पृष्ठ के बाईं ओर एक नया टैब खुल जाएगा, जिसमें टेक्स्ट ब्लॉक, इमेज ब्लॉक, एम्बेड ब्लॉक और डिज़ाइन ब्लॉक सहित सभी ब्लॉक श्रेणियां प्रदर्शित होंगी।

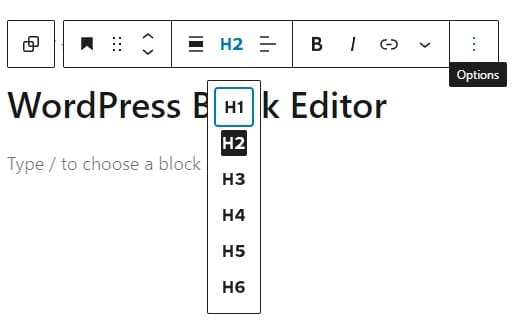
1. हेडिंग ब्लॉक
हेडिंग ब्लॉक जोड़ने के लिए, आप संपादक में "+" आइकन पर क्लिक कर सकते हैं और उपलब्ध ब्लॉकों की सूची से "हेडिंग" का चयन कर सकते हैं। आप एक नई लाइन में "/heading" भी टाइप कर सकते हैं और एंटर दबा सकते हैं।
एक बार जब आप एक शीर्षक ब्लॉक जोड़ लेते हैं, तो आप ब्लॉक टूलबार का उपयोग करके शीर्षक (H1, H2, H3, आदि) के स्तर का चयन कर सकते हैं। आप अपना पाठ भी लिख सकते हैं और स्वरूपण विकल्प जैसे फ़ॉन्ट आकार, बोल्ड, इटैलिक या रेखांकन लागू कर सकते हैं.

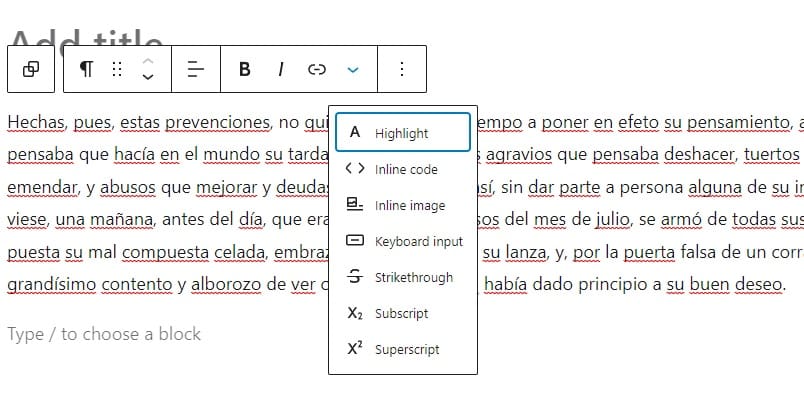
2. पैराग्राफ ब्लॉक
पैराग्राफ ब्लॉक जोड़ने के लिए, आप संपादक में "+" आइकन पर क्लिक कर सकते हैं और उपलब्ध ब्लॉकों की सूची से "पैराग्राफ" का चयन कर सकते हैं। एक बार जब आप एक पैराग्राफ ब्लॉक जोड़ लेते हैं, तो आप अपने टेक्स्ट में टाइप या पेस्ट करना शुरू कर सकते हैं। यह ब्लॉक आपको सूचियां (बुलेटेड सूचियां) और उद्धरण बनाने का विकल्प भी देता है। आप ब्लॉक उपकरण पट्टी में स्वरूपण विकल्पों का उपयोग बोल्ड या इटैलिक स्टाइल लागू करने, हाइपरलिंक्स जोड़ने आदि के लिए कर सकते हैं. आप संपादक के दाईं ओर ब्लॉक सेटिंग्स पैनल का उपयोग करके अपने पैराग्राफ के टेक्स्ट संरेखण, टेक्स्ट रंग, पृष्ठभूमि रंग और फ़ॉन्ट आकार को भी अनुकूलित कर सकते हैं।

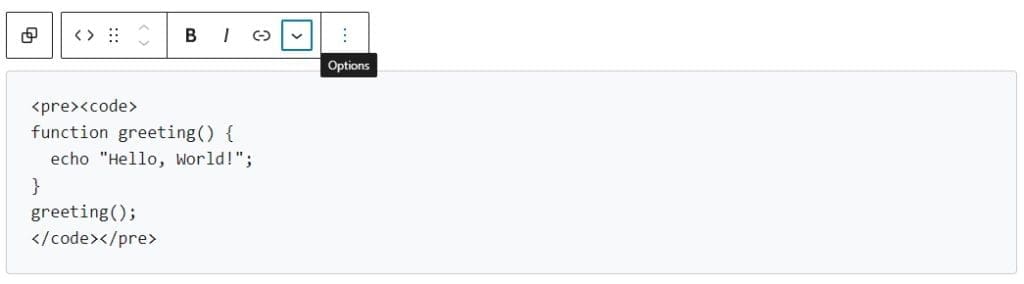
3. कोड ब्लॉक
कोड ब्लॉक आपके पोस्ट या पेज में कोड स्निपेट या कोड के ब्लॉक प्रदर्शित करने में मदद करते हैं। यह डेवलपर्स, कोडर्स और किसी के लिए भी एक बेहतरीन टूल है जो अपने पाठकों के साथ स्वच्छ और संगठित तरीके से कोड स्निपेट साझा करना चाहता है। आप अपना कोड सीधे ब्लॉक में दर्ज कर सकते हैं या इसे बाहरी स्रोत, जैसे टेक्स्ट एडिटर या किसी अन्य वेबसाइट से पेस्ट कर सकते हैं।

