विषय-सूची
नवीनतम अपडेट देखने के बाद, मुझे गुटेनबर्ग से प्यार होने लगा। जैसा कि मैं देख सकता हूं, कुछ वर्षों में, गुटेनबर्ग वर्डप्रेस पेज बिल्डर के युद्ध को जीतने जा रहा है। शायद जल्द ही कभी नहीं। लेकिन, गुटेनबर्ग पहले से ही वर्डप्रेस की दुनिया में बहुत सारे महत्वपूर्ण बदलाव ला रहे हैं। उनके नवीनतम में आधुनिकीकरणअ , उन्होंने प्रदर्शन में भारी सुधार किया है। तो, इस ट्यूटोरियल में, मैं आपको दिखाने जा रहा हूं कि कस्टम गुटेनबर्ग ब्लॉक को आसान तरीका कैसे बनाया जाए।
चलो गोता लगाएँ।
चरण एक: उत्पत्ति कस्टम ब्लॉक प्लगइन स्थापित करें
यहाँ, मेरे ट्यूटोरियल में, मैं एक प्लगइन का उपयोग कर रहा हूँ उत्पत्ति कस्टम ब्लॉक . वे एक प्रीमियम पैकेज प्रदान करते हैं लेकिन मुफ्त संस्करण बिना किसी प्रयास के कुछ सरल कस्टम गुटेनबर्ग ब्लॉक बनाने के लिए पर्याप्त से अधिक है।

आगे बढ़ें और प्लगइन को अपनी वर्डप्रेस वेबसाइट पर इंस्टॉल करें और इसे सक्रिय करें।
चरण दो: आइए अपना पहला कस्टम गुटेनबर्ग ब्लॉक बनाएं
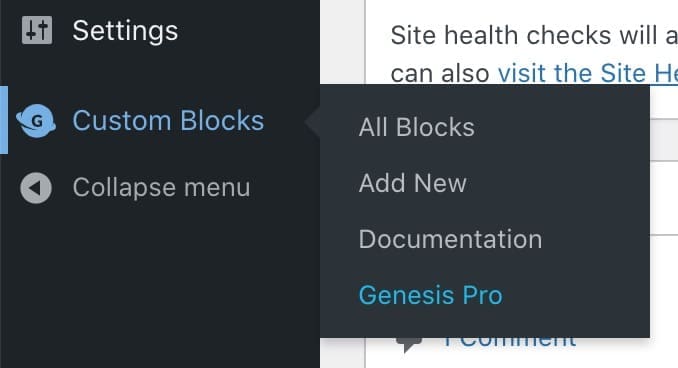
एक बार जब आप प्लगइन स्थापित कर लेते हैं, तो आप देखेंगे कि डैशबोर्ड में एक नया मेनू आइटम है जिसे कहा जाता है कस्टम ब्लॉक .

पर क्लिक करें नया जोड़ें और यह नीचे दी गई स्क्रीन लाएगा जहां हम अपने कस्टम गुटेनबर्ग ब्लॉक बना सकते हैं।

