विषय-सूची
मेरे एक दोस्त ने आज मुझे फोन किया और मदद मांगी। वह संपर्क फ़ॉर्म जोड़ने के लिए अपने ब्लॉग में संपर्क फ़ॉर्म 7 प्लगइन का उपयोग कर रहा है। अब वह दो कॉलम वाला फॉर्म रखना चाहता है। उन्होंने उसे इसे करने का तरीका बताया और इसे मेरे पाठकों को भी दिखाने का फैसला किया। तो, आज मैं आपको दिखाने जा रहा हूं कि संपर्क फ़ॉर्म 7 फ्री प्लगइन में कॉलम कैसे जोड़ें।
ठीक है, चलो गोता लगाएँ।
चरण 1 – संपर्क फ़ॉर्म 7 प्लगइन स्थापित करना और फ़ॉर्म बनाना
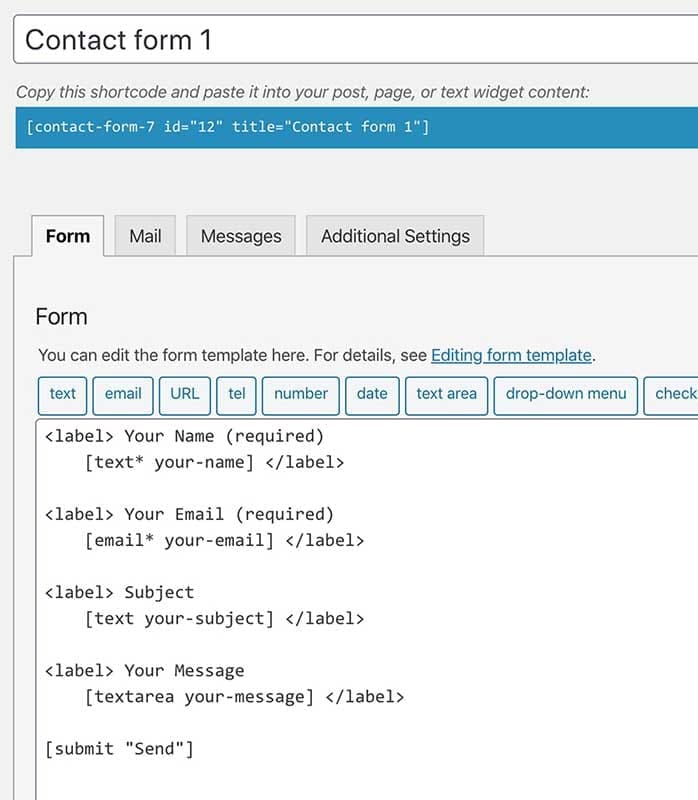
यहाँ जाओ प्लगइन्स > नया जोड़ें और इसे खोजें। एक बार जब आप इसे ढूंढ लेते हैं, तो वर्डप्रेस प्लगइन रिपॉजिटरी से संपर्क फ़ॉर्म 7 प्लगइन स्थापित करें और अपने इच्छित फ़ील्ड के साथ एक मूल फ़ॉर्म बनाएं। नीचे आप देख सकते हैं कि मैंने क्या किया।


चरण 2 - पृष्ठ पर फ़ॉर्म जोड़ना
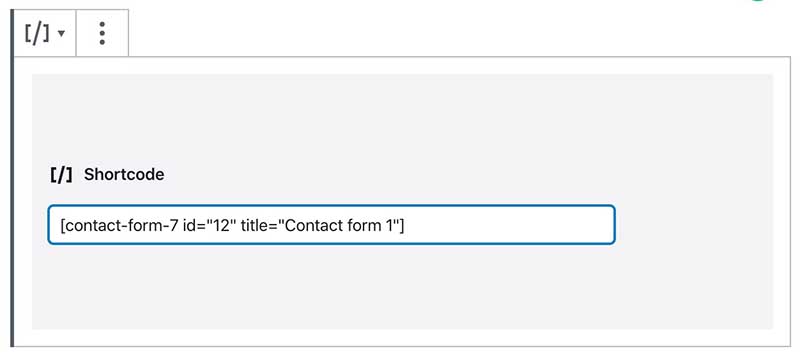