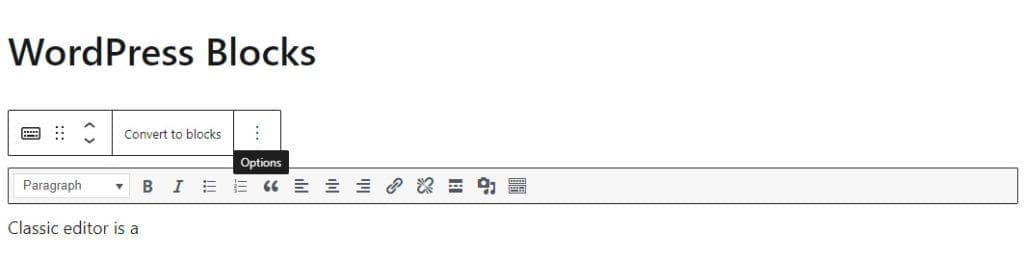
4. क्लासिक संपादक ब्लॉक
ब्लॉक एडिटर पेश किए जाने से पहले कई वर्षों तक क्लासिक एडिटर वर्डप्रेस में डिफ़ॉल्ट एडिटर था। इसने ब्लॉक एडिटर की तुलना में एक अलग इंटरफ़ेस और संपादन अनुभव का उपयोग किया। वर्डप्रेस में ब्लॉक एडिटर की शुरुआत के साथ, कुछ उपयोगकर्ता क्लासिक एडिटर इंटरफेस को पसंद कर सकते हैं या क्लासिक एडिटर का उपयोग करके पहले से ही कंटेंट बना सकते हैं। क्लासिक संपादक ब्लॉक ब्लॉक संपादक के भीतर क्लासिक संपादक इंटरफ़ेस का उपयोग करके उस सामग्री को संपादित करना जारी रखने का एक आसान तरीका प्रदान करता है।
जब आप अपनी पोस्ट में क्लासिक एडिटर ब्लॉक जोड़ते हैं, तो आपको टूलबार के साथ एक परिचित संपादन इंटरफ़ेस दिखाई देगा जिसमें टेक्स्ट को स्वरूपित करने, लिंक जोड़ने और बहुत कुछ करने के लिए बटन शामिल हैं। आप अपनी सामग्री को संपादित कर सकते हैं जैसा कि आप क्लासिक संपादक में करेंगे लेकिन नए ब्लॉक संपादक इंटरफ़ेस के भीतर।

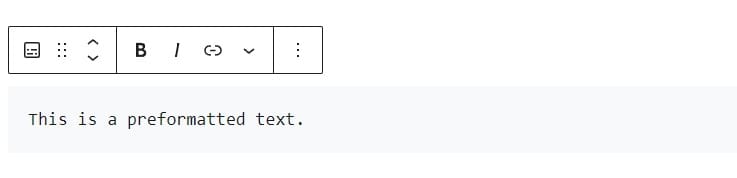
5. पूर्वस्वरूपित ब्लॉक
एक पूर्वस्वरूपित ब्लॉक आपको पाठ को ठीक उसी तरह प्रदर्शित करने की अनुमति देता है जैसा वह दिखाई देता है, जिसमें कोई भी अतिरिक्त रिक्तियां, पंक्ति विराम और विशेष वर्ण शामिल हैं। यह अवरोध तब उपयोगी होता है जब आप वह पाठ प्रदर्शित करना चाहते हैं जिसे उसके मूल स्वरूपण को बनाए रखने की आवश्यकता होती है, जैसे कोड स्निपेट या कविता.
जब आप अपनी पोस्ट में एक पूर्वस्वरूपित ब्लॉक जोड़ते हैं, तो आप अपने टेक्स्ट को ब्लॉक में टाइप या पेस्ट कर सकते हैं, और यह एक निश्चित-चौड़ाई वाले फ़ॉन्ट में प्रदर्शित किया जाएगा। इसका मतलब यह है कि प्रत्येक वर्ण समान मात्रा में स्थान लेता है, इसलिए पाठ अपने मूल रिक्ति और संरेखण को बरकरार रखता है।

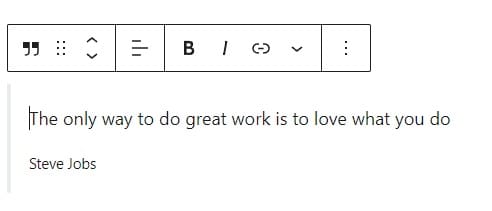
6. पुलकोट ब्लॉक
उद्धरण ब्लॉक आपके पोस्ट या पेज से पाठ के एक भाग को हाइलाइट करते हैं और इसे उद्धरण के रूप में प्रदर्शित करते हैं। यह ब्लॉक तब उपयोगी होता है जब आप अपनी सामग्री के किसी विशेष भाग में जोर या संदर्भ जोड़ना चाहते हैं। जब आप अपनी पोस्ट या पेज में कोट ब्लॉक जोड़ते हैं, तो आप अपना पाठ और कोट का उद्धरण या स्रोत लिख या पेस्ट कर सकते हैं. उद्धरण चिह्नों के साथ एक शैलीबद्ध प्रारूप में प्रदर्शित किया जाएगा, और उद्धरण या स्रोत उद्धरण के नीचे प्रदर्शित किया जाएगा।

