वर्डप्रेस लॉगिन पेज को कस्टमाइज़ करें: अंतिम गाइड
विषय-सूची
क्या आप एक ही वर्डप्रेस लॉगिन पेज को बार-बार देखकर थक गए हैं? यदि आपके पास एक नियमित वेबसाइट है, तो आपके आगंतुक लॉगिन पृष्ठ नहीं देखते हैं। लेकिन अगर आपके पास एक सदस्यता साइट या ऑनलाइन दुकान है तो उन्हें डिफ़ॉल्ट वर्डप्रेस लॉगिन पेज दिखाई देगा जो एक बुरा उपयोगकर्ता अनुभव है। इसलिए मैंने वर्डप्रेस लॉगिन पेज को कस्टमाइज़ करने के तरीके पर एक आसान गाइड लिखने का फैसला किया। यह एक संपूर्ण मार्गदर्शिका है जिसका आप आसानी से अनुसरण कर सकते हैं।
आज आप क्या सीखने जा रहे हैं:
ऐसे प्लगइन्स हैं जिनका उपयोग आप अपनी वेबसाइट के लॉगिन पेज लेआउट/डिज़ाइन को अनुकूलित करने के लिए कर सकते हैं। यहां, इस लेख में, मैं उनमें से दो के बारे में बात करने जा रहा हूं और आपको दिखाता हूं कि उन दोनों के साथ लॉगिन पृष्ठ को कैसे अनुकूलित किया जाए। इसके अलावा, अंत में, मैं आपको दिखाऊंगा कि लॉगिन पेज के वर्डप्रेस लोगो को अपने लोगो को मैन्युअल तरीके से कैसे बदलना है। किसी भी 3 पार्टी प्लगइन्स का उपयोग किए बिना।
ठीक है, चलो गोता लगाएँ।
अनुकूलित WordPress लॉगिन पेज LoginPress के साथ