अगला कदम फ़ॉर्म को संपर्क पृष्ठ पर जोड़ना है। पेज बनाएं और एक शोर्ट ब्लॉक (गुटेनबर्ग ब्लॉक)। फिर शोर्ट पेस्ट करें जिसे आप अपने द्वारा बनाए गए संपर्क फ़ॉर्म 7 फ़ॉर्म से कॉपी कर सकते हैं (स्क्वायर ब्रैकेट वाला पाठ)। यह फॉर्म को पकड़ लेगा और इसे फ्रंट एंड पर दिखाएगा।

चरण 3 – संपर्क फ़ॉर्म 7 में 2 कॉलम जोड़ते हैं
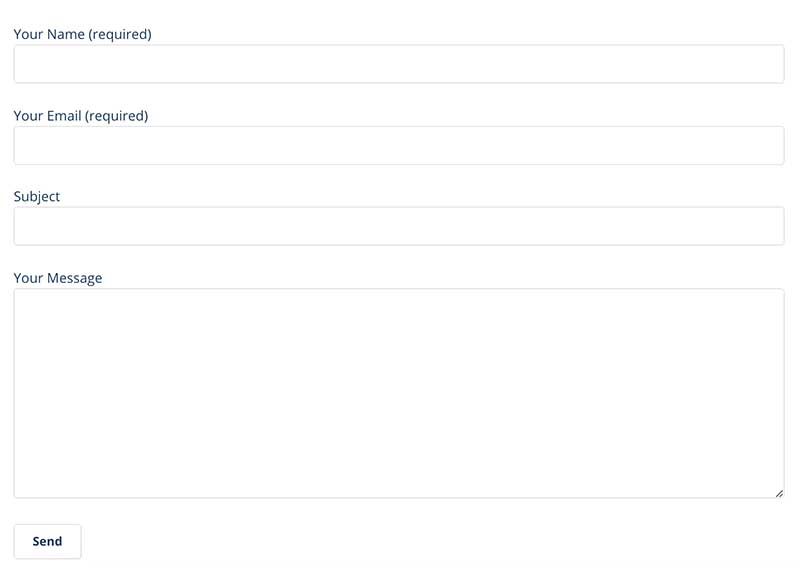
ठीक है। इसलिए हमने अपना फॉर्म संपर्क पृष्ठ पर जोड़ दिया। लेकिन यह वह नहीं है जिसकी हम तलाश कर रहे हैं, है ना? हम कॉलम रखना चाहते हैं। इस तरह का सिर्फ एक साधारण रूप नहीं।

अब, मैं आपको दिखाता हूं कि संपर्क फ़ॉर्म 7 में कॉलम कैसे जोड़ें। उस भाग के लिए, दो कॉलम लेआउट बनाने के लिए, हम ग्राहम मिलर द्वारा बनाई गई उत्तरदायी ग्रिड प्रणाली का उपयोग कर रहे हैं। (वास्तव में, आप CSS3 के साथ अपना खुद का ग्रिड सिस्टम लिख सकते हैं। लेकिन यह एक समय लेने वाला कार्य है। और हमें क्यों करना है पुनः आविष्कार पहिया? दाएँ। 😉 ).