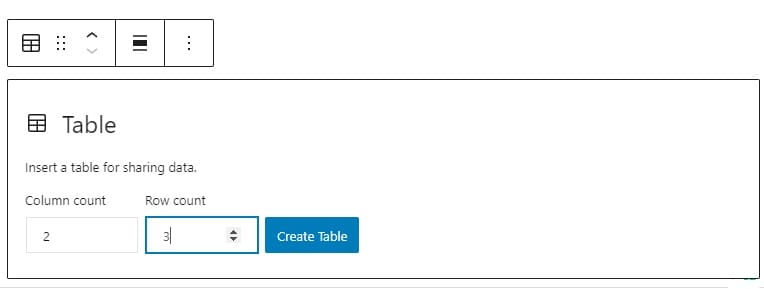
7. टेबल ब्लॉक
जब आप अपनी पोस्ट या पेज में कोई टेबल ब्लॉक जोड़ते हैं, तो आप पंक्तियाँ और स्तंभ जोड़कर और फिर टेबल सेल में अपना डेटा इनपुट करके आसानी से टेबल बना सकते हैं. आप शीर्ष लेख पंक्ति जोड़कर, बॉर्डर और पृष्ठभूमि रंग परिवर्तित करके, और पाठ का फ़ॉन्ट आकार और संरेखण समायोजित करके भी तालिका अनुकूलित कर सकते हैं.
इस प्रकार के ब्लॉक में तालिका को स्वरूपित करने के लिए उपकरण भी शामिल हैं, जैसे पंक्तियों और स्तंभों को जोड़ना या निकालना, कक्षों को मर्ज करना और कक्षों का आकार बदलना। इससे एक तालिका बनाना आसान हो जाता है जो आपकी विशिष्ट आवश्यकताओं और आवश्यकताओं के अनुरूप हो।

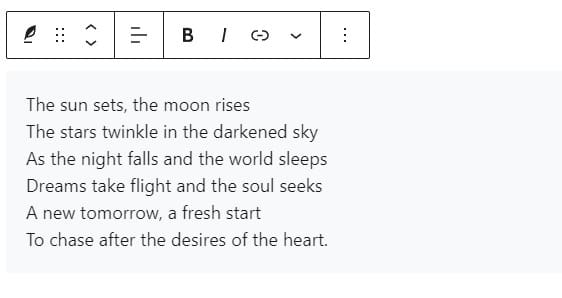
8. श्लोक ब्लॉक
यह ब्लॉक आपको कविता या अन्य पाठ को एक अलग प्रारूप में प्रदर्शित करने की अनुमति देता है। जब आप अपनी पोस्ट या पेज पर एक कविता ब्लॉक जोड़ते हैं, तो आपका टेक्स्ट एक निश्चित-चौड़ाई वाले फ़ॉन्ट और लाइन ब्रेक के साथ प्रदर्शित किया जाएगा जहां आपने उन्हें दर्ज किया है।

मीडिया ब्लॉक
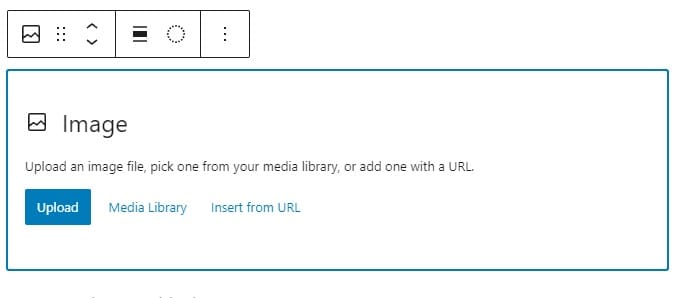
1. छवि ब्लॉक
एक छवि ब्लॉक आपको अपने कंप्यूटर से एक छवि अपलोड करने या अपनी मीडिया लाइब्रेरी से एक चुनने की अनुमति देता है। फिर आप कैप्शन, वैकल्पिक पाठ या लिंक जोड़कर छवि को अनुकूलित कर सकते हैं। एक बार जब आप छवि को पोस्ट सामग्री में जोड़ लेते हैं, तो आप छवि को नीचे या किनारों से खींचकर उसका आकार भी बदल सकते हैं। यदि आप चाहें, तो आप छवि को वर्डप्रेस में अपलोड करने के बाद क्रॉप भी कर सकते हैं।

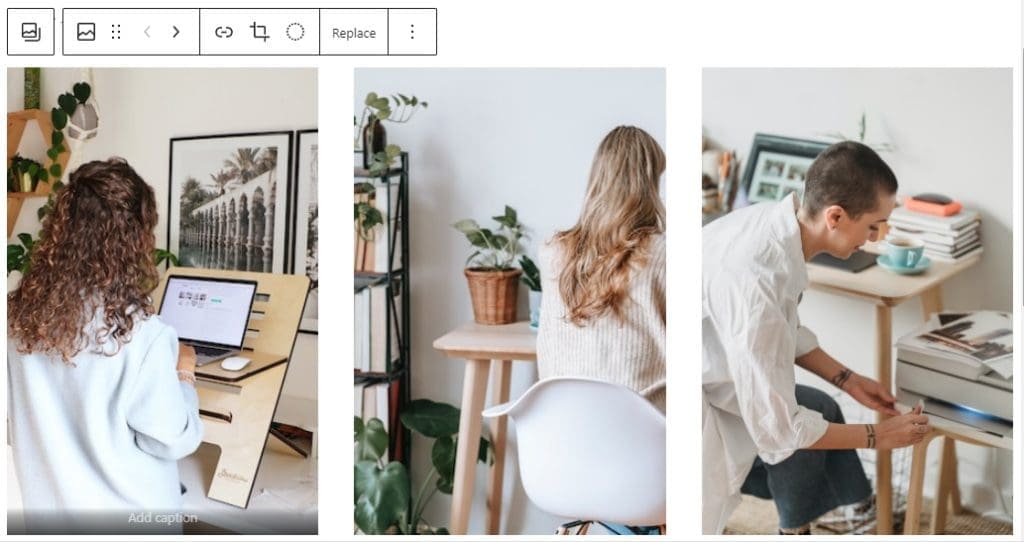
2. गैलरी ब्लॉक
एक गैलरी ब्लॉक आपको ग्रिड या मोज़ेक लेआउट में कई छवियों को प्रदर्शित करने में मदद करता है। आप एक साथ कई छवियों को अपलोड या चुन सकते हैं और फिर एक लेआउट चुनकर, कैप्शन जोड़कर और छवियों के आकार और रिक्ति को समायोजित करके गैलरी को अनुकूलित कर सकते हैं।
आप छवियों के क्रम को बदलने के लिए तीरों का उपयोग कर सकते हैं। गैलरी ब्लॉक का उपयोग करते समय पालन करने के लिए एक सबसे अच्छा अभ्यास यह सुनिश्चित करना है कि छवियों की ऊंचाई और चौड़ाई बराबर है। यदि आपकी छवियां आकार में भिन्न हैं, तो आपको आनुपातिक छवि नहीं मिलेगी।

