विषय-सूची
क्या आप अपना ब्लॉग शुरू करना चाहते हैं? लेकिन पता नहीं कहां से शुरू करना है? चिंता न करें, मैं आपको सिखाने जा रहा हूं कि ब्लॉग कैसे शुरू किया जाए। बस 5 आसान चरणों में। इसे पूरा होने में लगभग 30-40 मिनट का समय लगेगा। तो, आप 30 मिनट में अपना ब्लॉग बनाने जा रहे हैं। आइए गोता लगाएँ और देखें कि आप एक घंटे से भी कम समय में ब्लॉगिंग कैसे शुरू कर सकते हैं।
ब्लॉग को केवल 5 चरणों में शुरू करने के लिए आपको क्या चाहिए
- आपके ब्लॉग के लिए डोमेन नाम विचार। कुछ इस तरह diywithwp.com
- होस्टिंग खाता
चलो शुरू करते हैं
चरण एक: अपना डोमेन नाम और होस्ट सुरक्षित करें
डोमेन वह पता है जिसे आप अपने ब्लॉग पर जाने के लिए ब्राउज़र के एड्रेस बार में टाइप करते हैं। डोमेन के बिना, आपकी वेबसाइट तक पहुंचने या देखने का कोई तरीका नहीं है।
होस्टिंग वह जगह है जहां आप वेबसाइट या ब्लॉग से संबंधित अपनी सभी फाइलों को सहेजते हैं। जिसे आप डोमेन नेम से एक्सेस कर सकते हैं।
डोमेन और होस्टिंग प्राप्त करने के लिए आपके पास चुनने के लिए विभिन्न विकल्पों का एक टन है। लेकिन मेरा सुझाव है कि इसके लिए जाना है ब्लूहोस्ट . सबसे स्थापित, विश्वसनीय कंपनियों में से एक और एक आधिकारिक वर्डप्रेस ने होस्टिंग प्रदाता की सिफारिश की।
अपना डोमेन निःशुल्क प्राप्त करें!
के साथ ब्लूहोस्ट , आप अपने होस्टिंग पैकेज के साथ एक मुफ्त डोमेन नाम प्राप्त कर सकते हैं। (पहले वर्ष के लिए)। आमतौर पर, एक डोमेन नाम की कीमत आपको लगभग $ 14.99 प्रति वर्ष होती है।
60% छूट के साथ अपना होस्टिंग पैकेज खरीदें
आम तौर पर आपको ब्लूहोस्ट के साथ होस्टिंग पैकेज रखने के लिए प्रति माह $ 9.99 का भुगतान करना पड़ता है . लेकिन सौभाग्य से, आप 70% छूट प्राप्त कर सकते हैं और नीचे दिए गए लिंक के साथ केवल $ 2.95 / माह के लिए अपना होस्टिंग पैकेज प्राप्त कर सकते हैं।
एक बार जब आप लिंक पर जाते हैं, तो आपको निम्न स्क्रीन दिखाई देगी। बस ' पर क्लिक करें आरंभ ' बटन।

अपना ब्लॉग शुरू करने के लिए अपना होस्टिंग पैकेज चुनें
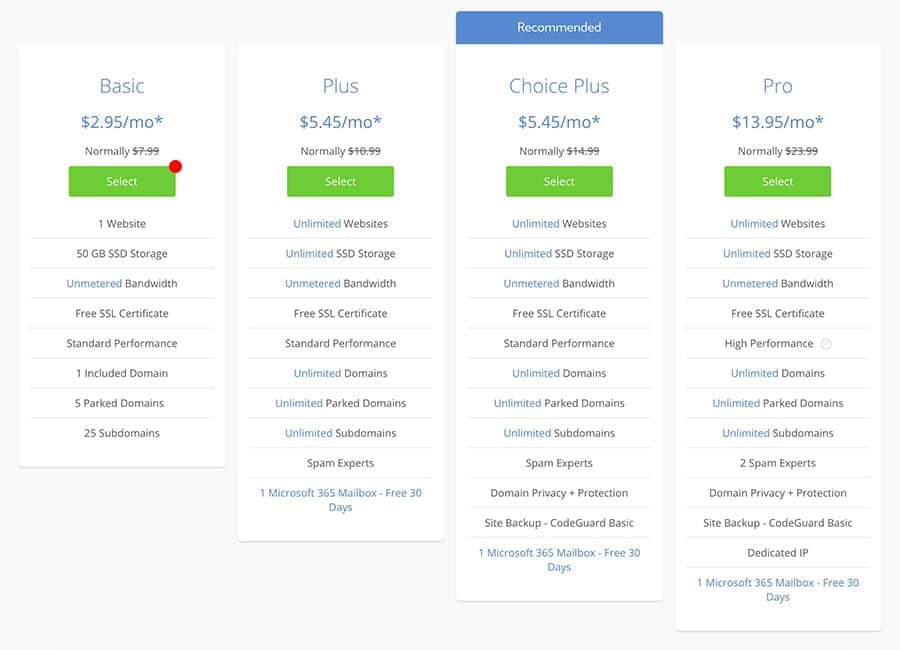
अगले पेज पर आपको अपने पैकेज का चयन करना होगा। वही 'बेसिक' एक के साथ शुरू करने के लिए पर्याप्त से अधिक है। यदि आप अपने होस्टिंग पैकेज में एक से अधिक वेबसाइट चलाने की योजना बना रहे हैं, तो मेरा सुझाव है कि आप चुनें 'च्वाइस प्लस' इसके बजाय पैकेज। पैसे के लिए सबसे अच्छा मूल्य।

अपना डोमेन चुनें
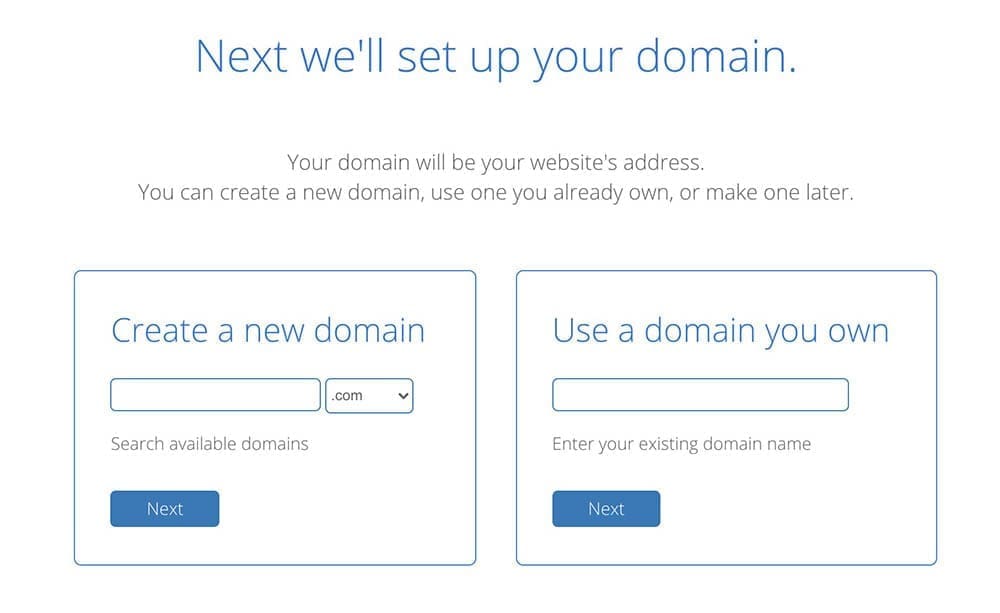
अगले चरण में, आपको Bluehost से अपना निःशुल्क डोमेन चुनना होगा। उस ब्लॉग का नाम खोजें जिसे आपने पहले ही अंदर तय कर लिया है ' एक नया डोमेन बनाएँ ' अनुभाग। इनपुट फ़ील्ड के अंदर डोमेन नाम दर्ज करें और 'अगला' पर क्लिक करें।
यदि आपके पास पहले से ही एक डोमेन नाम है, तो 'अपने स्वयं के डोमेन का उपयोग करें' अनुभाग के अंदर दर्ज करें और फिर आगे बढ़ें। आप अपने स्वयं के डोमेन का उपयोग कर सकते हैं जिसे आपने किसी अन्य विक्रेता से खरीदा है, लेकिन अपने डोमेन को ब्लूहोस्ट खाते में इंगित / लिंक करने के लिए डीएनएस सेटिंग्स को बदल सकते हैं, जिसे हम इस समय खरीद रहे हैं।