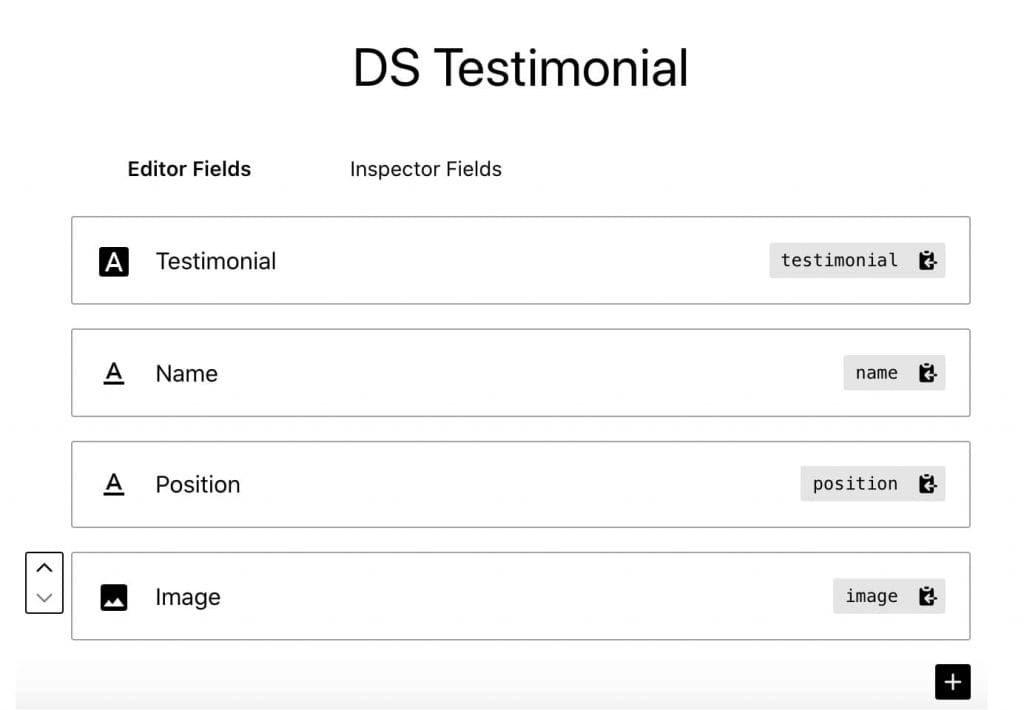
आप प्लगइन के इस मुफ्त संस्करण के साथ किसी भी प्रकार के कस्टम गुटेनबर्ग ब्लॉक कर सकते हैं और मैं अपने ट्यूटोरियल में यहां एक अनुकूलन योग्य प्रशंसापत्र ब्लॉक बनाने जा रहा हूं। शुरू करने के लिए, इसे शीर्षक दें और फ़ील्ड जोड़ने के लिए काले + आइकन पर क्लिक करें। दो प्रकार के फ़ील्ड हैं जिनका उपयोग हम अपना ब्लॉक बनाने के लिए कर सकते हैं। 'संपादक फ़ील्ड्स' और 'इंस्पेक्टर फ़ील्ड'।
संपादक फ़ील्ड: ये वे फ़ील्ड हैं जिनका उपयोग हम पेज एडिटर सेक्शन में कर सकते हैं। जैसे शीर्षक क्षेत्र, पैराग्राफ फ़ील्ड, बटन आदि।
इंस्पेक्टर फील्ड्स : हम इनका उपयोग पृष्ठभूमि छवियों, फ़ॉन्ट आकार, रंग आदि को सेट करने के लिए कर सकते हैं।