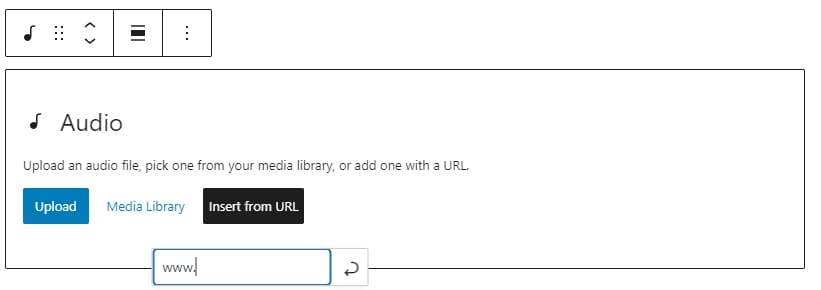
3. ऑडियो ब्लॉक
आप पोस्ट को अपलोड करके, गैलरी से चुनकर, या सीधे URL के माध्यम से पोस्ट में ऑडियो ब्लॉक जोड़ सकते हैं। ऑडियो ब्लॉक के साथ, आप अपनी सामग्री में ऑडियो फ़ाइलें जैसे संगीत, पॉडकास्ट, या कोई अन्य ऑडियो रिकॉर्डिंग जोड़ सकते हैं। एक बार जब आप इस ऑडियो ब्लॉक को जोड़ लेते हैं, तो आपकी वेबसाइट के आगंतुक आपकी वेबसाइट छोड़ने या एक अलग मीडिया प्लेयर खोलने की आवश्यकता के बिना सीधे आपके पोस्ट या पेज से ऑडियो फ़ाइल सुन सकते हैं।

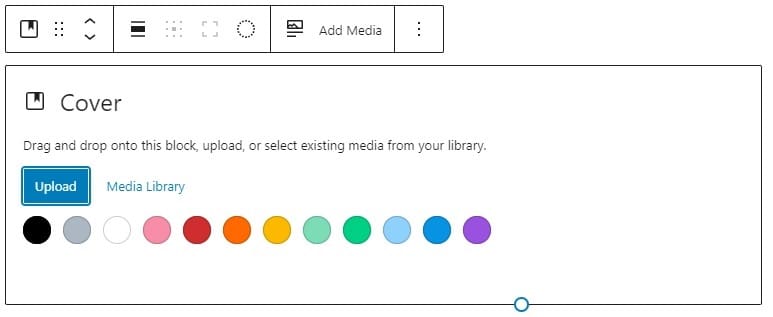
4. कवर ब्लॉक
कवर ब्लॉक का उपयोग पोस्ट के लिए एक नेत्रहीन आकर्षक कवर छवि या वीडियो बनाने के लिए किया जाता है। यह एक आकर्षक हेडर सेक्शन या एक पूर्ण-पृष्ठ पृष्ठभूमि बनाने में मदद कर सकता है जो आपकी सामग्री के समग्र स्वरूप और अनुभव को बढ़ाता है। एक बार जब आप पोस्ट सामग्री में कवर ब्लॉक जोड़ लेते हैं, तो आप कवर ब्लॉक के संरेखण, ऊंचाई और चौड़ाई सहित लेआउट सेटिंग्स को अनुकूलित कर सकते हैं। इसके अतिरिक्त, आप कवर ब्लॉक में टेक्स्ट या अन्य ब्लॉक्स जोड़ सकते हैं, जैसे शीर्षक, पैराग्राफ या बटन।

