एलिमेंट एआई असिस्टेंट आपका समय कैसे बचा सकता है और उत्पादकता बढ़ा सकता है
विषय-सूची
हाल के वर्षों में, वेबसाइट निर्माण पहले से कहीं अधिक सुलभ हो गया है, वर्डप्रेस ड्रैग-एंड-ड्रॉप पेज बिल्डरों के उदय के लिए धन्यवाद तत्व . हालाँकि, पेज बिल्डरों द्वारा प्रदान की जाने वाली सादगी के साथ भी, एक नेत्रहीन आश्चर्यजनक और कार्यात्मक वेबसाइट बनाना अभी भी कुछ के लिए एक कठिन काम हो सकता है। यही वह जगह है जहां एलिमेंट एआई में आता है - एलिमेंट का नवीनतम नवाचार जो उपयोगकर्ताओं को आसानी से वेबसाइट बनाने के लिए अपने वर्कफ़्लो में मदद करने के लिए कृत्रिम बुद्धिमत्ता का उपयोग करता है। इस लेख में, हम एलिमेंट एआई असिस्टेंट में गहराई से गोता लगाएँगे, इसकी विशेषताओं की खोज करेंगे और यह कैसे उपयोगकर्ताओं को वेबसाइट निर्माण प्रक्रिया को कारगर बनाने में मदद कर सकता है। चाहे आप नौसिखिए हों या अनुभवी वेब डिज़ाइनर, एलिमेंट एआई असिस्टेंट वह समाधान हो सकता है जिसकी आप थकाऊ/दोहराव वाले विचार-मंथन कार्यों में कटौती करने और उस समय का उपयोग रचनात्मक डिजाइनिंग प्रक्रिया के लिए करने के लिए कर रहे हैं।
एलिमेंट एआई क्या है?
एआई कई उद्योगों में एक महत्वपूर्ण उपकरण बनने के साथ, एलिमेंट एआई एआई और वेबसाइट निर्माण की दुनिया को जोड़ती है, जिससे यह रचनाकारों के लिए एक महान उत्पादकता उपयोगिता बन जाती है। एलिमेंट एआई आपको सामग्री लेखन और कोडिंग सहित विभिन्न कार्यों पर महत्वपूर्ण समय और प्रयास बचाने में मदद कर सकता है। यह वेब पेज 'एआई के साथ लिखें' के लिए टेक्स्ट उत्पन्न कर सकता है (नि: शुल्क संस्करण में शामिल करें और आप नि: शुल्क परीक्षण कोटा का उपयोग कर सकते हैं), साइट-व्यापी परिवर्तन 'एआई के साथ कोड' करने के लिए तत्वों और कोड स्निपेट के लिए कस्टम सीएसएस उत्पन्न करें (केवल भुगतान किए गए प्रो संस्करण में)। जल्द ही, एलिमेंट एआई भी छवियां उत्पन्न करने में सक्षम होगा, जिससे यह और भी बहुमुखी हो जाएगा। कृपया देखें एलिमेंट एआई डॉक्यूमेंटेशन अधिक जानकारी के लिए।

एलिमेंट एआई असिस्टेंट का उपयोग कैसे करें?
सभी एलिमेंट उपयोगकर्ता अब एलिमेंट एआई सहायक का उपयोग कर सकते हैं। इसका मतलब है कि यदि आपकी साइट में एलिमेंट स्थापित है, तो आप इस सुविधा का उपयोग कर सकते हैं, लेकिन आपको अपना अपग्रेड करना सुनिश्चित करना होगा एलिमेंट प्लगइन 3.13 और ऊपर . यहां तक कि अगर आपके पास एक एलिमेंट प्रो खाता है, तो आपको अपने प्रो संस्करण को 3.13 पर अपडेट करना होगा। एआई पीढ़ी एलिमेंट सर्वर के माध्यम से की जाती है, इसलिए आपको पहले अपनी साइट को उनके सिस्टम से कनेक्ट करना चाहिए। ध्यान रखें कि यह सुविधा अभी भी एक बीटा रिलीज़ है, इसलिए इसका उपयोग करते समय बग हो सकते हैं। आपको खाता व्यापी शीघ्र कोटा के भीतर भी मूल्य देना होगा।
एक बार जब आपका प्लगइन अपडेट हो जाता है और आपका एलिमेंट अकाउंट कनेक्ट हो जाता है, तो आप सभी नए एलिमेंट एआई असिस्टेंट फीचर को आजमा सकते हैं। यदि आप मुफ्त संस्करण का उपयोग कर रहे हैं तो आपको एक नि: शुल्क परीक्षण मिलता है। एलिमेंट पेज बिल्डर इंटरफेस में आपको एआई असिस्टेंट खोलने के लिए लिंक दिखाई देंगे। यदि आप उन्हें नहीं देखते हैं, तो दोबारा जांचें कि क्या आप अपने एलिमेंट खाते से जुड़े हैं और क्या आप एलिमेंट के अपडेटेड वर्जन का उपयोग कर रहे हैं।

एलिमेंट एआई के साथ टेक्स्ट कैसे लिखें?