का मुफ्त संस्करण उत्पत्ति कस्टम ब्लॉक प्लगइन निम्न प्रकार के फ़ील्ड प्रदान करता है जिनका उपयोग हम कस्टम गुटेनबर्ग ब्लॉक बनाते समय कर सकते हैं:
- चेक बॉक्स
- रंग
- ईमेल
- प्रतिबिंब
- बहु-चयन
- संख्या
- रेडियो
- श्रेणी
- चुनना
- टेक्स्ट
- पाठ क्षेत्र
- टॉगल
- यूआरएल
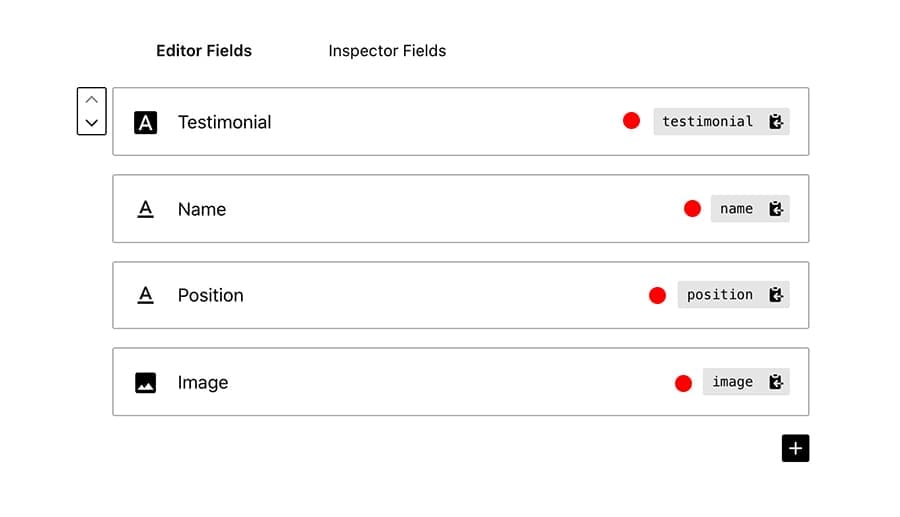
तो यहाँ मेरे प्रशंसापत्र ब्लॉक, मैं निम्नलिखित फ़ील्ड का उपयोग कर रहा हूं।
- पाठ क्षेत्र: प्रशंसापत्र पैराग्राफ के लिए
- टेक्स्ट: व्यक्ति के नाम के लिए
- टेक्स्ट: व्यक्ति की स्थिति के लिए
- प्रतिबिंब: प्रशंसापत्र छवि के लिए
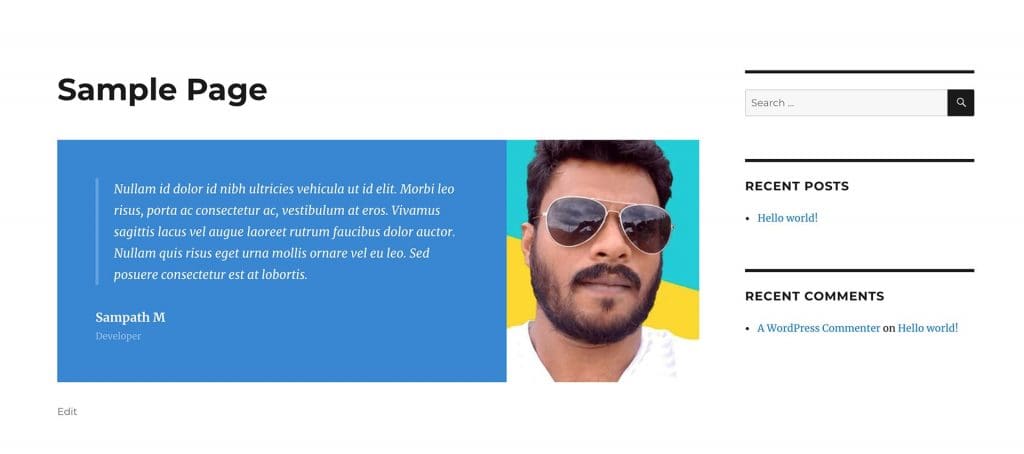
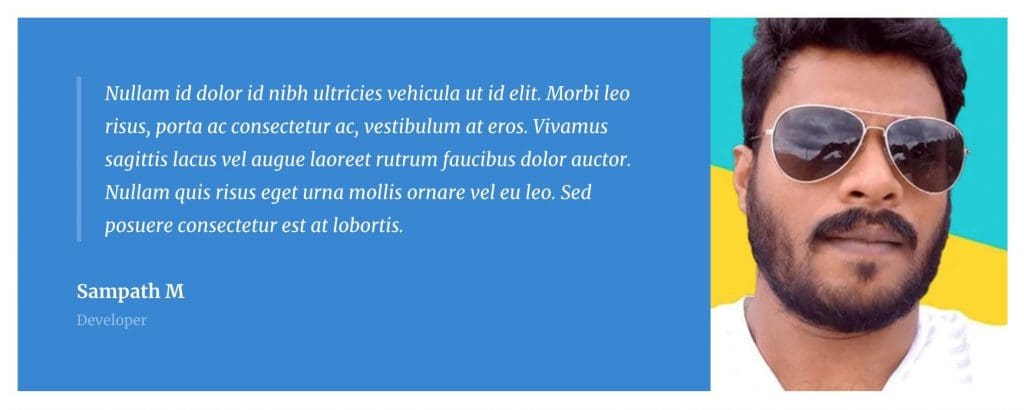
तो, यहाँ मैं क्या बनाने जा रहा हूँ। हमारे पास दाईं ओर एक पैराग्राफ, नाम, स्थिति और एक छवि है। मैंने इमेज को यहाँ बैकग्राउंड इमेज के रूप में इस्तेमाल किया है।