5. फ़ाइल ब्लॉक
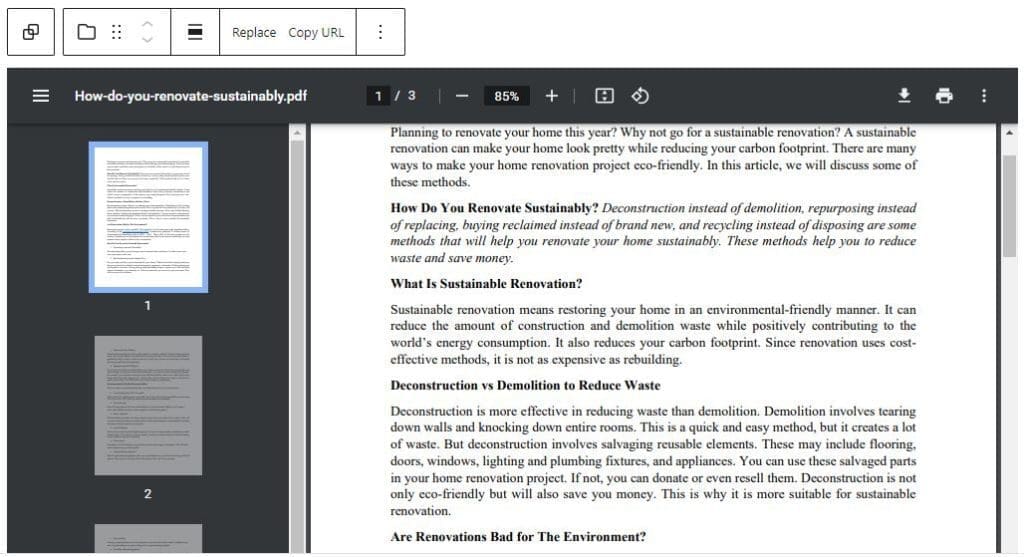
फ़ाइल ब्लॉक के साथ, आपको एक फ़ाइल में एक लिंक जोड़ना होगा जिसे आगंतुक डाउनलोड कर सकते हैं या देख सकते हैं, जैसे कि पीडीएफ या वर्ड दस्तावेज़। इस प्रकार का ब्लॉक तब उपयोगी होता है, जब आप अपनी ऑडियंस को अपनी पोस्ट से संबंधित अतिरिक्त संसाधनों या जानकारी की एक्सेस प्रदान करना चाहते हैं. जब आप एक पीडीएफ अपलोड करते हैं, तो पेज स्वचालित रूप से एक पीडीएफ रीडर के साथ खुल जाएगा, और आगंतुक इसे पृष्ठ के भीतर पढ़ सकते हैं। लेकिन जब आप एक वर्ड डॉक्यूमेंट जोड़ते हैं, तो विज़िटर के पास केवल इसे डाउनलोड करने का विकल्प होता है।

6. मीडिया और टेक्स्ट ब्लॉक
मीडिया & टेक्स्ट ब्लॉक ब्लॉक एडिटर में एक बहुमुखी ब्लॉक है जो आपको एक ही ब्लॉक में मीडिया और टेक्स्ट सामग्री को संयोजित करने की अनुमति देता है। यह जानकारी प्रस्तुत करने का एक लचीला तरीका है जिसमें पाठ और मीडिया, जैसे चित्र या वीडियो, साथ-साथ या एक-दूसरे के ऊपर स्टैक्ड शामिल होते हैं।

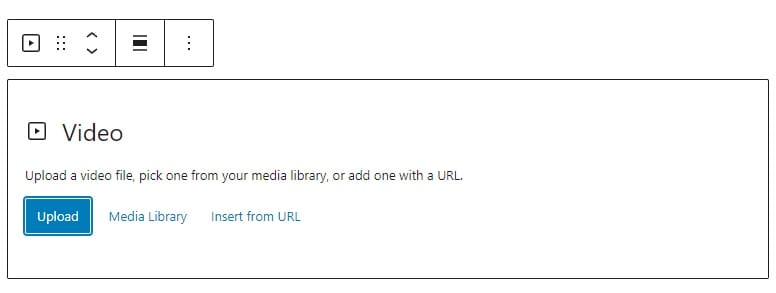
7. वीडियो ब्लॉक
वीडियो ब्लॉक आपको अपनी पोस्ट में वीडियो एम्बेड करने में मदद करते हैं। आप YouTube, Vimeo, या अपनी स्वयं की मीडिया लाइब्रेरी सहित विभिन्न स्रोतों से वीडियो जोड़ सकते हैं। एक बार जब आप अपना वीडियो ब्लॉक जोड़ और कॉन्फ़िगर कर लेते हैं, तो आपकी वेबसाइट पर आने वाले लोग ब्लॉक के भीतर वीडियो देख सकते हैं।

डिजाइन ब्लॉक
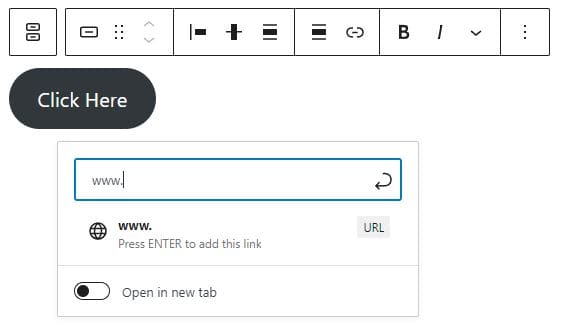
1. बटन ब्लॉक
यह ब्लॉक आपको अपनी सामग्री के लिए अनुकूलन योग्य बटन बनाने की अनुमति देता है, जिसमें बटन टेक्स्ट, पृष्ठभूमि रंग और फ़ॉन्ट रंग सेट करना शामिल है। आप बटन पर एक लिंक गंतव्य जोड़ सकते हैं ताकि जब आगंतुक उस पर क्लिक करें, तो उन्हें संबंधित पृष्ठ या वेबसाइट पर निर्देशित किया जाएगा।

2. कॉलम ब्लॉक
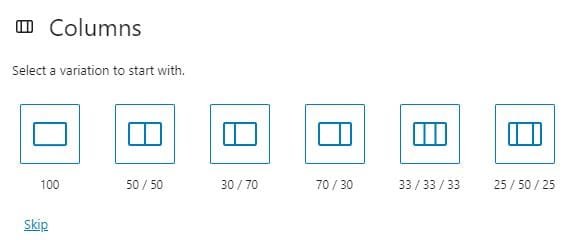
स्तंभ ब्लॉक आपकी सामग्री को अलग-अलग स्तंभों में विभाजित करता है. यह ब्लॉक आपको कॉलम बनाने के लिए विभिन्न विकल्पों की अनुमति देता है, जिसमें दो समान रूप से विभाजित कॉलम, तीन समान रूप से विभाजित कॉलम, एक-तिहाई और दो-तिहाई विभाजन वाले दो कॉलम और एक विस्तृत केंद्र कॉलम के साथ तीन कॉलम शामिल हैं। कुल मिलाकर, कॉलम ब्लॉक आपको सामग्री के कई टुकड़ों को साथ-साथ आकर्षक तरीके से प्रदर्शित करने में मदद करते हैं।