लॉगिनप्रेस एक मुफ्त प्लगइन है जिसे आप वर्डप्रेस प्लगइन रिपॉजिटरी से डाउनलोड कर सकते हैं। एक प्रो संस्करण है लेकिन आज हम जो करने जा रहे हैं उसके लिए मुफ्त संस्करण पर्याप्त से अधिक है।
सिर पर डैशबोर्ड > प्लगइन्स > नया जोड़ें और खोजें लॉगिन करेंप्रेस . एक बार जब आपको यह मिल जाए तो क्लिक करें अब स्थापित करें और इसे सक्रिय करें।

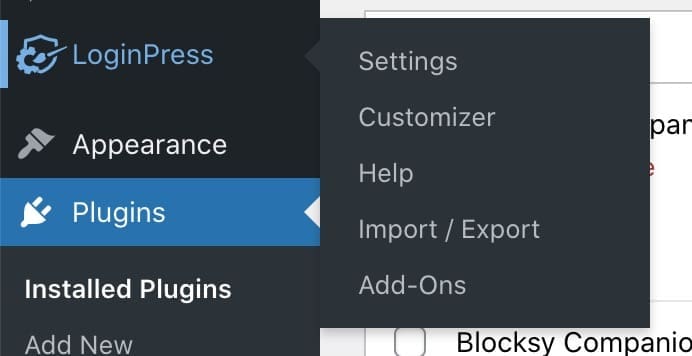
सक्रियण पर, प्लगइन एक नया मेनू आइटम जोड़ देगा ' लॉगिन करेंप्रेस ' डैशबोर्ड के लिए। बस पर क्लिक करें लॉगिन > सेटिंग्स दबाएं प्लगइन की मूल सेटिंग्स सेट करने के लिए उप-मेनू।

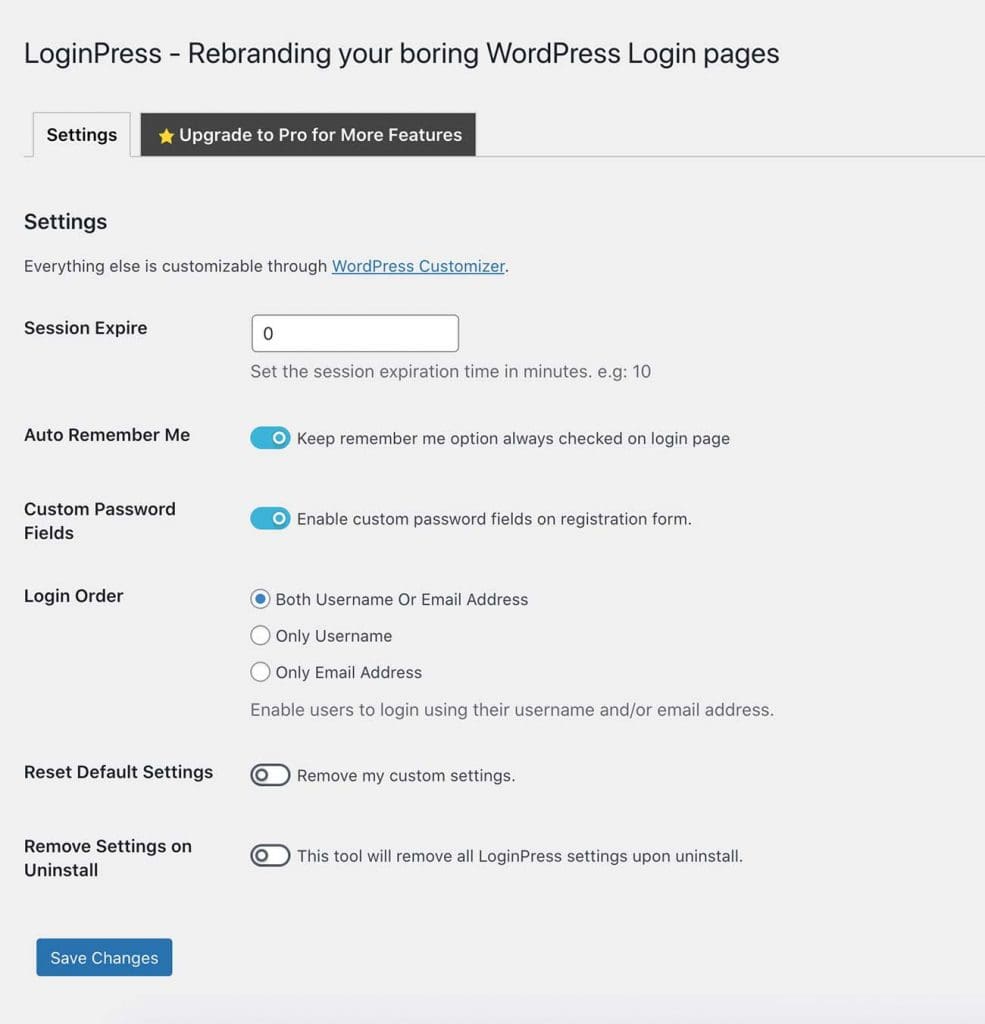
लॉगिनबुनियादी सेटिंग्स दबाएं
सेटिंग पृष्ठ पर, आप कुछ बुनियादी चीजें सेट कर सकते हैं जैसे मुझे याद रखने के लिए दिखाएं / छिपाएं विकल्प, सत्र समाप्ति समय, पंजीकरण फ़ील्ड पर कस्टम पासवर्ड फ़ील्ड आदि, (आम तौर पर यह रजिस्टर पृष्ठ पर केवल उपयोगकर्ता नाम और ईमेल फ़ील्ड दिखाता है)।

अपने वर्डप्रेस लॉगिन पेज को ब्रांड करें
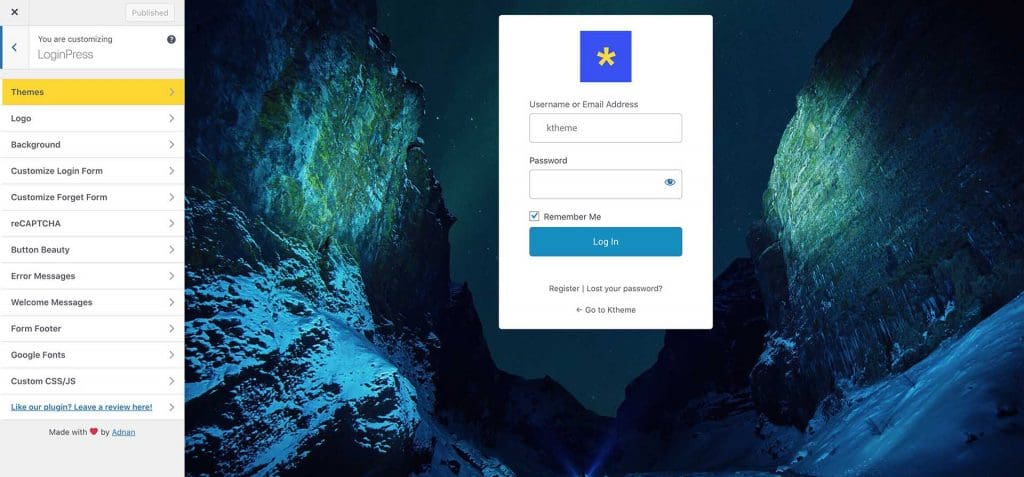
एक बार जब आप मूल सेटिंग्स के साथ कर लेते हैं, तो आइए लॉगिन पृष्ठ को स्टाइल करने के लिए आगे बढ़ें। कस्टमाइज़र लिंक पर क्लिक करें और यह वर्डप्रेस कस्टमाइज़र खोल देगा। हां, LoginPress के लिए स्टाइलिंग सेटिंग WP कस्टमाइज़र के अंदर है।