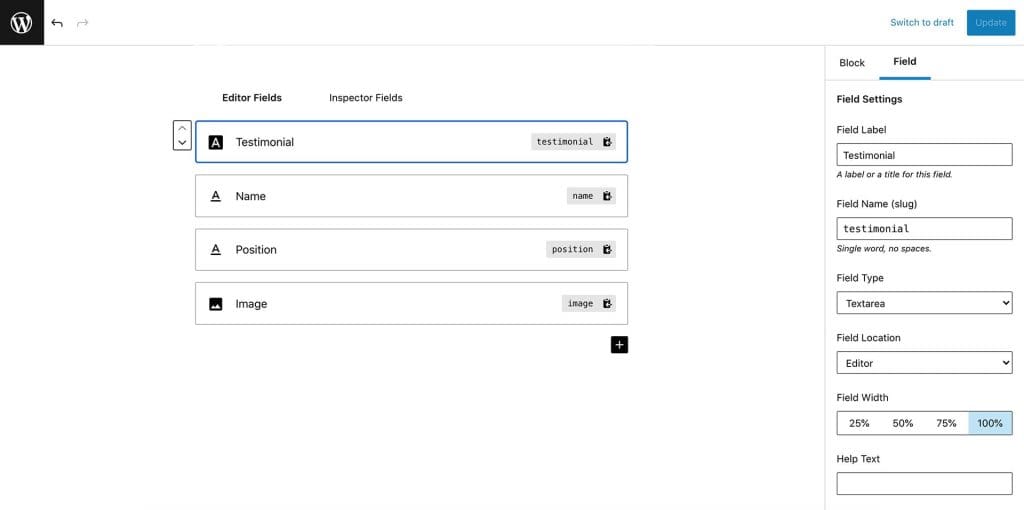
चलिए कस्टम ब्लॉक में अपने फील्ड्स जोड़ना शुरू करते हैं। नीचे आप देख सकते हैं कि मैंने संपादक स्क्रीन पर क्या जोड़ा।