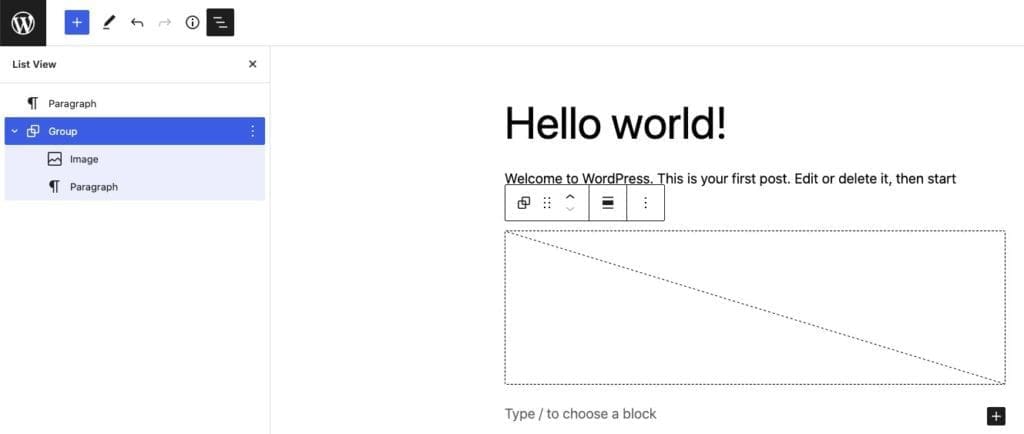
3. ग्रुप ब्लॉक
समूह ब्लॉक एक पृष्ठ में जोड़े गए अलग-अलग ब्लॉकों को एक अनुभाग में समूहित करने की अनुमति देता है। यह इन समूहीकृत ब्लॉकों के प्रबंधन और स्टाइल में मदद करता है।

4. अधिक ब्लॉक
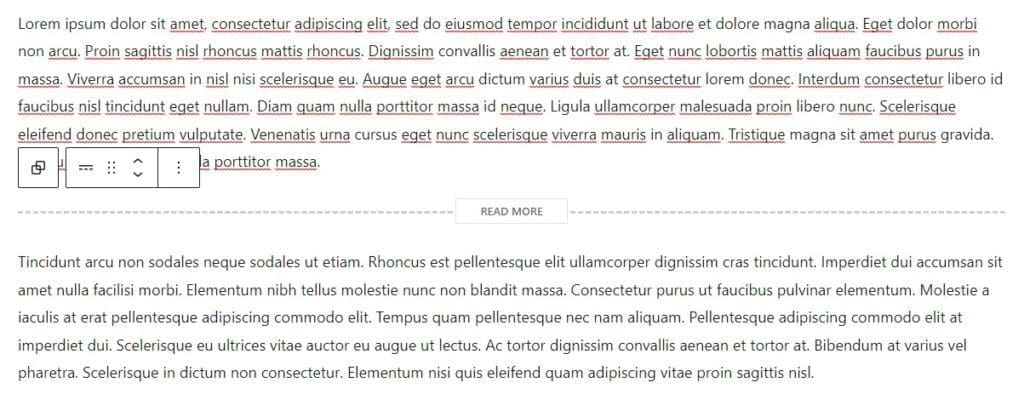
अधिक ब्लॉक आपको पोस्ट के उस हिस्से को सीमित करने की अनुमति देता है जिसे आप पोस्ट संग्रह पृष्ठ पर दिखाना चाहते हैं। यह ब्लॉक तब उपयोगी हो सकता है जब आपके पास लंबे लेख या पृष्ठ हों, और आप केवल एक अंश प्रदर्शित करना चाहते हैं, एक बटन के साथ जिसे पाठक पूरी सामग्री देखने के लिए क्लिक कर सकते हैं।

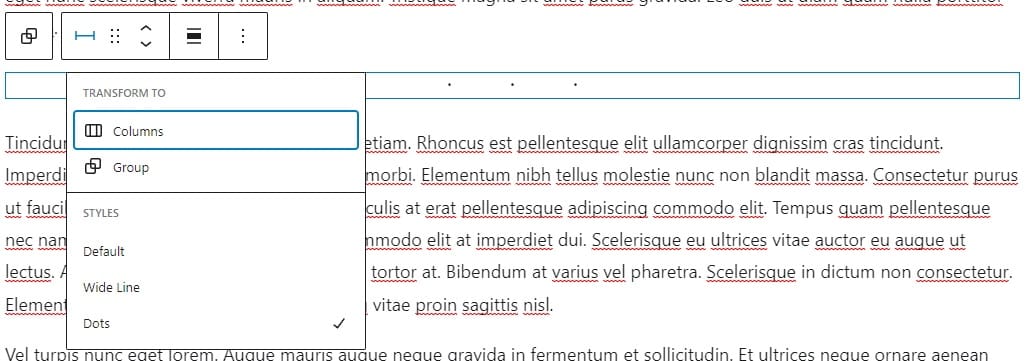
5. विभाजक ब्लॉक
विभाजक आपकी सामग्री में एक क्षैतिज रेखा जोड़ता है, जो अनुभागों के बीच एक स्पष्ट दृश्य विराम प्रदान करता है। एक विभाजक का मुख्य कार्य क्षैतिज विभाजक के साथ विचारों या वर्गों के बीच एक विराम बनाना है। आप इस विभाजक को चौड़ी रेखा, छोटी रेखा या डॉट्स के रूप में जोड़ सकते हैं.

