वर्डप्रेस के अंदर एससीएसएस कैसे लिखें: शुरुआती लोगों के लिए आसान तरीका
विषय-सूची
यदि आप एक वेब डेवलपर हैं, तो आपने SCSS (Sassy CSS) या SASS के बारे में सुना होगा। एससीएसएस सीएसएस 3 के सिंटैक्स का एक सुपरसेट है और शांत सुविधाओं की पेशकश करता है जो स्टाइल वेबसाइटों को शुद्ध सीएसएस का उपयोग करने से बहुत आसान बनाते हैं। इसलिए आज मैं आपको दिखाने जा रहा हूं कि वर्डप्रेस के अंदर एससीएसएस कैसे लिखें और वेबसाइटों को विकसित / डिजाइन करते समय बहुत समय बचाएं।
आप क्या सीखने जा रहे हैं:
मिक्सिंग, वेरिएबल, एक्सटेंड कुछ प्रसिद्ध विशेषताएं हैं जो एससीएसएस प्रदान करती हैं। यदि आपने पहले SCSS या SASS का उपयोग नहीं किया है, तो मैं आपको इसके भयानक माध्यम से जाने की सलाह देता हूं प्रलेखन इससे पहले कि आप इस ट्यूटोरियल को पढ़ें।
इस ट्यूटोरियल में, मैं आपको दिखाने जा रहा हूं कि हम अपनी वर्डप्रेस वेबसाइटों को स्टाइल करने के लिए एससीएसएस की शक्ति का लाभ कैसे उठा सकते हैं। यदि आपने एससीएसएस का उपयोग किया है तो आप पहले से ही जान सकते हैं कि सही ढंग से काम करने और सीएसएस में हमारे एससीएसएस कोड को संकलित करने के लिए इसकी कुछ निर्भरताएं हैं। लेकिन सौभाग्य से, हमें इनमें से किसी के बारे में चिंता करने की आवश्यकता नहीं है। क्योंकि हम एक प्लगइन का उपयोग करने जा रहे हैं जो पहले से ही हमारे लिए सेट किए गए सभी के साथ कॉन्फ़िगर किया गया है। इसलिए हमें बस इसे स्थापित करने और एससीएसएस लिखना शुरू करने की आवश्यकता है।
तत्काल सीएसएस प्लगइन स्थापित करें
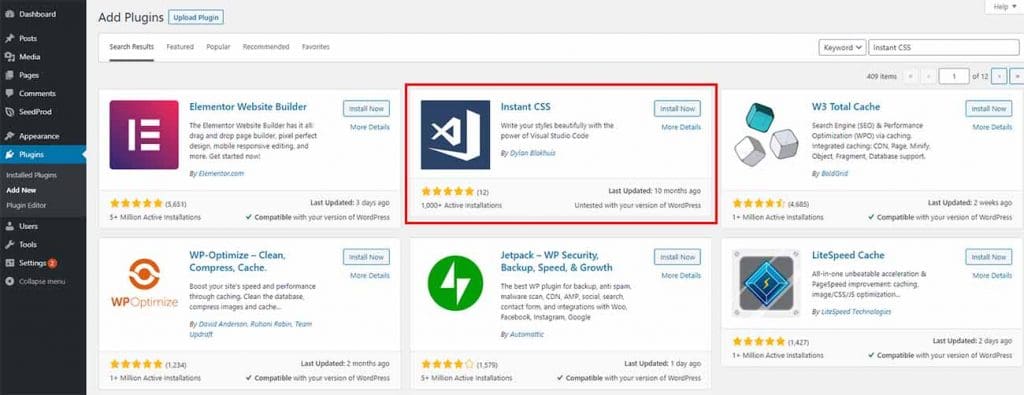
सबसे पहले, अपने वर्डप्रेस डैशबोर्ड पर नेविगेट करें। फिर बाएं साइडबार पर "प्लगइन्स" मेनू आइटम पर होवर करें और " पर क्लिक करें नया जोड़ें ", यह आपको वर्डप्रेस प्लगइन इंस्टॉलेशन पेज पर ले जाता है।
एक बार जब आप वहां हों तो नाम के प्लगइन की खोज करें तत्काल सीएसएस और "अभी स्थापित करें" बटन पर क्लिक करें और फिर इसे सक्रिय करें।