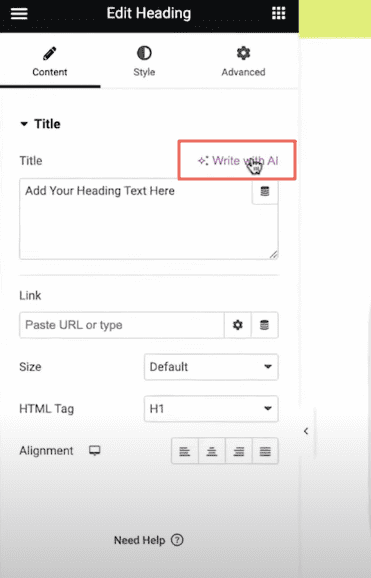
एक बार जब आप एलिमेंट 3.13 में अपडेट हो जाते हैं, तो आप पेज बिल्डर में देखेंगे कि प्रत्येक नियंत्रण जो आपको टेक्स्ट सम्मिलित करने की अनुमति देता है, अब टेक्स्ट विजेट के ऊपर एआई के साथ लिखें विकल्प है। लेकिन ध्यान दें कि आपके द्वारा इसे पहली बार आज़माने के बाद, एआई टेक्स्ट के साथ लिखें एलिमेंट एआई आइकन (सितारों के साथ एक आइकन) से बदल दिया जाएगा।
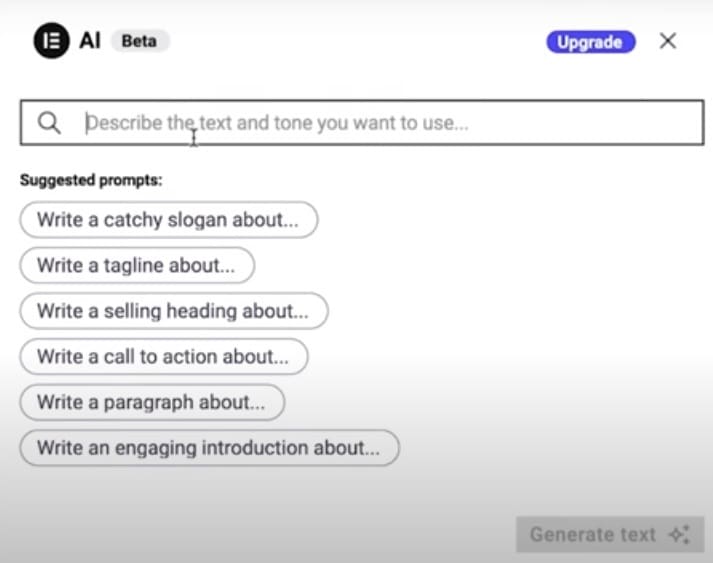
आप हेडलाइन और लंबे विवरण दोनों लिख सकते हैं। यदि आप हेडिंग टेक्स्ट विजेट पर AI आइकन पर क्लिक करते हैं, तो एक नई विंडो खुल जाएगी। यहां, आप अपना प्रॉम्प्ट टाइप कर सकते हैं और नया टेक्स्ट जनरेट कर सकते हैं। यह पाठ के प्रकार को उत्पन्न करने के लिए कुछ उपयोगी संकेत भी सुझाता है जो उपयोगी होगा। उदाहरण के लिए
के बारे में एक आकर्षक नारा लिखें ....
के बारे में एक आकर्षक परिचय लिखें ...
के बारे में एक पैराग्राफ लिखें ....