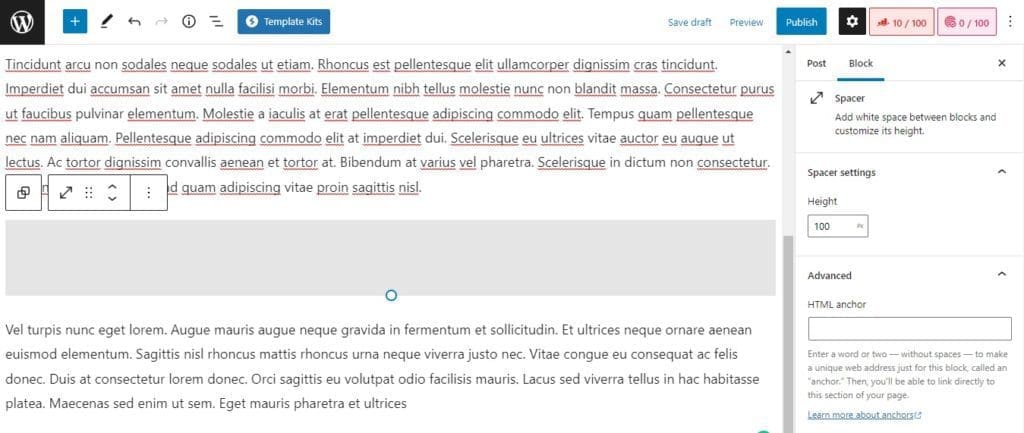
6. स्पेसर ब्लॉक
स्पेसर सामग्री अनुभागों के बीच रिक्त स्थान जोड़ने के विकल्प प्रदान करता है। आप रिक्त स्थान की वांछित मात्रा बनाने के लिए स्पेसर ब्लॉक की ऊंचाई को समायोजित कर सकते हैं।

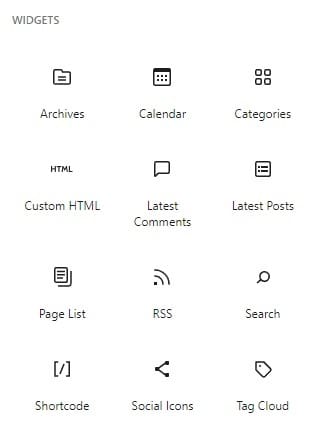
विजेट ब्लॉक
विजेट ब्लॉक आपको किसी भी कोड को लिखने की आवश्यकता के बिना अपने पोस्ट या पृष्ठों में गतिशील सामग्री जोड़ने की अनुमति देते हैं। वास्तव में, वे वर्डप्रेस की एक मुख्य विशेषता हैं।

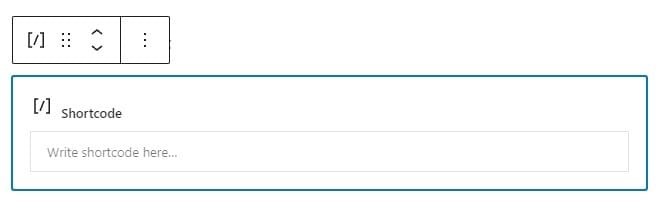
1. शोर्ट ब्लॉक
शोर्ट विकल्प आपको अपने पोस्ट या पेज पर एक शॉर्ट कोड जोड़ने की अनुमति देता है। आप शोर्ट को सीधे ब्लॉक एडिटर में सम्मिलित कर सकते हैं, और इसे एक विशिष्ट फ़ंक्शन या सामग्री के रूप में प्रस्तुत किया जाएगा जिसे आप प्रदर्शित करना चाहते हैं। यह कस्टम कार्यक्षमता जोड़ने के लिए उपयोगी हो सकता है, जैसे कि संपर्क फ़ॉर्म सम्मिलित करना या वीडियो एम्बेड करना, किसी भी कोड को लिखने की आवश्यकता के बिना आपकी वर्डप्रेस साइट पर।

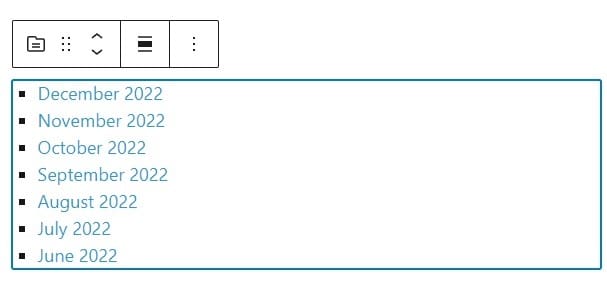
2. पुरालेख ब्लॉक
संग्रह दिनांक के अनुसार क्रमबद्ध आपकी साइट की पोस्ट की एक सूची प्रदर्शित करता है, साथ ही आपकी साइट की श्रेणियों और टैग की एक सूची भी प्रदर्शित करता है। आप वर्ष, महीने या श्रेणी के अनुसार पोस्ट प्रदर्शित करने के लिए संग्रह विजेट को अनुकूलित कर सकते हैं, जिससे उपयोगकर्ताओं के लिए अपनी रुचि की सामग्री ढूंढना आसान हो जाता है।

3. कस्टम HTML ब्लॉक
कस्टम HTML विजेट ब्लॉक आपको वर्डप्रेस पोस्ट या पेज पर अपना खुद का HTML कोड जोड़ने में मदद करता है। यह आपकी सामग्री में कस्टम तत्व या स्वरूपण जोड़ने या तृतीय-पक्ष विजेट या स्क्रिप्ट एम्बेड करने के लिए उपयोगी हो सकता है।