अपना BlueHost खाता बनाएं
अगली स्क्रीन पर आवश्यक जानकारी प्रदान करके अपना होस्टिंग खाता बनाएं। सभी ब्लूहोस्ट होस्टिंग पैकेजों में वह सब कुछ है जो आपको अपना ब्लॉग तुरंत शुरू करने के लिए चाहिए। नीचे आपको सभी पैकेजों के साथ क्या मिलेगा।
- मुफ्त डोमेन नाम
- असीमित बैंडविड्थ
- मुफ्त एसएसएल प्रमाणपत्र
- सरल सीपीएएनएल डैशबोर्ड जहां आप बस कुछ ही क्लिक के साथ वर्डप्रेस स्थापित कर सकते हैं
- ब्रांडेड ईमेल खाते. xxxx@diywithwp.com के समान



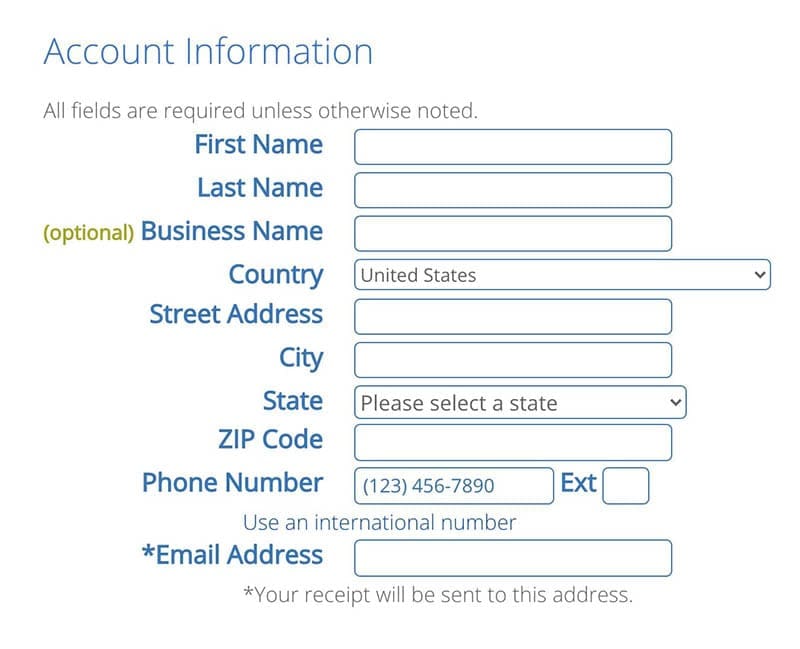
खाता जानकारी
अपनी व्यक्तिगत जानकारी के साथ सभी फ़ील्ड भरें।
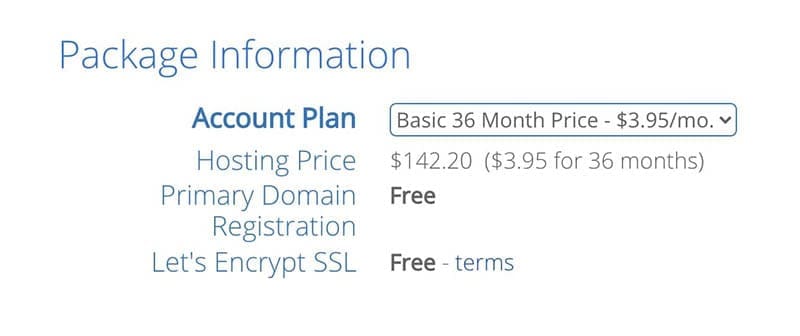
पैकेज की जानकारी
यहां आप अपना अकाउंट प्लान सेलेक्ट कर सकते हैं। सबसे अच्छा सौदा 36 महीने (3 साल के लिए) के लिए पंजीकरण करना है। तो, आप पूरी छूट प्राप्त कर सकते हैं।
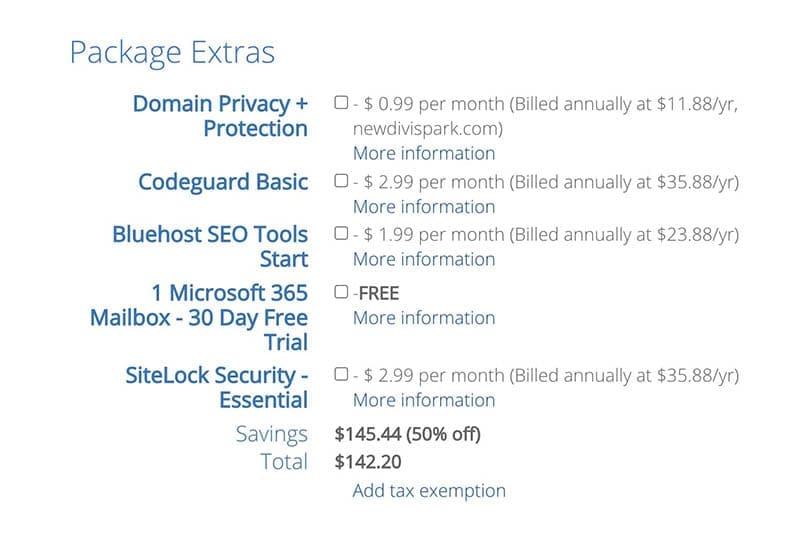
पैकेज अतिरिक्त
यहां कुछ अतिरिक्त उत्पाद दिए गए हैं जिन्हें आप अपने पैकेज में जोड़ सकते हैं। यदि आप इनमें से कोई भी चाहते हैं तो आप उन्हें अभी जोड़ सकते हैं। यदि नहीं, तो चिंता न करें, आप जब भी आपने निर्णय लिया उन्हें बाद में जोड़ सकते हैं। इसलिए, मुझे लगता है कि लागत कम रखने के लिए उनमें से किसी के बिना आगे बढ़ना बेहतर है।
एक बार जब आप सभी जानकारी भर देते हैं, तो भुगतान करें और ऑर्डर पूरा करें। फिर आपको अगले पेज पर अपना अकाउंट सेट करना होगा। (नीचे स्क्रीनशॉट)। ' पर क्लिक करें ' खाता बनाएँ ' और अपना पासवर्ड सेट करें।