SCSS की अपनी पहली पंक्ति जोड़ें
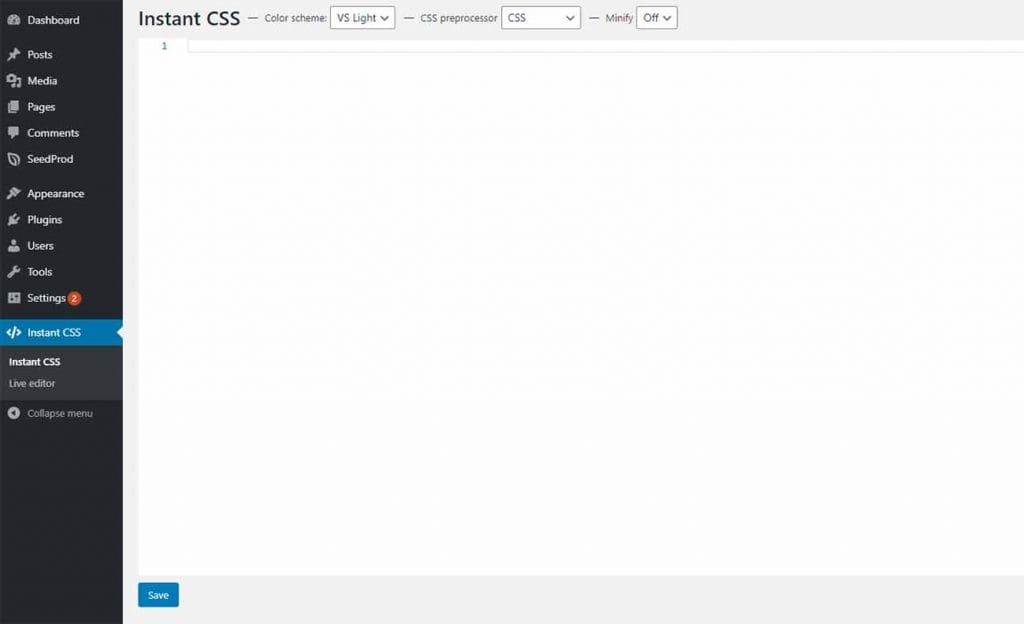
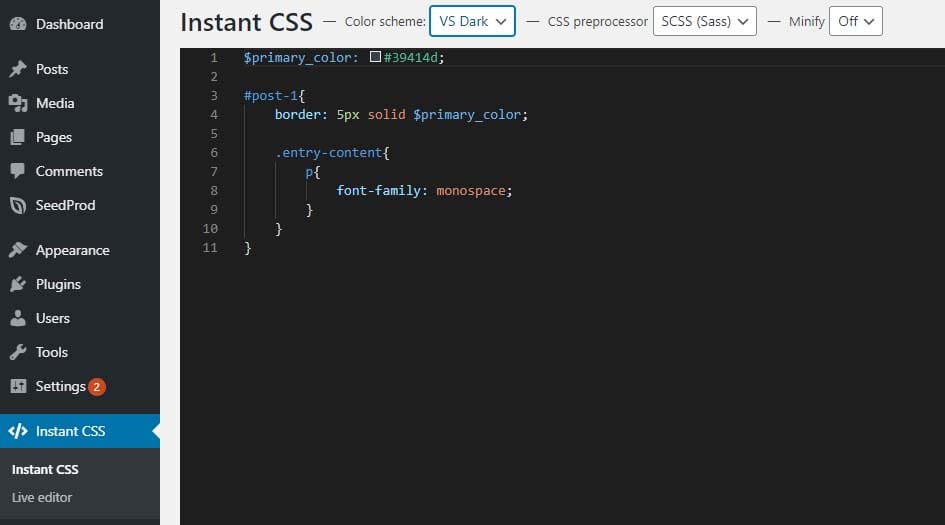
सक्रियण पर, प्लगइन डैशबोर्ड में एक नया मेनू आइटम जोड़ देगा। यही वह जगह है जहां हम सभी एससीएसएस कोड लिखने जा रहे हैं। मेनू आइटम पर क्लिक करके उस पृष्ठ पर नेविगेट करें।