जैसा कि आप ऊपर देख सकते हैं कि प्लगइन हमारे लॉगिन पेज को कस्टमाइज़ करने के लिए बहुत सारे विकल्प प्रदान करता है।
- लोगो : यहां आप एक कस्टम लोगो जोड़ सकते हैं और आकार, लिंक आदि बदल सकते हैं।
- पृष्ठभूमि: आप यहां पृष्ठभूमि छवि और संबंधित सेटिंग्स बदल सकते हैं। साथ ही, यदि आप चाहें, तो आप पृष्ठभूमि के रूप में भी एक वीडियो का उपयोग कर सकते हैं।
- लॉगिन फॉर्म को अनुकूलित करें: इस खंड में, आप लॉगिन फॉर्म की उपस्थिति के साथ खेल सकते हैं।
- भूल जाने के रूप को अनुकूलित करें: यहां आप पासवर्ड भूल जाएं फॉर्म के लिए पृष्ठभूमि रंग या छवि जोड़ सकते हैं।
- रीकैप्चा: आप यहां रीकैप्चा जोड़ सकते हैं लेकिन प्लगइन के भुगतान किए गए संस्करण की आवश्यकता है।
- बटन सौंदर्य: यहां लॉगिन बटन स्टाइल बदलें।
कुछ और सेटिंग्स हैं जिनके साथ आप खेल सकते हैं। अंत में, आपके पास एक ब्रांडेड लॉगिन पृष्ठ होगा जो उपयोगकर्ता अनुभव के लिए बेहतर है। तो आपके ग्राहक या पाठक उस बुनियादी, डिफ़ॉल्ट वर्डप्रेस लॉगिन पेज को फिर कभी नहीं देखेंगे।
इस तरह आप लॉगिन पेज को लॉगिनप्रेस के साथ कस्टमाइज़ कर सकते हैं। आइए सूची में अन्य प्लगइन की जाँच करें।