आपको अपना ईमेल पता सत्यापित करने के लिए ब्लूहोस्ट से एक ईमेल मिलेगा। ईमेल पते को सत्यापित करना न भूलें।
समाज-सम्मत! आपने चरण एक को सफलतापूर्वक पूरा कर लिया है। अब आपके पास एक डोमेन नाम और वेब होस्टिंग है। बधाइयाँ!! चलिए देखते हैं कि अब ब्लॉग कैसे शुरू करें।
चरण दो: सीएमएस स्थापित करें (सामग्री प्रबंधन प्रणाली /
वर्डप्रेस क्या है
हम WordPress.org के बारे में बात कर रहे हैं, स्व-होस्ट किए गए संस्करण के बारे में, WordPress.com नहीं। WordPress.com भुगतान किया गया संस्करण है और कुछ क्षेत्रों में बहुत सीमित है। दूसरी ओर WordPress.org मुफ़्त है और इसमें आपकी वेबसाइट का विस्तार करने के लिए बहुत जगह है।
वर्डप्रेस ( वर्ड प्रॉसेसर , WordPress.org ) एक स्वतंत्र और ओपन-सोर्स सामग्री प्रबंधन प्रणाली (CMS) है। यह वेब प्रकाशन सॉफ्टवेयर है जिसका उपयोग आप एक सुंदर ब्लॉग बनाने के लिए कर सकते हैं। WP शुरुआत में एक ब्लॉगिंग प्लेटफॉर्म था लेकिन अब यह उससे कहीं अधिक है। आप किसी भी तरह की वेबसाइट के लिए WP का उपयोग कर सकते हैं। महत्वपूर्ण हिस्सा यह है कि वर्डप्रेस बहुत शुरुआती-अनुकूल है। WP का उपयोग करने के लिए आपको एक तकनीकी व्यक्ति होने की आवश्यकता नहीं है।
ठीक है, बस आगे बढ़ें और अपने में लॉग इन करें Bluehost स्थापित करने के लिए खाता वर्डप्रेस .

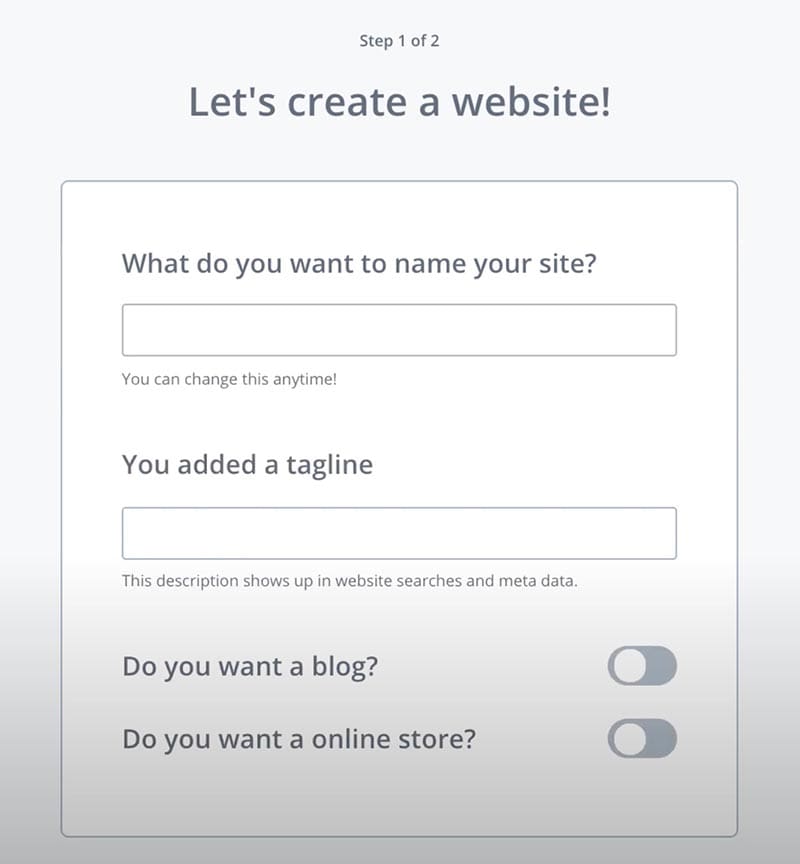
जारी रखने के लिए अगले चरण में अपनी वेबसाइट का नाम, टैगलाइन दें और अपनी वेबसाइट के बारे में सभी छोटे सवालों के जवाब दें।

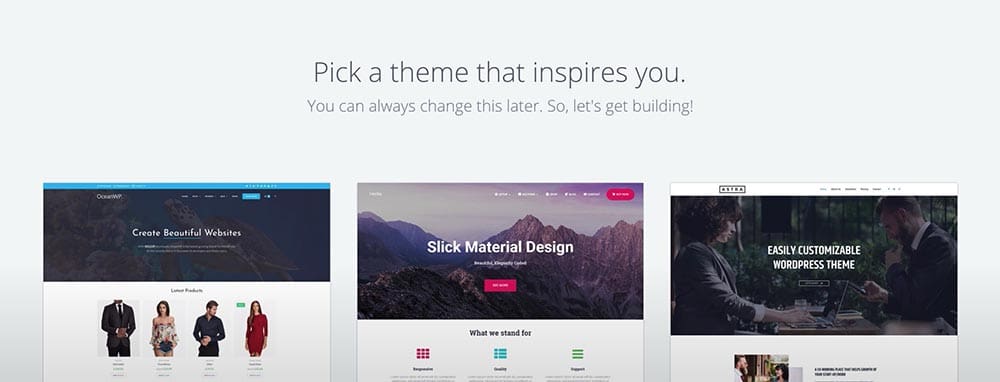
आप अंतिम चरण को छोड़ सकते हैं जहां आपको एक थीम चुननी है। मूल रूप से, वे आपको अपने ब्लॉग के लिए एक विषय चुनने के लिए कह रहे हैं। विषय यह है कि आपकी वेबसाइटें किस शैली में दिखती हैं और इसकी कार्यक्षमता क्या है। अभी के लिए इसे छोड़ दें।
चरण दो किया जाता है! 🙂
चरण तीन: अपना ब्लॉग विषय चुनें
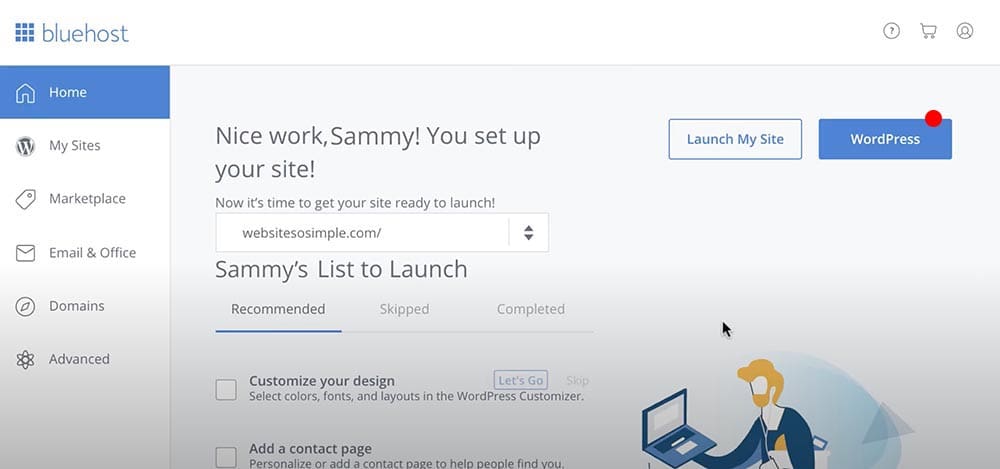
WP डैशबोर्ड पर लॉग इन करें
' पर क्लिक करें ' वर्डप्रेस ' अपने नए स्थापित वर्डप्रेस साइट में लॉग इन करने के लिए दाएं शीर्ष कोने पर बटन। (ब्लूहोस्ट ने प्रक्रिया को आसान बना दिया है और उन्होंने हमारे लिए वर्डप्रेस स्थापित किया है। अन्यथा, हमें इसे cPanel के माध्यम से मैन्युअल रूप से स्थापित करना होगा)