वैसे भी, पर जाएं responsivegridsystem.com और ग्राहम के अद्भुत कैलकुलेटर के साथ दो कॉलम (या यदि आप चाहें तो अधिक कॉलम) ग्रिड कोड उत्पन्न करें।

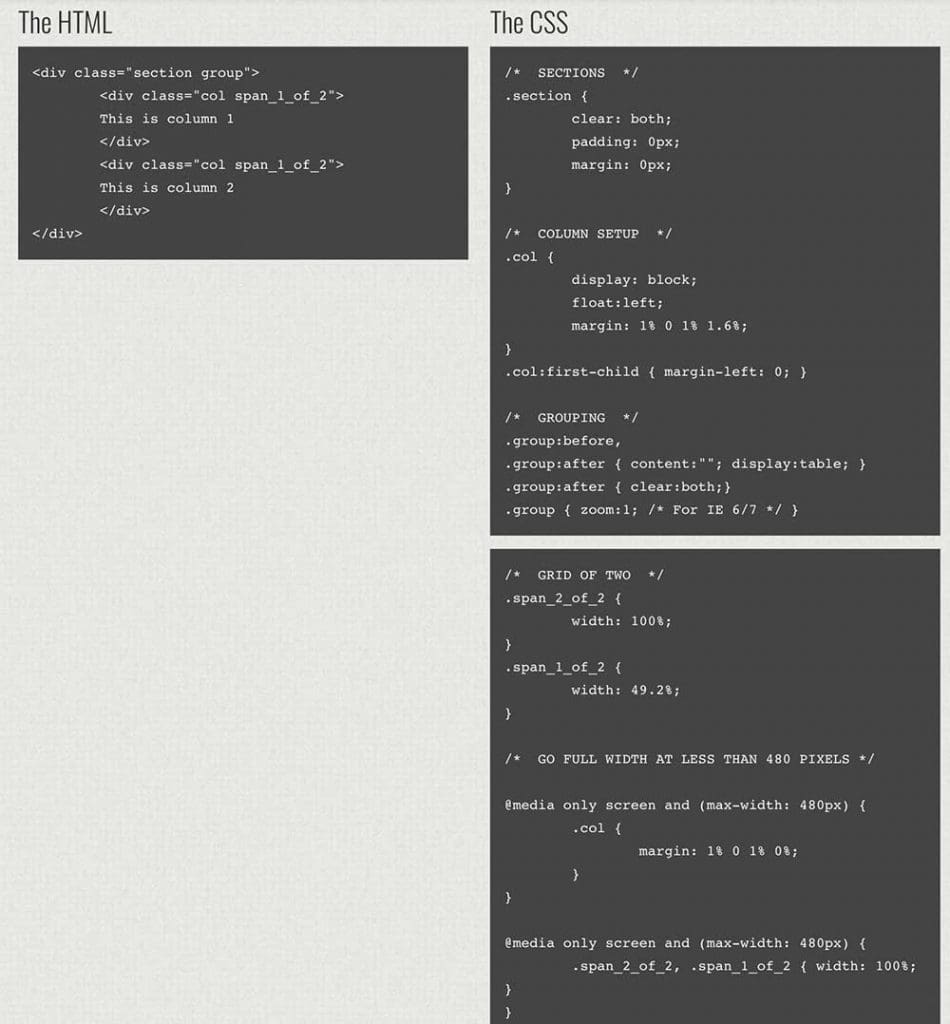
आगे बढ़ें और सीएसएस कोड कॉपी करें। संपूर्ण सीएसएस कोड ऊपर और नीचे दिखाता है। (आप देखेंगे कि दो सीएसएस स्निपेट और एक एचटीएमएल कोड हैं)। आप इसे डैशबोर्ड > उपस्थिति > अनुकूलित > अतिरिक्त सीएसएस क्षेत्र या चाइल्ड थीम में style.css रेती। तीसरा तरीका तीसरे पक्ष के प्लगइन का उपयोग करना है जैसे सरल कस्टम सीएसएस और जेएस . इसे वैसे ही करें जैसे आप पसंद करते हैं। यह आप पर निर्भर करता है।
एक और बात, उन विधियों के बजाय, आप सीधे कोड को एक HTML कोड ब्लॉक पृष्ठ पर ही। यदि आप ऐसा करते हैं तो पेस्ट करना न भूलें सीएसएस ..... टैग <style>के</style> अंदर कोड।
इसके बाद आप HTML कोड को कॉपी करना चाहते हैं और इसे कॉन्टैक्ट फॉर्म 7 फॉर्म डिज़ाइन विंडो में पेस्ट करना चाहते हैं। आपको अपने फॉर्म में मौजूद फॉर्म फ़ील्ड की गिनती के साथ मिलान करने के लिए कुछ पंक्तियाँ बनानी होंगी। फिर कॉलम के अंदर फ़ील्ड काटें और पेस्ट करें। साथ ही, आपके पास दो स्तंभों के साथ केवल एक पंक्ति हो सकती है। दूसरे संस्करण की तरह। अपने फॉर्म के लिए सबसे अच्छे सूट का प्रयोग करें।
चाल का प्रयोग करें और अपने आप को कुछ अच्छा बनाएँ। टिप्पणी क्षेत्र में कोई भी प्रश्न पूछने के लिए स्वतंत्र महसूस करें। मैं जितना हो सके उत्तरदायी होने की कोशिश करूंगा।