थीम माई लॉगिन प्लगइन के साथ वर्डप्रेस लॉगिन पेज को कैसे कस्टमाइज़ करें
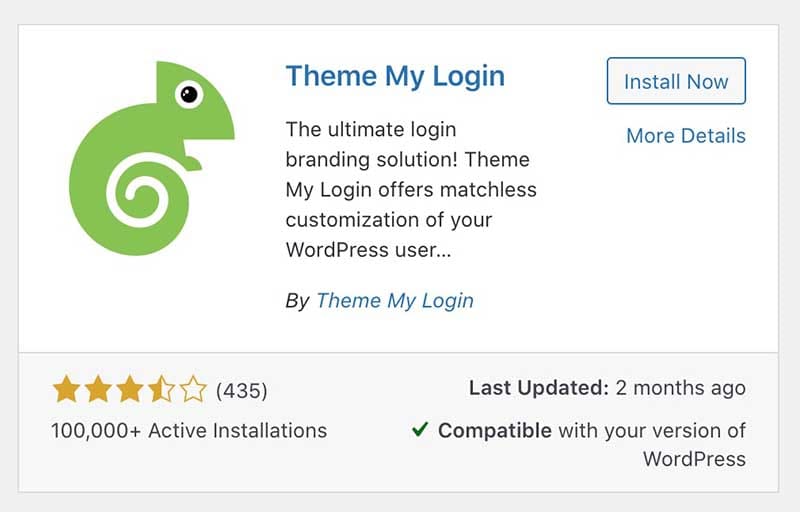
थीम मेरा लॉगिन एक और बढ़िया प्लगइन है जिसे आप वर्डप्रेस प्लगइन रिपॉजिटरी में पा सकते हैं। बस जाओ प्लगइन्स > नया जोड़ें और खोजें थीम मेरा लॉगिन .

इसे स्थापित और सक्रिय करें। एक बार जब आप प्लगइन को सक्रिय कर लेते हैं तो आपको नया जोड़ा गया मेनू आइटम दिखाई देगा थीम मेरा लॉगिन डैशबोर्ड में।
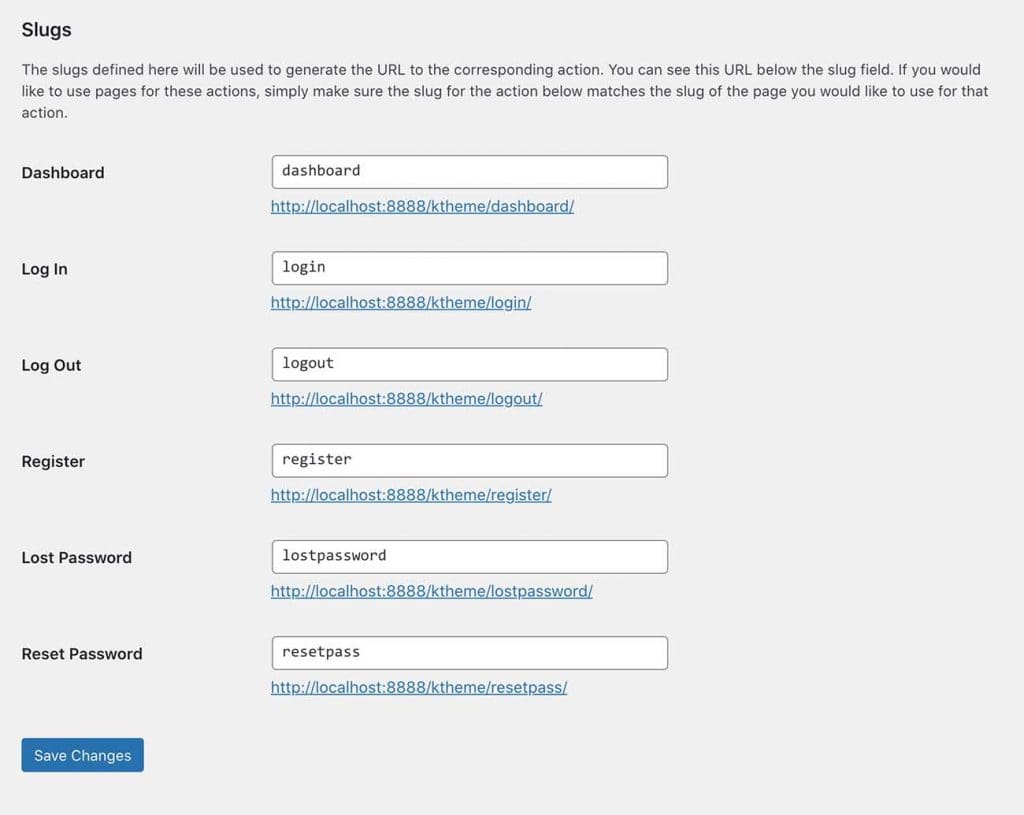
यह प्लगइन उससे अलग है जो हमने पहले चर्चा की थी। वर्डप्रेस डिफ़ॉल्ट लॉगिन स्क्रीन को स्टाइल करने के बजाय थीम मेरा लॉगिन प्लगइन आपके लॉगिन पृष्ठ, लॉगआउट पृष्ठ, पंजीकरण पृष्ठ, पासवर्ड पृष्ठ भूल गए, और पासवर्ड पृष्ठ रीसेट करने के लिए कस्टम URL बनाता है। जैसा कि आप नीचे स्क्रीनशॉट में देख सकते हैं www.yourtheme.com/wp-admin अब आपका लॉगिन पेज नहीं है। यह प्लगइन इसे www.yourtheme.com/login में बदल देता है। आप इसे कुछ अद्वितीय में बदल सकते हैं जो आपकी वर्डप्रेस साइट को सुरक्षा की एक और परत देगा।