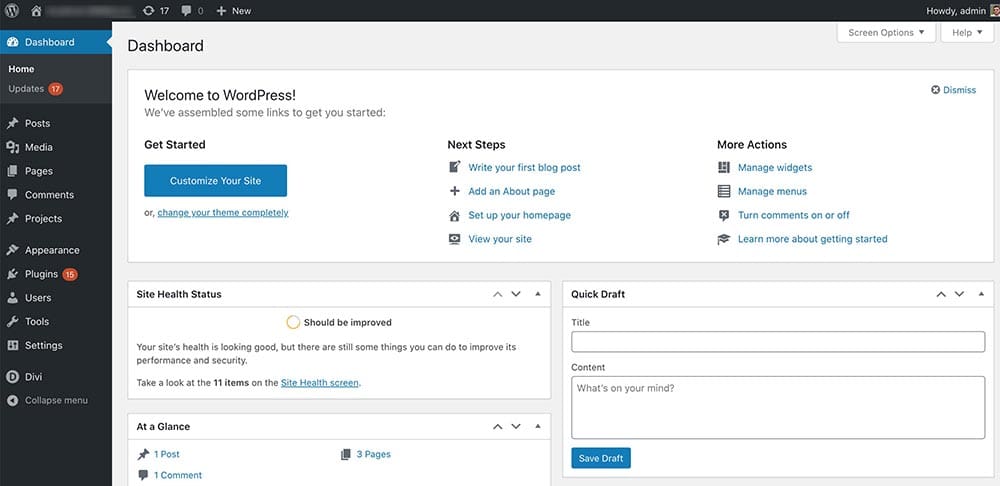
नीचे आपका वर्डप्रेस डैशबोर्ड है जहां हम अपनी वेबसाइट को संपादित कर सकते हैं।

मानो या न मानो, आपके पास पहले से ही एक सभ्य दिखने वाला ब्लॉग है। बस अपनी वेबसाइट के फ्रंट-एंड पर जाएं (वर्डप्रेस डैशबोर्ड हमारी वेबसाइट का बैकएंड है) इसे स्वयं देखने के लिए।

बुरा नहीं है, है ना?
वर्डप्रेस थीम को कैसे बदलें
विषय वह है जो आपकी वेबसाइट के रंगरूप को तय करता है। साथ ही, कार्यक्षमताएं जिन्हें हम प्लगइन्स के साथ बढ़ा सकते हैं। (बाद में प्लगइन्स के बारे में अधिक बात करेंगे)। विषयों का एक विशाल संग्रह है जिसे आप चुन सकते हैं WordPress.org . इस ट्यूटोरियल में, हम एक फ्री थीम का उपयोग कर रहे हैं जिसे कडेंस से कडेंसWP . ईमानदारी से, यह सबसे अच्छा मुफ्त विषय है जिसे मैंने कभी ब्लॉग के लिए उपयोग किया है। व्यक्तिगत रूप से, मुझे यह पसंद है। तो, मुझे यकीन है कि आप भी इसे पसंद करेंगे।
बस क्लिक करें मुफ्त डाउनलोड मेनू पर बटन। आपको एक ज़िप फ़ाइल मिलेगी जिसे आपको अपनी वेबसाइट पर अपलोड करना होगा।
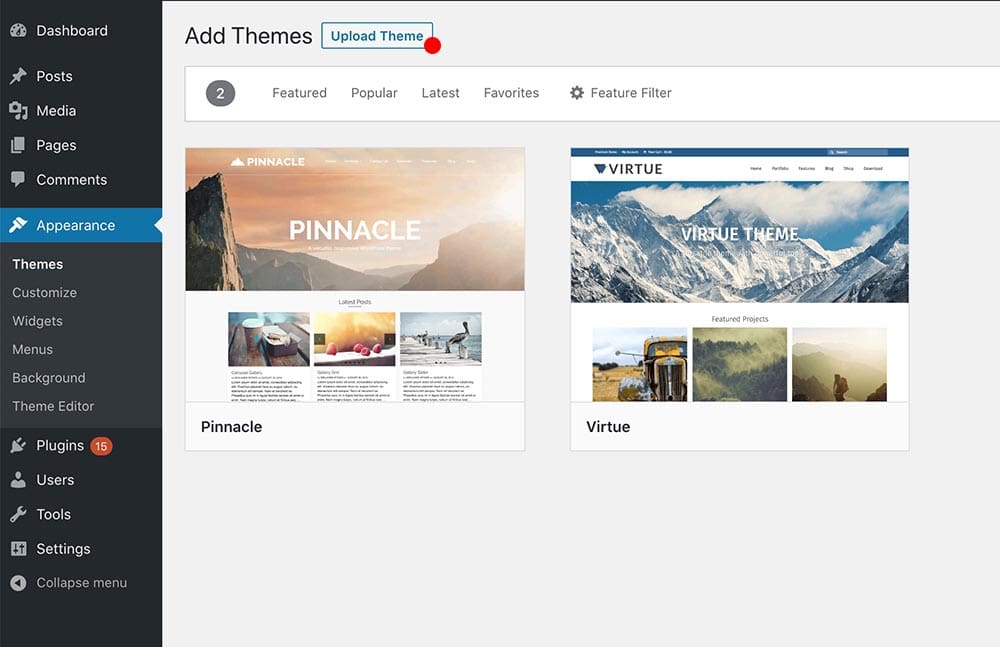
अब अपनी वेबसाइट पर जाएं डैशबोर्ड > प्रकटन > विषय-वस्तु और पर क्लिक करें थीम अपलोड करें शीर्ष पर बटन। (नीचे स्क्रीनशॉट देखें)। फिर उस फ़ाइल का चयन करें जिसे आपने अभी डाउनलोड किया है (kadence.zip) और इसे इंस्टॉल करें। आप एक बार अपलोड की गई थीम को क्लिक करके सक्रिय कर सकते हैं ' सक्रिय करें' घुंडी।

Kadence हमें अच्छे स्टार्टर टेम्प्लेट प्रदान करता है जिनका उपयोग हम अपनी वेबसाइट पर कर सकते हैं। आगे बढ़ो और उन्हें स्थापित करें। हमारे आंतरिक पृष्ठ बनाते समय ये बहुत उपयोगी होते हैं।

आइए हमारी वेबसाइट पर जाएं और देखें कि यह अब कैसा दिखता है। बस एक नए टैब में अपनी वेबसाइट का URL टाइप करें।