एक बार जब आप यहां किसी आइटम पर क्लिक करते हैं तो आपको दाईं ओर के पैनल पर संबंधित सेटिंग्स मिलेंगी। उन सेटिंग्स के साथ स्वयं खेलें और यह समझने की कोशिश करें कि यहां चीजें कैसे काम करती हैं। अपने खेतों को अद्वितीय नाम और स्लग दें। हम डेटा को हथियाने के लिए अपने PHP कोड में स्लग का उपयोग कर रहे हैं।

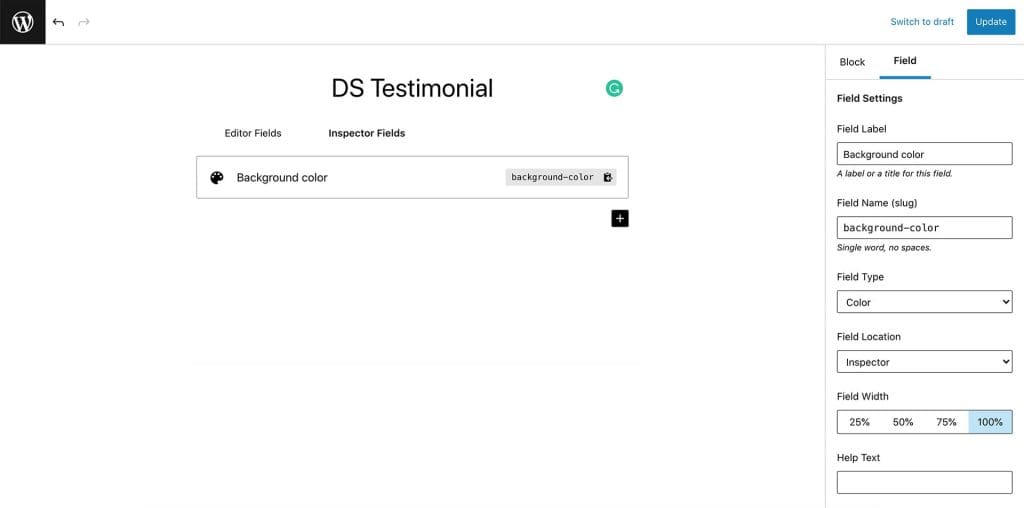
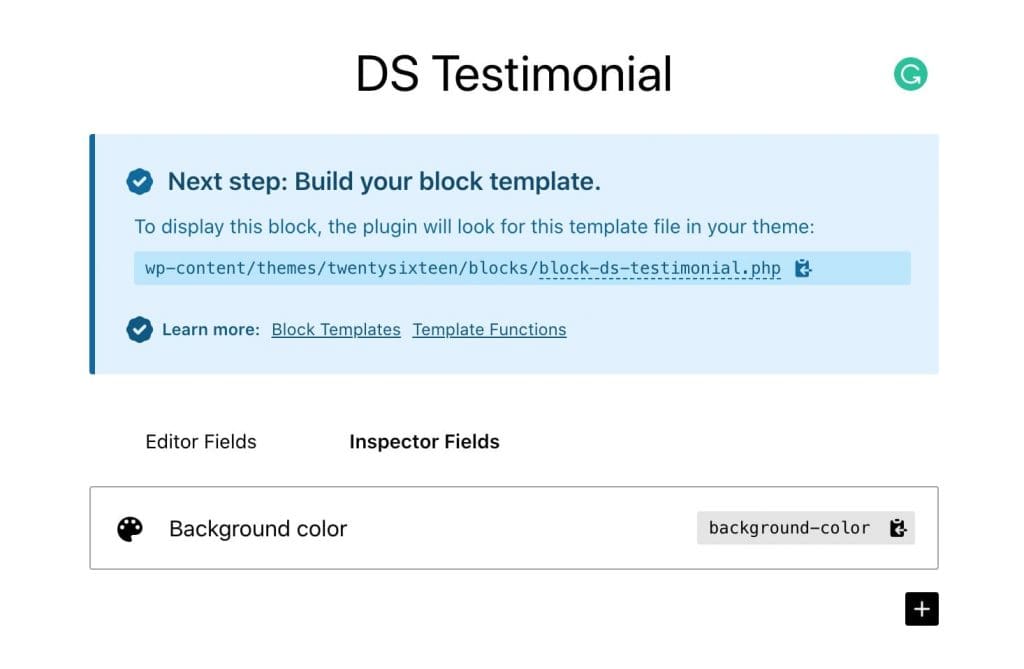
ठीक है। चलो एक बनाते हैं इंस्पेक्टर फील्ड ब्लॉक की पृष्ठभूमि का रंग बदलने के लिए आइटम। मैं चुन रहा हूँ ' इंस्पेक्टर दायर ' टैब और एक ' जोड़ना रंग ' क्षेत्र के लिए सेटिंग।

ठीक है, हम फ़ील्ड जोड़ने के साथ कर रहे हैं। अब हमें यह काम करने के लिए दो फाइलें बनानी होंगी। एक पीएचपी फ़ाइल और एक सीएसएस रेती। (चिंता न करें, वे वास्तव में सरल और बनाने में आसान हैं। कोड की कुछ पंक्तियाँ जिन्हें आप कॉपी-पेस्ट कर सकते हैं) क्या आपने संपादक स्क्रीन पर कस्टम ब्लॉक बनाते समय नीचे दिया गया संदेश देखा जो कहता है कि आपको कौन सी फाइलें बनाने की आवश्यकता है?