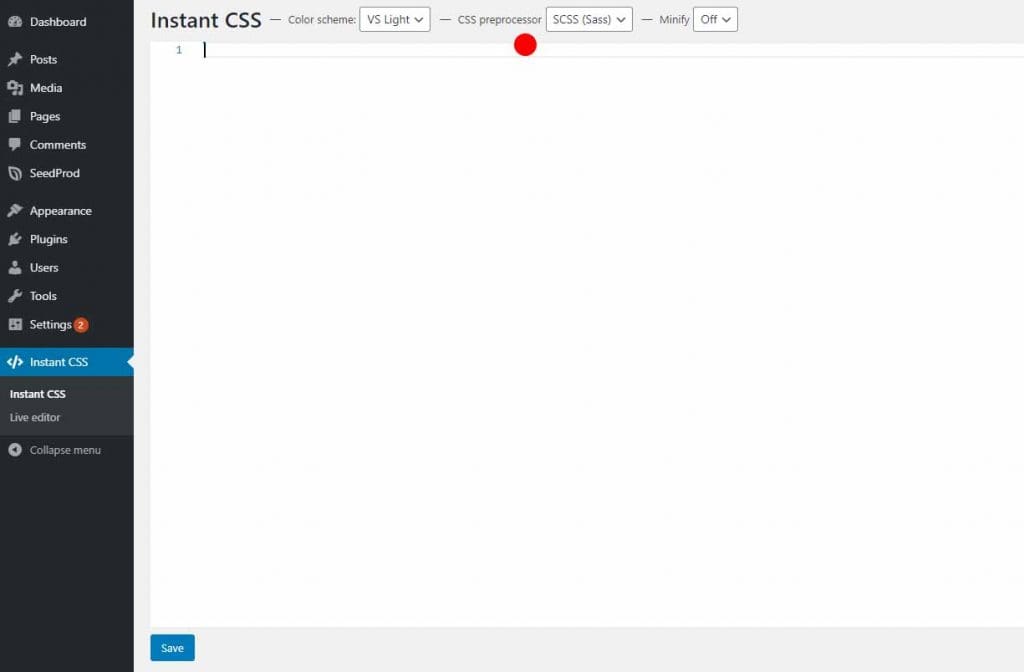
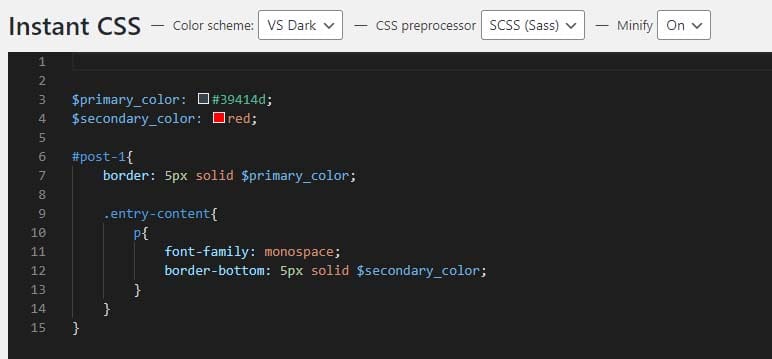
आप देख सकते हैं कि शीर्ष पर कुछ ड्रॉपडाउन हैं जिन्हें हम चुन सकते हैं। सीएसएस प्रीप्रोसेसर के रूप में "सीएसएस" डिफ़ॉल्ट रूप से चुना जाता है। यदि यह सीएसएस है तो आपको केवल सीएसएस लिखने की अनुमति है। लेकिन जैसा कि हम SCSS लिखने जा रहे हैं, हमें इसे "SCSS (Sass)" में बदलना चाहिए। तो, चलिए पहले इसे बदलते हैं।

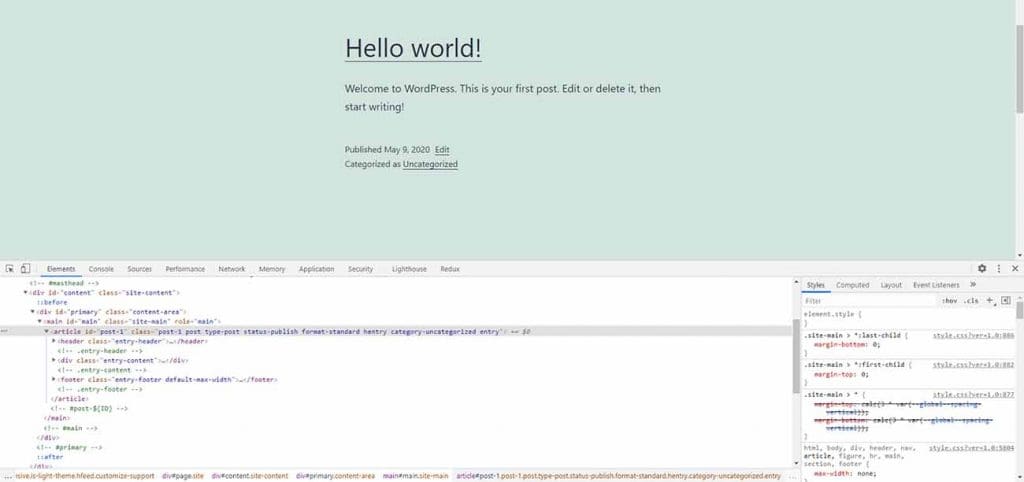
अब इसका परीक्षण करने के लिए, आइए कुछ SCSS लाइनें लिखें। मैंने अपने वर्डप्रेस होम पेज पर नेविगेट किया है और अपनी शैलियों को लिखने के लिए एक तत्व का चयन किया है।