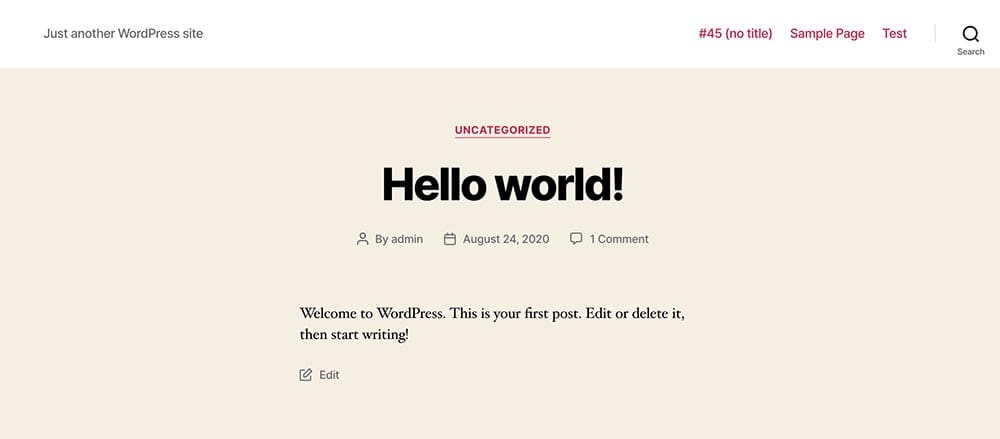
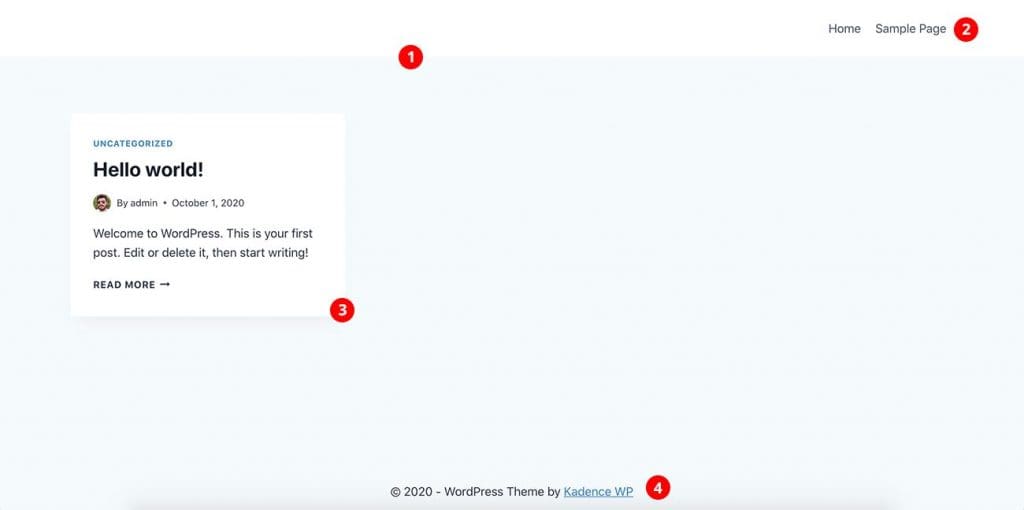
इस समय आपका होम पेज यहां है। वर्डप्रेस होम पेज में डिफ़ॉल्ट रूप से वह जगह है जहां आपके सभी नवीनतम पोस्ट दिखाता है।
स्क्रीनशॉट में आप क्या देखते हैं:
- शीर्षणीई
- मेनू
- ग्रिड दृश्य में नवीनतम पोस्ट. हमारे पास सिर्फ नमूना पोस्ट है जो इस समय वर्डप्रेस इंस्टॉलेशन के साथ आता है।
- पाद लेख
अच्छी लग रही है। दाएँ? 🙂 हम इसे महान बना सकते हैं। बस अन्य सरल चरणों का पालन करें।
इस बिंदु पर, हमारे पास इंटरनेट पर हमारा ब्लॉग चल रहा है। लेकिन फिर भी, यह वही नहीं है जिसकी हम तलाश कर रहे थे। हमें अपनी व्यक्तिगत ब्रांडिंग से मेल खाने के लिए इसे स्टाइल करना होगा।
हेडर में अपना लोगो जोड़ें
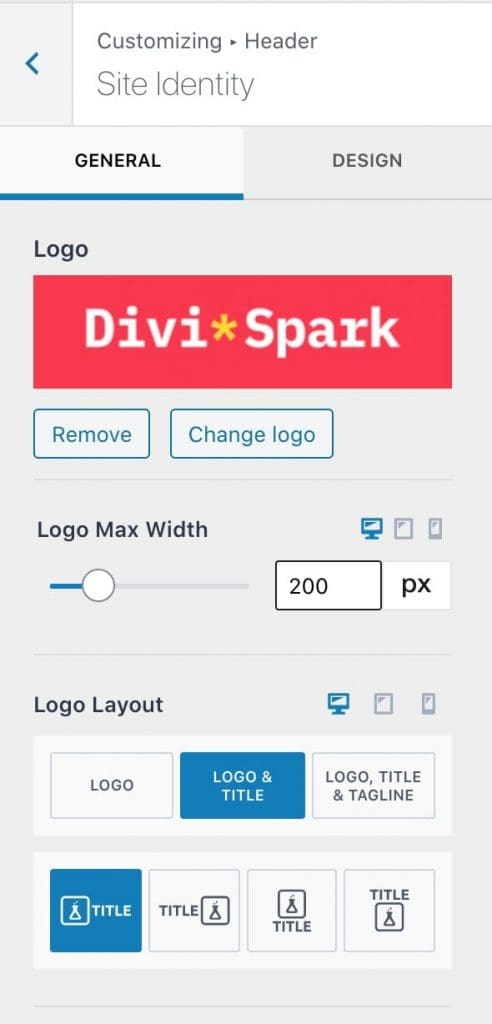
डैशबोर्ड पर जाएं और उपस्थिति > > हेडर > लोगो को अनुकूलित करें और अपना लोगो अपलोड करें। अन्य सेटिंग्स के साथ खेलें और हेडर पर इसे अच्छा दिखाने की कोशिश करें। आपको कस्टमाइज़र के दाईं ओर अपने परिवर्तनों का लाइव पूर्वावलोकन दिखाई देगा.

कस्टमाइज़र में बहुत सी चीजें हैं जिन्हें आप बेहतर दिखने के लिए आज़मा सकते हैं। आगे बढ़ें और खुद को कुछ स्टाइल करने की कोशिश करें। अगर आपको किसी भी मदद की ज़रूरत है तो नीचे टिप्पणी करने के लिए स्वतंत्र महसूस करें।
रंग फूस बदलें
के लिए जाओ उपस्थिति > अनुकूलित करें > सामान्य > रंग अपनी रंग थीम सेट करने के लिए।
थीम टाइपोग्राफी
अगला कदम अपनी थीम की फ़ॉन्ट शैलियों को सेट करना है। के लिए जाओ उपस्थिति > अनुकूलित करें > सामान्य > टाइपोग्राफी और अपना शीर्षक फ़ॉन्ट और बॉडी फ़ॉन्ट शैलियाँ सेट करें। आप कोई भी मुफ्त चुन सकते हैं गूगल फ़ॉन्ट सूची से।
और भी बहुत सी अन्य सेटिंग्स हैं जिनके साथ आप खेल सकते हैं। उन सभी की जाँच करें और यह समझने की कोशिश करें कि वर्डप्रेस कस्टमाइज़र में चीजें कैसे काम करती हैं। एक बार जब आप बिंदु प्राप्त कर लेते हैं तो आगे बढ़ना वास्तव में आसान होता है। वर्डप्रेस एक उपयोगकर्ता के अनुकूल सीएमएस है और यही इसकी लोकप्रियता का मुख्य कारण है।
चरण चार: अपना पहला ब्लॉग पोस्ट जोड़ें
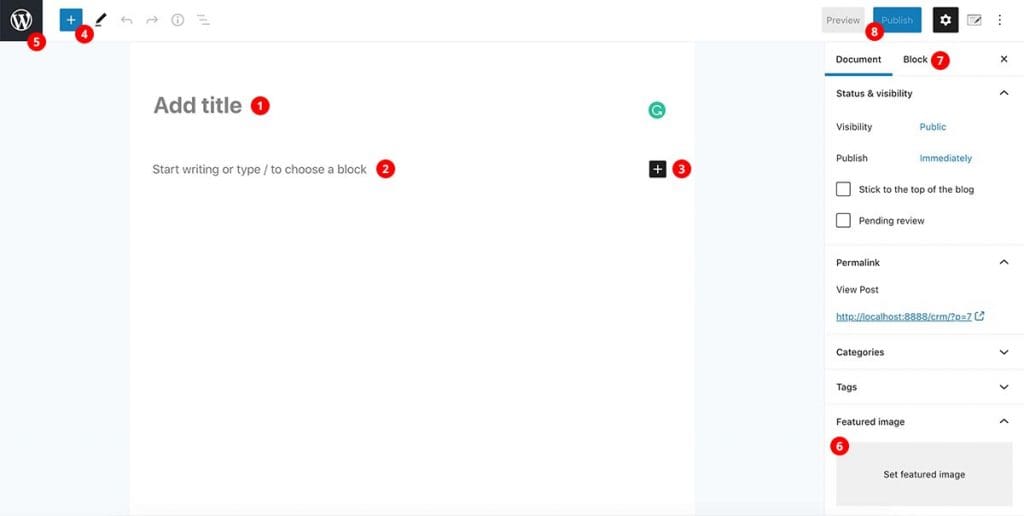
चलो अपना पहला ब्लॉग पोस्ट बनाते हैं। यहाँ जाओ डैशबोर्ड > नया जोड़ें . नीचे पोस्ट-एडिटिंग स्क्रीन है जिसे आप देखेंगे।