इसके अतिरिक्त थीम मेरा लॉगिन आपको कस्टम पेज बनाने और बनाए गए पेजों में संबंधित फॉर्म जोड़ने की अनुमति देता है। इस तरह आप अद्वितीय, कस्टम लॉगिन कर सकते हैं, अपनी वेबसाइट के लिए पृष्ठ पंजीकृत कर सकते हैं। आइए गोता लगाएँ और देखें कि यह कैसे करना है।
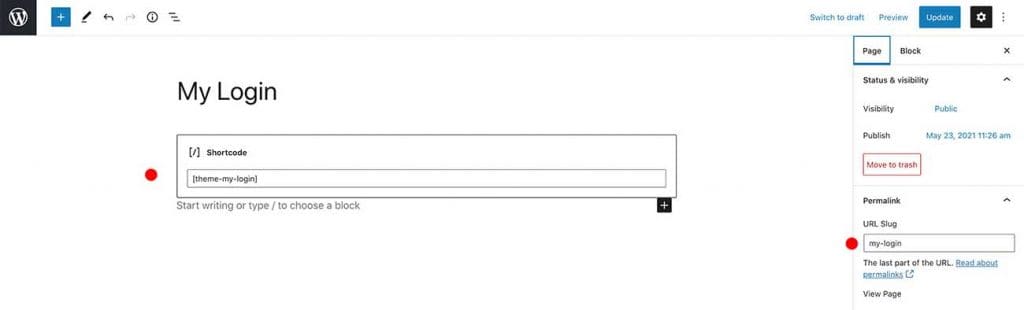
सिर पर पृष्ठ > नया जोड़ें . कोई नया पृष्ठ बनाएँ और उसे प्रकाशित करें. फिर एक नया जोड़ें शोर्ट ब्लॉक पृष्ठ पर और नीचे दिए गए शोर्ट को अंदर पेस्ट करें।
[थीम-मेरा-लॉगिन]

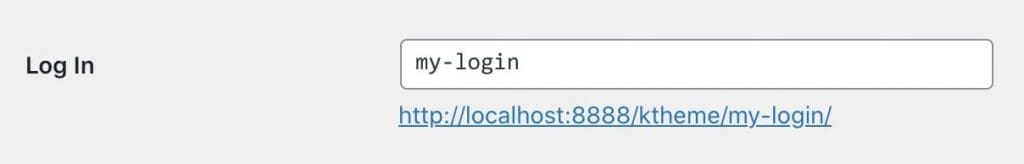
फिर कॉपी करें URL-slug से पर्मलिंक दाईं ओर मेटा बॉक्स। हमें इस स्लग को चिपकाने की जरूरत है थीम मेरा लॉगिन सेटिंग्स पृष्ठ जैसा कि मैंने नीचे किया है (स्क्रीनशॉट देखें)।

तो अब, नया बनाया गया पेज आपका लॉगिन पेज है। जैसा कि यह सिर्फ एक नियमित वर्डप्रेस पेज है, आप इसे अपनी इच्छानुसार स्टाइल कर सकते हैं। कोई सीमा नहीं। आगे बढ़ें और अपनी कंपनी की ब्रांडिंग से मेल खाने के लिए पेज को स्टाइल करें।
आप अन्य पृष्ठों के लिए भी ऐसा ही कर सकते हैं जैसे रजिस्टर, पासवर्ड भूल जाओ, पासवर्ड रीसेट करो, आदि। नीचे उपयोग करने के लिए शॉर्टकोड दिए गए हैं।
- पंजीकरण फॉर्म : [थीम-मेरा-लॉगिन क्रिया = "रजिस्टर"]
- खोया पासवर्ड पृष्ठ : [थीम-मेरा-लॉगिन क्रिया = "LostPassword"]