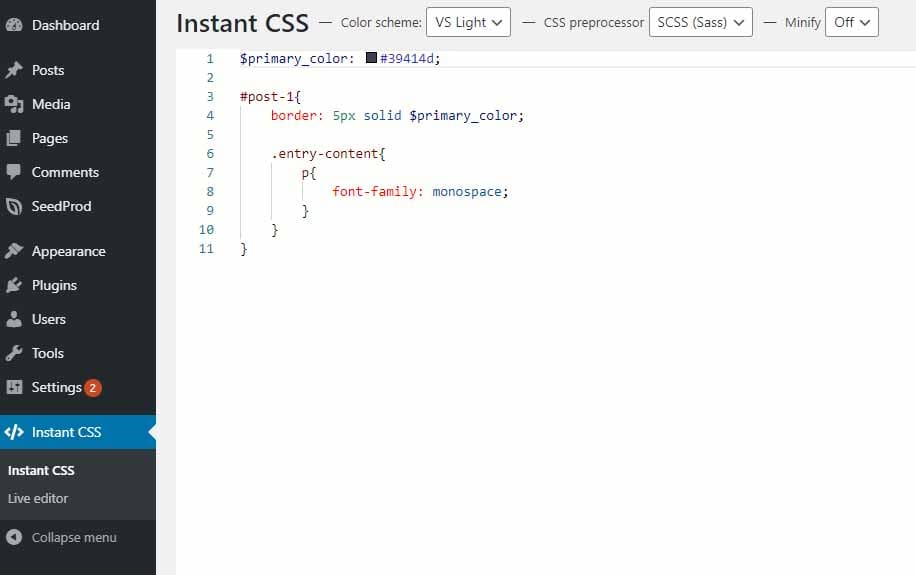
आइए लेख तत्व को स्टाइल करने के लिए कुछ एससीएसएस शैलियों को लिखें जिसमें "पोस्ट -1" की आईडी है।

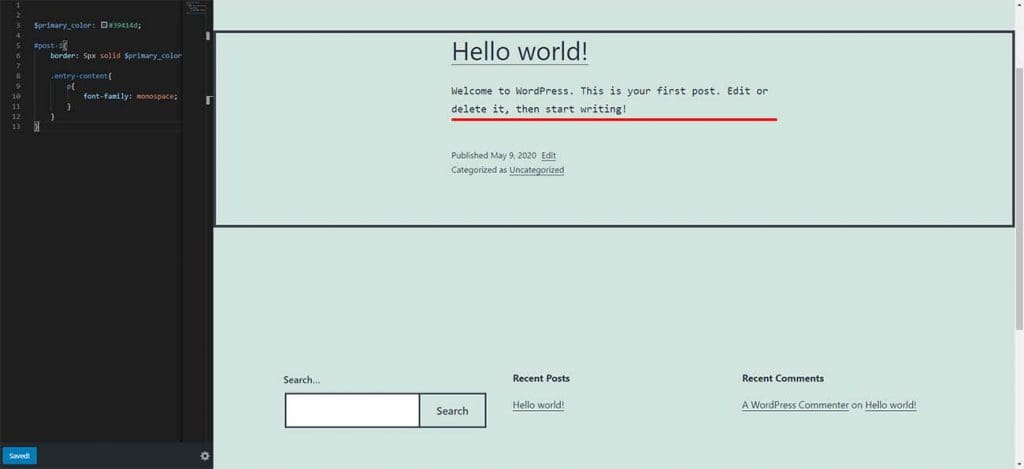
और चलिए अपने होम पेज को सेव और रीलोड करते हैं यह देखने के लिए कि हमारी स्टाइल्स पेज पर लागू हुई हैं या नहीं।

जैसा कि आप देख सकते हैं कि लेख तत्व बदल गए हैं। इसका मतलब है कि हमने SCSS में जो स्टाइल्स लिखे हैं, वे काम कर रहे हैं। अब आप सामान्य सीएसएस लिखने के बजाय एससीएसएस का उपयोग कर सकते हैं और अपनी स्टाइलिंग प्रक्रिया को कम समय लेने वाली बना सकते हैं।
तत्काल सीएसएस उपयोगकर्ता इंटरफ़ेस
इंस्टेंट सीएसएस प्लगइन लाइट और डार्क थीम के साथ आता है। यदि आप एक डार्क थीम पसंद करते हैं तो आप "कलर स्कीम" ड्रॉपडाउन को "वीएस डार्क" पर टॉगल कर सकते हैं और आपको एक डार्क बैकग्राउंड मिलेगा।