1.Post शीर्षक
अपनी पोस्ट का शीर्षक यहाँ जोड़ें
2. पोस्ट सामग्री
आप अपनी पोस्ट यहाँ लिख सकते हैं।
3. अधिक गुटेनबर्ग ब्लॉक
दाहिने कोने पर '+' आइकन पर क्लिक करके आप अन्य ब्लॉक जोड़ सकते हैं। गुटेनबर्ग ब्लॉक्स एक ऐसी चीज है जिसका उपयोग हम वर्डप्रेस दुनिया में वेब पेज बनाने के लिए कर सकते हैं। यह मूल रूप से एक पेज बिल्डर है जिसमें बहुत सारे ब्लॉक/मॉड्यूल हैं। एक उदाहरण के रूप में, यदि आप पोस्ट या पेज में कोई टेक्स्ट जोड़ना चाहते हैं, तो आपको टेक्स्ट ब्लॉक जोड़ना होगा। यदि आप एक छवि चाहते हैं तो आपको एक छवि ब्लॉक जोड़ना होगा।
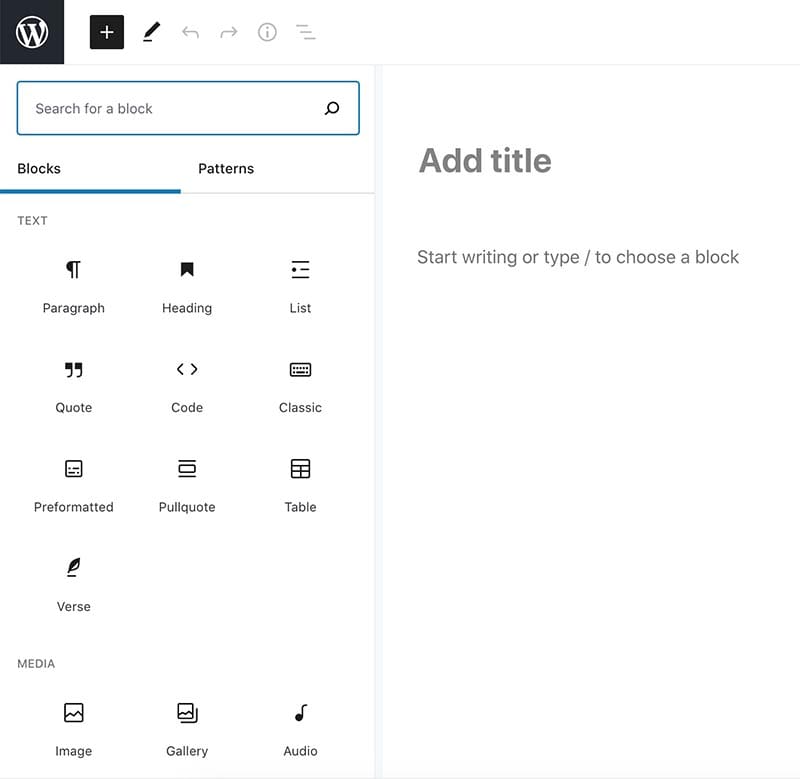
4. गुटेनबर्ग ब्लॉक
आप यहां सभी उपलब्ध ब्लॉक देख सकते हैं।

5. बैक बटन
पर वापस जाने के लिए इस बटन पर क्लिक करें सभी पोस्ट देखना।
6. चित्रित छवि
यह वह जगह है जहाँ आप पोस्ट में एक चित्रित छवि जोड़ सकते हैं। आप अपनी छवि अपलोड कर सकते हैं। हमेशा छवि को उसके सर्वोत्तम रूप में अनुकूलित करने का प्रयास करें। जितना हो सके इसे आकार में जितना संभव हो उतना छोटा बनाने की कोशिश करें। जैसे टूल का उपयोग करें इमेजऑप्टिम (Mac के लिए) या फ़ाइल ऑप्टिमाइज़र (विंडोज के लिए) अपनी छवियों को अनुकूलित करने के लिए। टाइनीपीएनजी कोशिश करने के लिए एक और मुफ्त ऑनलाइन समाधान है।
7. संबंधित सेटिंग्स ब्लॉक करें
यहां आप अपने द्वारा जोड़े गए ब्लॉक से संबंधित सेटिंग्स पा सकते हैं।
8. प्लूब्लिश बटन
इस बटन पर क्लिक करके आप अपनी पोस्ट को दुनिया के सामने प्रकाशित कर सकते हैं। 🙂
वर्डप्रेस सेटिंग्स
आगे बढ़ने से पहले हमें कुछ अन्य महत्वपूर्ण सेटिंग्स की जांच करने की आवश्यकता है। के पास जाओ डैशबोर्ड > सेटिंग्स सामान्य >। आप सेट कर सकते हैं साइट शीर्षक, टैगलाइन, व्यवस्थापक ईमेल, और यहां कुछ और सेटिंग्स।
पर्मलिंक
पर्मलिंक आपके व्यक्तिगत पोस्ट के स्थायी URL हैं, साथ ही श्रेणियां और ब्लॉग पोस्टिंग की अन्य सूचियां भी हैं। एक पर्मलिंक वह है जो दूसरा ब्लॉगर आपके लेख से लिंक करने के लिए उपयोग करेगा। इसके अलावा, यह खोज इंजन अनुकूलन का एक बहुत महत्वपूर्ण हिस्सा है।
यहाँ जाओ सेटिंग्स > पर्मलिंक सेटिंग्स