- पासवर्ड पृष्ठ रीसेट करें : [थीम-मेरा-लॉगिन क्रिया = "रीसेटपास"]
में स्लग को अपडेट करना न भूलें थीम मेरी प्लगइन सेटिंग्स अपने नए लॉगिन पेज बनाने के बाद पेज।
इस तरह आप वर्डप्रेस लॉगिन पेज को आसान तरीके से कस्टमाइज़ कर सकते हैं। कुछ तृतीय-पक्ष प्लगइन्स का उपयोग करना। लेकिन एक और तरीका है जो एक गैर-तकनीकी व्यक्ति के लिए थोड़ा कठिन होगा। हम लॉगिन पेज लोगो और URL को केवल functions.php फाइल में कुछ PHP जोड़कर बदल सकते हैं। आइए देखें कि यह कैसे करना है।
वर्डप्रेस लॉगिन लोगो और यूआरएल को मैन्युअल रूप से बदलें (उन्नत उपयोगकर्ताओं के लिए)
यदि आप मेरी तरह स्थापित प्लगइन्स की गिनती को यथासंभव न्यूनतम रखना पसंद करते हैं, तो यह आपके लिए एक अच्छा विकल्प है। हम थीम की functions.php फ़ाइल में कुछ PHP स्निपेट जोड़कर मैन्युअल रूप से लॉगिन लोगो और URL को बदल सकते हैं और हमारी वेबसाइट पर एक और प्लगइन जोड़ने से बच सकते हैं।
चरण एक: लोगो को मीडिया लाइब्रेरी में जोड़ें
आगे बढ़ें और अपनी लोगो फ़ाइल को मीडिया लाइब्रेरी में अपलोड करें और फ़ाइल के URL को कॉपी करें।

चरण दो: लोगो को PHP से बदलें
यहाँ जाओ उपस्थिति > थीम संपादक और चुनें functions.php आपकी थीम की फ़ाइल.