चरण तीन: PHP और CSS फ़ाइल बनाएँ
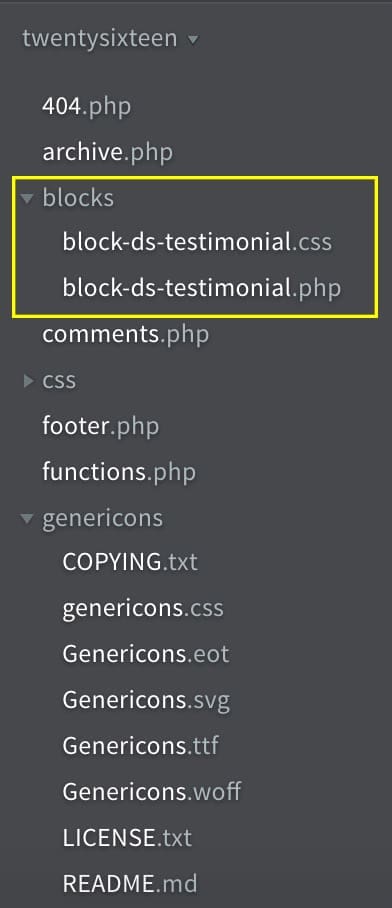
अपने थीम फ़ोल्डर में जाएं। (यदि आप एक लाइव सर्वर पर हैं तो आपको एफ़टीपी क्लाइंट का उपयोग करना होगा जैसे फाइलज़िला फ़ाइलों और फ़ोल्डरों को खोलने के लिए। ) तो, अपनी वर्तमान थीम की निर्देशिका के अंदर ' नामक एक नया फ़ोल्डर बनाएं ब्लॉक ‘.
महत्वपूर्ण: यदि आप चाइल्ड थीम का उपयोग कर रहे हैं तो यह चाइल्ड थीम के फ़ोल्डर के अंदर होना चाहिए।
आपको ' के अंदर दो फाइलें बनानी होंगी ब्लॉक ' फ़ोल्डर। फ़ाइल नाम प्लगइन के सुझाव के समान होना चाहिए। अतः मेरे ट्यूटोरियल में, मैं block-ds-testimonial.php और block-ds-testimonial.css मेरे अंदर फाइलें ' ब्लॉक ' फ़ोल्डर।

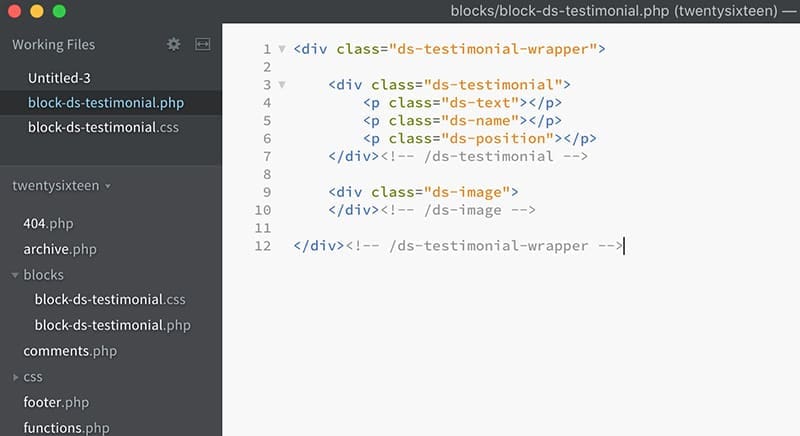
एक बार जब आप अपनी फ़ाइलें बना लेते हैं, तो उन्हें टेक्स्ट एडिटर में खोलें जैसे कोष्ठक , वीएससीकोड , नोटपैड ++, आदि। नीचे लेआउट का कंकाल है जिसे मैंने block-ds-testimonial.php फ़ाइल में जोड़ा है।
https://diywithwp.com/5-best-code-editor-for-wordpress-developers/

<div वर्ग = "डीएस-प्रशंसापत्र-आवरण">
<div वर्ग = "डीएस-प्रशंसापत्र">
<p क्लास = "डीएस-टेक्स्ट"></p>
<p वर्ग = "डीएस-नाम"></p>
<p वर्ग = "डीएस-स्थिति"></p>
</div><!-- /ds-प्रशंसापत्र -->
<div वर्ग = "डीएस-छवि">
</div><!-- /ds-image -->
</div><!-- /ds-प्रशंसापत्र-आवरण --> यह हमारे कस्टम ब्लॉक का मूल लेआउट है। अब मैं एक साधारण PHP फ़ंक्शन का उपयोग करके लेआउट में गतिशील सामग्री डालने जा रहा हूँ।
तो, नीचे कोड का पूर्ण संस्करण है।