चुनते हैं ' पोस्ट का नाम ' या पर्मलिंक संरचना के रूप में एक और बेहतर संस्करण।
चरण पांच: एक कस्टम होम पेज डिज़ाइन करें
इस बिंदु पर, आपके पास एक पूरी तरह कार्यात्मक वर्डप्रेस ब्लॉग है जिसे आप स्वयं बनाते हैं। ख़ुश? 🙂
डिफ़ॉल्ट रूप से, वर्डप्रेस आपके ब्लॉग के होम पेज पर आपके द्वारा प्रकाशित नवीनतम पोस्ट दिखाता है। यह कुछ मामलों में पर्याप्त है लेकिन क्या होगा यदि आप चाहते हैं पृष्ठ के शीर्ष पर एक शीर्षक के साथ एक कवर छवि और नीचे कुछ नवीनतम ब्लॉग पोस्ट? संपर्क पृष्ठ पर एक बटन के साथ कॉल टू एक्शन सेक्शन? आइए गोता लगाएँ और देखें कि इस तरह की चीजें कैसे करें।
चलिए एक नया पेज जोड़ते हैं। यहाँ जाओ पृष्ठ > नया जोड़ें . अपने पेज को कोई शीर्षक दें. मैं पेज को 'होम' नाम देता हूं क्योंकि हम इसे अपनी वेबसाइट के होम पेज के रूप में उपयोग करने जा रहे हैं।
एक कवर सेक्शन बनाएं जो आपके पाठकों को आकर्षित करे
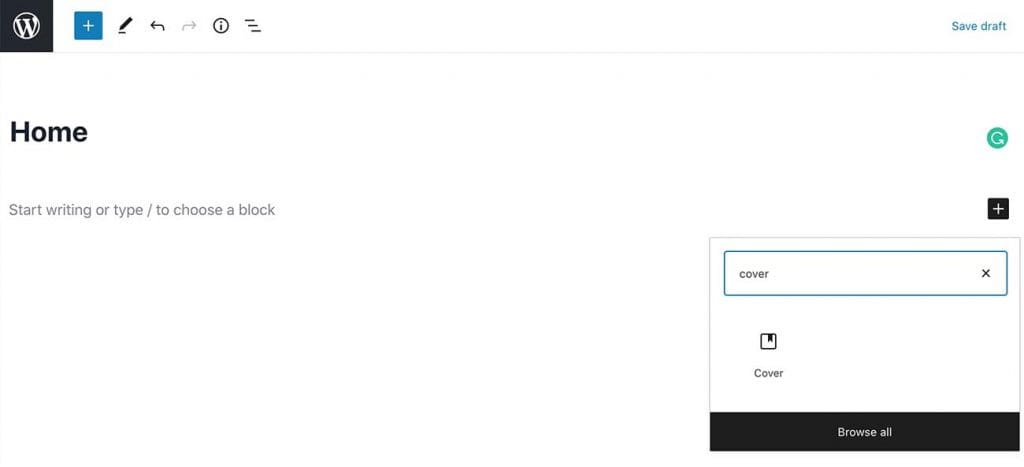
पेज एडिटिंग स्क्रीन पोस्ट एडिटिंग पेज के समान है। यह पृष्ठ को डिजाइन करने के लिए उसी गुटेनबर्ग बिल्डर का उपयोग कर रहा है। यहां, शीर्ष पर, मैं एक शीर्षक, विवरण और एक बटन के साथ एक कवर जोड़ने जा रहा हूं। बस '+' आइकन पर क्लिक करें और 'कवर' खोजें।

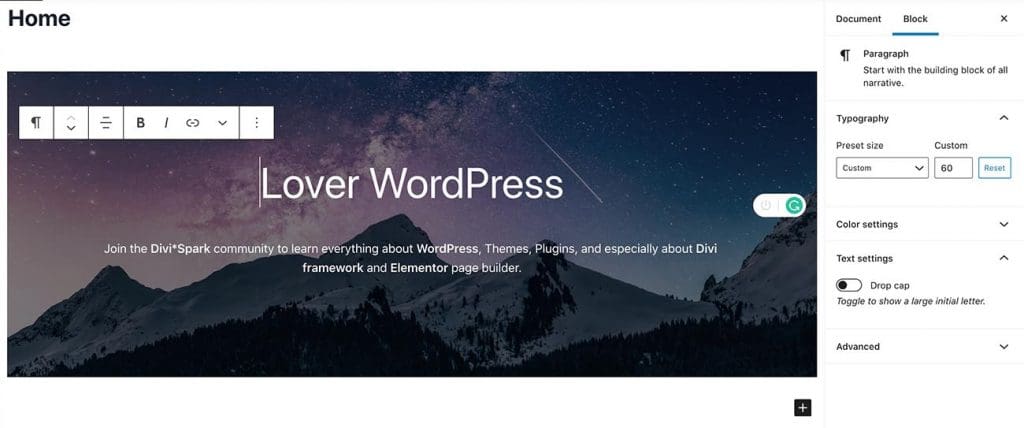
नीचे आप देख सकते हैं कि मैंने अपने डेमो में क्या किया। जैसा कि आप दाईं ओर देख सकते हैं कि आपको प्रत्येक ब्लॉक के लिए अलग-अलग सेटिंग्स मिलेंगी। तो आप फ़ॉन्ट आकार, रंग, पृष्ठभूमि चित्र आदि बदल सकते हैं।

होम पेज पर नवीनतम पोस्ट कैसे दिखाएं
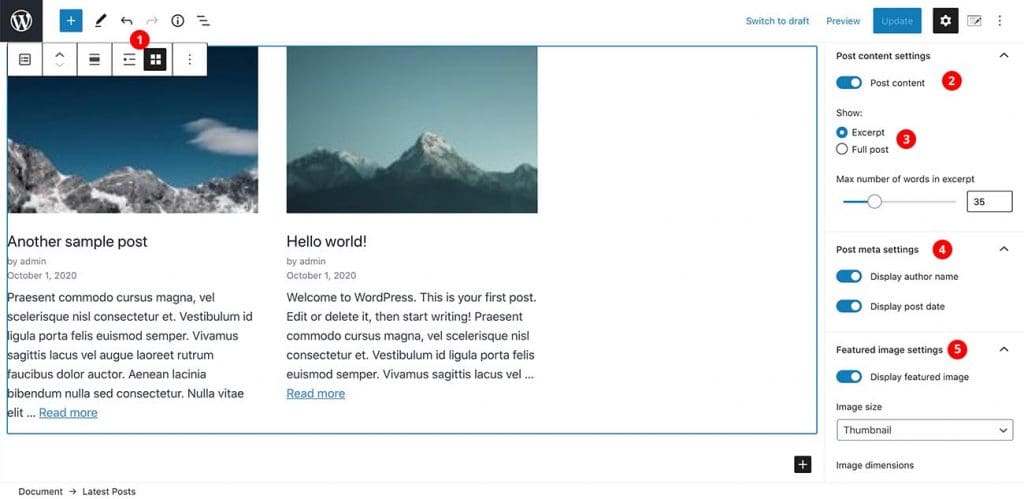
अब हम होम पेज पर नवीनतम पोस्ट दिखाने जा रहे हैं। जैसा कि आपने ऊपर किया था, बस ' नवीनतम पोस्ट ' और फिर ब्लॉक को कवर सेक्शन के ठीक नीचे पेज पर जोड़ें।