4. RSS ब्लॉक
आरएसएस विजेट ब्लॉक आपको अपनी वर्डप्रेस साइट पर अन्य साइटों से आरएसएस फ़ीड प्रदर्शित करने की अनुमति देता है। आप फ़ीड को विशिष्ट तरीके से प्रदर्शित करने के लिए RSS विजेट को अनुकूलित कर सकते हैं, जैसे केवल नवीनतम पोस्ट दिखाना या छवियों को शामिल करना।

5. सोशल आइकॉन ब्लॉक
सामाजिक आइकन आपको अपनी वर्डप्रेस साइट पर सोशल मीडिया आइकन प्रदर्शित करने की अनुमति देते हैं। आप फेसबुक, ट्विटर और इंस्टाग्राम जैसे विशिष्ट सोशल मीडिया प्लेटफॉर्म के लिए आइकन प्रदर्शित करने के लिए सोशल आइकॉन विजेट को कस्टमाइज़ कर सकते हैं।

6. टैग क्लाउड ब्लॉक
टैग क्लाउड विजेट ब्लॉक आपकी साइट के टैग की एक सूची दिखाता है, जिसमें प्रत्येक टैग का आकार यह दर्शाता है कि उसका कितनी बार उपयोग किया गया है. यह विषय या कीवर्ड द्वारा आपकी साइट नेविगेट करने में उपयोगकर्ताओं की सहायता करने का एक उपयोगी तरीका हो सकता है.

थीम ब्लॉक
थीम ब्लॉक विशेष रूप से थीम के साथ काम करने और कोर वर्डप्रेस ब्लॉक से परे अतिरिक्त कार्यक्षमता प्रदान करने के लिए डिज़ाइन किए गए हैं।

यहां ऐसे ब्लॉकों के कुछ उदाहरण दिए गए हैं:
- क्वेरी लूप ब्लॉक: यह ब्लॉक आपको श्रेणी, टैग या कस्टम पोस्ट प्रकार द्वारा फ़िल्टर करने के विकल्पों के साथ अपनी साइट पर पोस्ट या पृष्ठों की एक कस्टम सूची प्रदर्शित करने की अनुमति देता है।
- साइट टैगलाइन ब्लॉक: यह ब्लॉक आपकी साइट की टैगलाइन या स्लोगन प्रस्तुत करता है और आपकी थीम से मेल खाने के लिए विभिन्न फ़ॉन्ट शैलियों और रंगों के साथ अनुकूलित किया जा सकता है।
- पोस्ट सूची ब्लॉक: यह ब्लॉक विशेष रुप से प्रदर्शित छवियों और अंश पाठ के साथ पोस्ट की एक सूची प्रदर्शित करता है और श्रेणी, टैग या कस्टम पोस्ट प्रकार द्वारा पोस्ट प्रदर्शित करने के लिए अनुकूलित किया जा सकता है।
- नेविगेशन ब्लॉक: यह ब्लॉक एक मेनू या नेविगेशन बार प्रदर्शित करता है, जिससे उपयोगकर्ता आपकी साइट को आसानी से नेविगेट कर सकते हैं। आप अपनी थीम से मेल खाने के लिए विभिन्न शैलियों और विकल्पों के साथ नेविगेशन ब्लॉक को कस्टमाइज़ कर सकते हैं।
- अवतार ब्लॉक: यह ब्लॉक लेखक के अवतार या प्रोफ़ाइल चित्र के साथ-साथ उनके नाम और परिचय को प्रस्तुत करता है। यह आपकी साइट पर व्यक्तिगत स्पर्श जोड़ने और अपने पाठकों के साथ संबंध बनाने का एक उपयोगी तरीका हो सकता है।
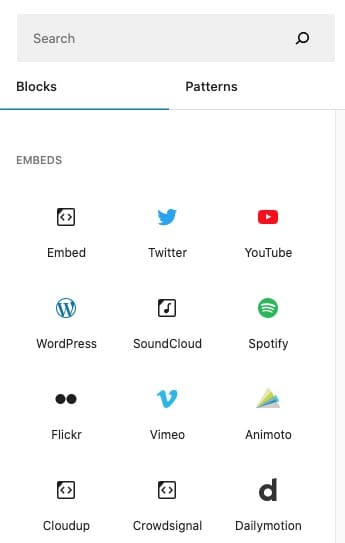
ब्लॉक एम्बेड करें
ये एक तरह के ब्लॉक हैं जिन्हें YouTube, Twitter और Tiktok जैसी अन्य साइटों में होस्ट की गई सामग्री को खींचने के लिए डिज़ाइन किया गया है। Iframe सामग्री भी समर्थित हैं। एम्बेड को इच्छित तरीके से स्टाइल करने के लिए डिज़ाइन नियंत्रण उपलब्ध हैं।

WP ब्लॉक संपादक एक शक्तिशाली उपकरण है जो आपकी वेबसाइट पर गतिशील और आकर्षक सामग्री बनाने की अनंत संभावनाएं प्रदान करता है। उपलब्ध विभिन्न ब्लॉकों को समझने और उनमें महारत हासिल करने से, आप सुंदर और कार्यात्मक पृष्ठ और पोस्ट डिज़ाइन कर सकते हैं जो आपके दर्शकों को प्रभावित करेंगे। हमें उम्मीद है कि इस गाइड ने आपको वर्डप्रेस ब्लॉक एडिटर की गहरी समझ हासिल करने में मदद की है और आपको अद्वितीय और सम्मोहक सामग्री बनाने के लिए प्रेरित किया है। तो, विभिन्न ब्लॉकों की खोज शुरू करें और अपनी रचनात्मकता को उजागर करें!