<div वर्ग = "डीएस-प्रशंसापत्र-आवरण" शैली = "पृष्ठभूमि-रंग: <?php block_field ('पृष्ठभूमि-रंग' ); ?>;">
<div वर्ग = "डीएस-प्रशंसापत्र">
<div वर्ग = "डीएस-टेक्स्ट"><?php block_field( 'प्रशंसापत्र'); ?></div>
<p वर्ग = "डीएस-नाम"><?php block_field( 'नाम'); ?></p>
<p वर्ग = "डीएस-स्थिति"><?php block_field('स्थिति'); ?></p>
</div><!-- /ds-प्रशंसापत्र -->
<div वर्ग = "डीएस-छवि" शैली = "पृष्ठभूमि-छवि: url (<?php block_field ('छवि'); ?>)">
</div><!-- /ds-image -->
</div><!-- /ds-प्रशंसापत्र-आवरण --> आगे बढ़ें और इस कोड को अपनी PHP फ़ाइल में कॉपी करें। बदलने के लिए मत भूलना स्लग प्रत्येक क्षेत्र में यदि आपने मेरे संस्करण से कुछ अलग उपयोग किया है।
हम गतिशील सामग्री को हथियाने के लिए नीचे दिए गए PHP कोड का उपयोग करते हैं। फ़ील्ड का उपयोग करें अलसाना कोष्ठक के अंदर।
<?php block_field('प्रशंसापत्र'); ?> 
चरण चार: पृष्ठ पर कस्टम ब्लॉक जोड़ें
अब, पेज पर जाएं और कस्टम गुटेनबर्ग ब्लॉक जोड़ें जिसे हमने अभी पेज पर बनाया है। नाम से खोजना शुरू करें और आपको वहां कस्टम ब्लॉक दिखाई देगा। 🙂

मैंने आपको यह दिखाने के लिए एक छोटा वीडियो बनाया है कि पृष्ठ पर ब्लॉक कैसे जोड़ा जाए।
जैसा कि आप देख सकते हैं कि यह इस समय फ्रंट-एंड पर बहुत बुनियादी है। छवि दिखाई नहीं दे रही है क्योंकि हम इसे पृष्ठभूमि के लिए उपयोग कर रहे हैं।
आइए आगे बढ़ें और कुछ सीएसएस जोड़कर इसे अद्भुत बनाएं।
चरण चार: अपने कस्टम प्रशंसापत्र ब्लॉक को कैसे स्टाइल करें
क्या आपको याद है कि हमने दो फाइलें बनाई थीं? एक PHP फ़ाइल और एक ही नाम के साथ एक CSS फ़ाइल? ठीक है, अब हम उस CSS फाइल में कुछ CSS स्निपेट जोड़ने जा रहे हैं। नीचे मैंने जो किया है। आप बस नीचे दिए गए स्निपेट को कॉपी-पेस्ट कर सकते हैं और उन्हें अपनी इच्छानुसार बदल सकते हैं।

.ds-प्रशंसापत्र-आवरण {
प्रदर्शन: फ्लेक्स;
फ्लेक्स-दिशा: पंक्ति;
}
.ds-प्रशंसापत्र {
चौड़ाई: 70%;
रंग: #fff;
गद्दी: 50px;
}
.ds-छवि {
चौड़ाई: 30%;
पृष्ठभूमि का आकार: कवर;
पृष्ठभूमि-स्थिति: केंद्र;
}
.ds-text {
बॉर्डर-लेफ्ट: 4px सॉलिड #ffffff38;
पैडिंग-बाएं: 20px;
}
.ds-पाठ p {
फ़ॉन्ट शैली: इटैलिक;
}
पी.डी.एस-नाम {
गद्दी: 0;
मार्जिन: 0;
फ़ॉन्ट-वजन: बोल्ड;
}
पी.डी.एस-स्थिति {
फ़ॉन्ट आकार: 12px;
मार्जिन: 0;
अपारदर्शिता: 0.5;
} ठीक है, हम अपने कस्टम गुटेनबर्ग ब्लॉक बनाने के साथ कर रहे हैं। नीचे सामने के छोर पर अंतिम परिणाम है। कमाल का लग रहा है। दाएँ?