सेटिंग जिसे आप बदल सकते हैं:
- आप यहां सूची दृश्य या ग्रिड दृश्य का चयन कर सकते हैं। मैंने ग्रिड दृश्य का उपयोग किया है।
- यह केवल पहली बार में शीर्षक दिखाएगा। आपको यहां पोस्ट कंटेंट को इनेबल करना है।
- 'अंश' और अंश लंबाई का चयन करें।
- लेखक का नाम और दिनांक प्रदर्शित करें.
- यहां आप तय कर सकते हैं कि फीचर्ड इमेज को दिखाना है या नहीं जैसा कि मैंने इस उदाहरण में दिखाया है।
बस!
कॉल टू एक्शन सेक्शन जोड़ें
जैसा कि आप देख सकते हैं, गुटेनबर्ग पेज बिल्डर के साथ पेज डिजाइन करना वास्तव में आसान है। आप वहां किसी भी प्रकार की सामग्री जोड़ सकते हैं। आगे बढ़ें और नीचे एक शीर्षक और एक बटन जोड़ें जो संपर्क पृष्ठ पर पुनर्निर्देशित करेगा। हम संपर्क पृष्ठ URL को बाद में जोड़ सकते हैं क्योंकि हमारे पास अभी तक संपर्क पृष्ठ नहीं है। नीचे मैंने जो किया है।

शानदार!! हमने अभी अपने कस्टम होम पेज डिज़ाइन को अंतिम रूप दिया है। आप अपनी इच्छानुसार कोई भी सामग्री जोड़ सकते हैं। बस अपने आप को आज़माएं और एक अच्छा डिजाइन करने का प्रयास करें।
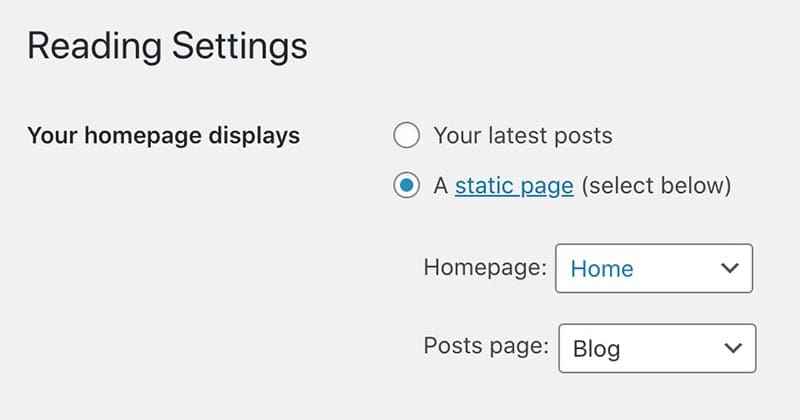
आइए इस पेज को अपने होम पेज के रूप में सेट करें। यहाँ जाओ सेटिंग्स > पढ़ना और सेट करें आपका मुखपृष्ठ प्रदर्शित होता है तक एक स्थिर पृष्ठ और उस होम पेज का चयन करें जो हमने अभी किया था। इसके अलावा, मैंने ' नामक एक और पृष्ठ जोड़ा है ब्लॉग ' इस बीच। बस एक खाली पृष्ठ और मैं इसे ब्लॉग पेज के रूप में चुन रहा हूं।

मूल रूप से, आप वर्डप्रेस में अपना ब्लॉग बना रहे हैं। वर्डप्रेस के साथ ब्लॉग शुरू करने का तरीका यही है। आप बिना किसी समस्या के अपने लेख पोस्ट करना जारी रख सकते हैं। लेकिन फिर भी, ब्लॉग में कुछ आवश्यक पृष्ठ हैं जैसे अबाउट, कॉन्टैक्ट, प्राइवेसी पॉलिसी, सेवा की शर्तें आदि। इस बिंदु पर, आप पहले से ही जानते हैं कि नए पृष्ठ कैसे बनाएं और वहां सामग्री कैसे जोड़ें। लेकिन आप अभी भी नहीं जानते कि संपर्क पृष्ठ पर संपर्क फ़ॉर्म कैसे जोड़ा जाए। दाएँ? मैं आपको बताता हूं कि इसे आसान तरीके से कैसे किया जाए।
बोनस: वर्डप्रेस में संपर्क फ़ॉर्म कैसे जोड़ें
हम एक मुफ्त प्लगइन का उपयोग करने जा रहे हैं जिसे कहा जाता है WPForms पृष्ठ पर संपर्क फ़ॉर्म जोड़ने के लिए। चलो के पास चलते हैं प्लगइन्स > नया जोड़ें और खोजें डब्ल्यूपीफॉर्म दक्षिणी। एक बार जब आपको प्लगइन मिल जाए तो बस क्लिक करें पदासीन करना और फिर सक्रिय करना .

प्लगइन को सक्रिय करने के बाद आपको डैशबोर्ड में एक नया मेनू आइटम दिखाई देगा। यहाँ जाओ WPForms > नया जोड़ें . फिर चुनें सरल संपर्क फ़ॉर्म अगली स्क्रीन पर। नमूना प्रपत्र अधिकांश लोगों के लिए पर्याप्त होगा, लेकिन यदि आप अधिक फ़ील्ड जोड़ना चाहते हैं तो आप बस कुछ ही क्लिक के साथ कर सकते हैं। यह वास्तव में सरल है।
डिफ़ॉल्ट रूप से, जब कोई इस फ़ॉर्म के माध्यम से ईमेल सबमिट करता है तो वह साइट के व्यवस्थापक ईमेल पते पर भेज देगा। यदि आप इसे बदलना चाहते हैं, तो बस सेटिंग > अधिसूचना > ईमेल पते पर भेजें पर क्लिक करें और वह ईमेल पता जोड़ें जहां आप ईमेल प्राप्त करना चाहते हैं.

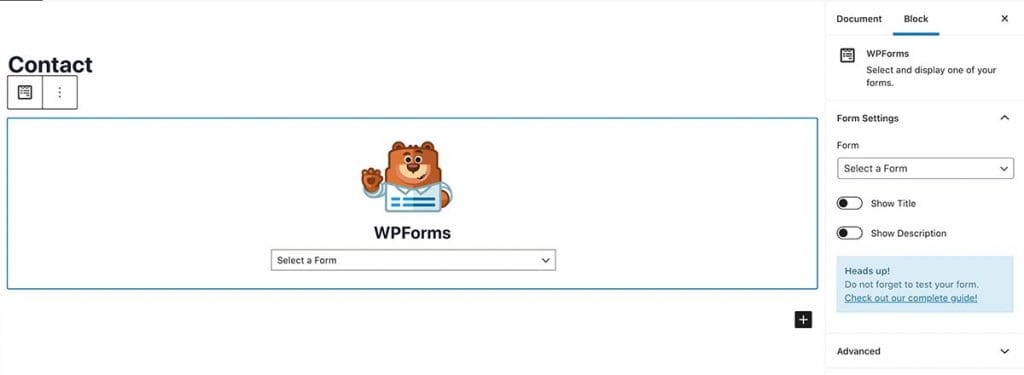
ठीक है, हमने अभी अपना फॉर्म बनाया है। अब हमें इसे अपने संपर्क पृष्ठ पर जोड़ना है। बस संपर्क पृष्ठ पर जाएं और ब्लॉक खोजने और टाइप करने के लिए '+' आइकन पर क्लिक करें WPForms . यह ऊपर लाएगा WPForms ब्लॉक . आप इसे पृष्ठ पर जोड़ सकते हैं और हमारे द्वारा अभी बनाए गए फॉर्म का चयन कर सकते हैं। बस!! बहुत आसान है, है ना?

तो, वर्डप्रेस के साथ खुद एक ब्लॉग शुरू करने का तरीका है। बहुत सी चीजें हैं जो आप इसे और अधिक आकर्षक बनाने के लिए कर सकते हैं। भविष्य की पोस्टों में, मैं उन्हें एक-एक करके संबोधित करूंगा। तब तक, शुभकामनाएँ!