महत्वपूर्ण: वर्डप्रेस वेबसाइट बनाते समय चाइल्ड थीम का उपयोग करना हमेशा एक अच्छा अभ्यास होता है।
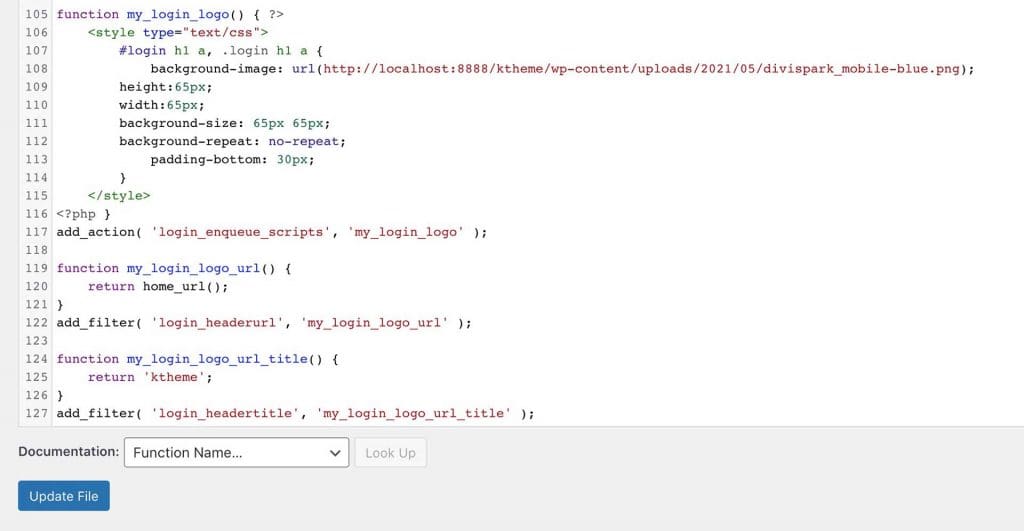
functions.php फ़ाइल के नीचे स्क्रॉल करें और नीचे दिए गए PHP कोड को अंदर पेस्ट करें।
समारोह my_login_logo() { ?>
<शैली प्रकार = "पाठ/सीएसएस">
#login एच 1 ए, .लॉगिन एच 1 ए {
पृष्ठभूमि-छवि: url(http:yourwebsite.com/my_logo.png);
ऊंचाई: 65 पिक्सल;
चौड़ाई: 320px;
पृष्ठभूमि का आकार: 320px 65px;
पृष्ठभूमि-दोहराना: नहीं-दोहराना;
पैडिंग-बॉटम: 30px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo'); अब अपडेट करें पृष्ठभूमि-छवि URL उस लोगो URL पर जिसे आपने पहले चरण में अपलोड किया था। अपने लोगो की चौड़ाई और ऊंचाई से मेल खाने के लिए सीएसएस चौड़ाई और ऊंचाई सेटिंग्स के साथ खेलें।
तो यह डिफ़ॉल्ट वर्डप्रेस लोगो को अपडेट करेगा जिसे आप wp-admin पेज पर देख सकते हैं। लेकिन जैसा कि आप पहले से ही जानते हैं कि लोगो से जुड़ा हुआ है wordpress.org वेबसाइट। एक और सरल PHP स्निपेट के साथ, आप अपनी वेबसाइट के होम पेज को इंगित करने के लिए उस URL को बदल सकते हैं।
समारोह my_login_logo_url () {
वापसी home_url();
}
add_filter( 'login_headerurl', 'my_login_logo_url');
समारोह my_login_logo_url_title () {
'आपकी साइट का नाम और जानकारी' वापस करें;
}
add_filter( 'login_headertitle', 'my_login_logo_url_title'); बदलें ' आपकी साइट का नाम और जानकारी ' अपनी वेबसाइट के नाम पर और functions.php फ़ाइल को अपडेट करें। अब wp-admin लॉगिन पेज पर जाएं और आप देखेंगे कि लोगो अपडेट हो गया है। लोगो पर क्लिक करने का प्रयास करें। यह आपको होम पेज पर रीडायरेक्ट करना चाहिए।

बस। इस तरह आप वर्डप्रेस लॉगिन पेज को कुछ अद्वितीय, अधिक व्यक्तिगत रूप से अनुकूलित कर सकते हैं।