तत्काल सीएसएस लाइव संपादक
इस प्लगइन द्वारा प्रदान की गई एक और अच्छी सुविधा लाइव संपादक है, इसका उपयोग करके आप पृष्ठ को पुनः लोड किए बिना तुरंत परिवर्तन देख सकते हैं। स्टाइल करते समय इसका उपयोग करने के लिए, आपको बस नेविगेट करना होगा " लाइव संपादक " अनुभाग और आपको नीचे की तरह एक स्क्रीन मिलेगी।

परिवर्तनों का पूर्वावलोकन करने के लिए आपको बाईं ओर नीचे "सहेजें" बटन पर क्लिक करना होगा।
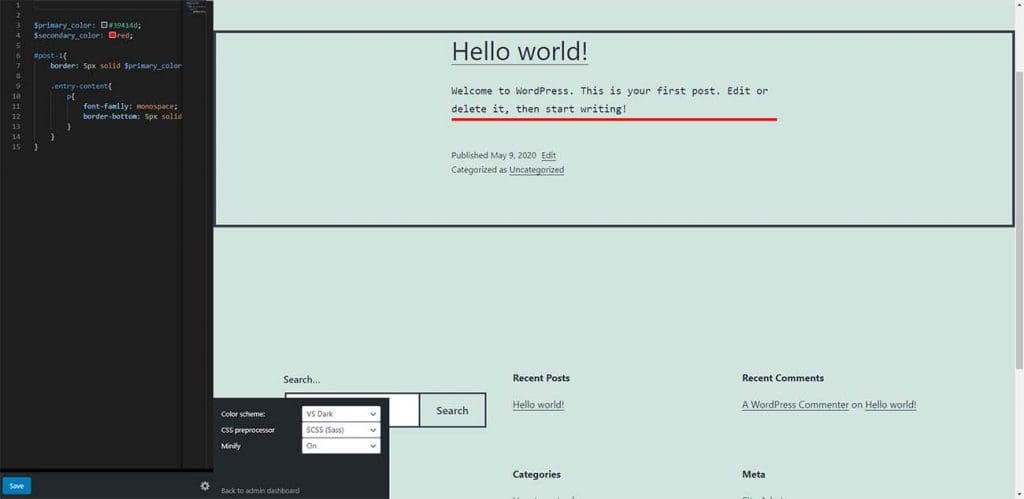
जब आप संपादन समाप्त कर लेते हैं, तो आप गियर आइकन पर क्लिक करके और पॉपअप से "बैक टू एडमिन डैशबोर्ड" विकल्प का चयन करके वर्डप्रेस डैशबोर्ड पर वापस जा सकते हैं।

सीएसएस न्यूनतमकरण
अंतिम बात जो मैं आपको दिखाना चाहता था वह यह है कि आप अपने सभी सीएसएस कोड को छोटा करने के लिए प्लगइन बता सकते हैं। यदि आपने बहुत सारे एससीएसएस कोड लिखे हैं और जब सीएसएस में संसाधित किया जाता है तो यह संभवतः कोड की मात्रा को दोगुना कर सकता है। छोटा होने पर यह आपकी CSS फ़ाइल में अतिरिक्त रिक्त स्थान हटा देता है और फ़ाइल का आकार कम कर देता है, इसलिए यह पृष्ठ लोडिंग गति में मदद कर सकता है।
आप मिनिफाई ड्रॉपडाउन को चालू पर टॉगल करके मिनिफिकेशन चालू कर सकते हैं।

यदि आप नहीं जानते कि न्यूनीकरण क्या है, तो कृपया इसे पढ़ें आर्टिकल और आपको इस बात की बेहतर समझ मिल जाएगी कि मिनिफिकेशन क्या है और इसका उपयोग करना एक अच्छा अभ्यास क्यों है।
इस छोटे ट्यूटोरियल के लिए बस इतना ही है और मुझे आशा है कि आपने वर्डप्रेस वेबसाइट के अंदर एससीएसएस का उपयोग करना सीख लिया है। हम जल्द ही इस तरह के एक सुपर उपयोगी लेख के साथ फिर से मिलेंगे। तब तक खुश डिजाइनिंग और कोडिंग।