के बारे में कार्रवाई करने के लिए एक कॉल लिखें ...., आदि।

आप इनमें से किसी एक सुझाए गए संकेत का चयन करके शुरू कर सकते हैं और इसे संपादित कर सकते हैं। आप अपने स्वयं के संकेत में भी टाइप कर सकते हैं। यह एआई संदर्भ-संवेदनशील है, इसलिए यह स्वचालित रूप से उस पाठ का सुझाव दे सकता है जो उस विजेट पर फिट बैठता है जिस पर आप इसका उपयोग कर रहे हैं।
टेक्स्ट एलिमेंट एआई उत्पन्न करता है जो आपके द्वारा उपयोग किए जाने वाले संकेतों पर निर्भर करेगा। यदि आप एक वर्णनात्मक संकेत का उपयोग करते हैं, तो यह वर्णन करते हुए कि आप वास्तव में क्या चाहते हैं, आपको बेहतर परिणाम मिलेंगे। उदाहरण के लिए, "हमारी कंपनी की नई इको-फ्रेंडली पुन: प्रयोज्य पानी की बोतलों के बारे में विवरण लिखें" जैसे एक संक्षिप्त संकेत के बजाय, "पर्यावरण के अनुकूल पुन: प्रयोज्य पानी की बोतलों की हमारी नई लाइन के लिए उत्पाद विवरण लिखें। बोतलों की अनूठी विशेषताओं को हाइलाइट करें, जैसे कि उनके बीपीए मुक्त निर्माण और लीक-प्रूफ डिज़ाइन और उनके पर्यावरणीय लाभों पर जोर दें। एक दोस्ताना, स्वीकार्य स्वर का प्रयोग करें और विवरण को 150 शब्दों से कम रखें" आपको बेहतर परिणाम देगा।
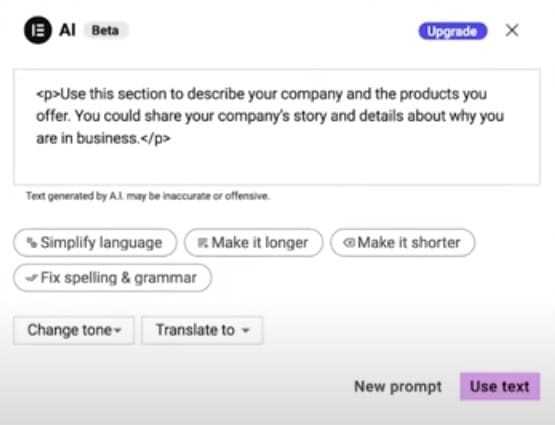
एलिमेंट एआई केवल नया टेक्स्ट जेनरेट नहीं करता है, यह आपके द्वारा लिखे गए टेक्स्ट को एडिट भी कर सकता है। एक बार जब आप टेक्स्ट विजेट में अपना टेक्स्ट डाल लेते हैं, तो यह स्वचालित रूप से एआई विंडो में दिखाई देगा। एआई सहायक आपको इस पाठ के लिए कई विकल्प देता है: आप अपने द्वारा उपयोग की जाने वाली भाषा को सरल बना सकते हैं, पाठ को छोटा या लंबा कर सकते हैं और अपनी वर्तनी और व्याकरण की त्रुटियों को ठीक कर सकते हैं। इस AI टूल के साथ, आपको अपने लेखन की जांच करने के लिए ग्रामरली जैसे किसी अन्य प्लगइन की आवश्यकता नहीं होगी। अधिक दिलचस्प बात यह है कि आप अपने लेखन के स्वर को भी बदल सकते हैं। आप पाठ को अनुकूल, पेशेवर, आकस्मिक, सीधा, प्रेरणादायक आदि बना सकते हैं।

इस एआई टूल के साथ एक और बढ़िया विकल्प अनुवाद करने की क्षमता है। एक साधारण बटन के एक क्लिक के साथ, आप अपने द्वारा लिखे गए पाठ का किसी अन्य भाषा में अनुवाद कर सकते हैं। वर्तमान में, एलिमेंट अरबी, चीनी, चेक, डेनिश, डच, अंग्रेजी, फिनिश, फ्रेंच, जर्मन, ग्रीक, हिब्रू, हिंदी, हंगेरियन, इंडोनेशियाई, इतालवी, जापानी, कोरियाई, मलय, नॉर्वेजियन, पोलिश, पुर्तगाली, रोमानियाई, रूसी, स्लोवाक, स्पेनिश, स्वीडिश, थाई, तुर्की और वियतनामी सहित 29 भाषाओं की पेशकश करता है।
एक बार जब आप यह चुन लेते हैं कि आप अपने टेक्स्ट के साथ क्या करना चाहते हैं, तो आप विंडो के नीचे टेक्स्ट का उपयोग करें बटन पर क्लिक कर सकते हैं। यदि आप अपने द्वारा लिखे गए पाठ से खुश नहीं हैं, तो आप न्यू प्रॉम्प्ट बटन (जो टेक्स्ट का उपयोग करें बटन के बगल में है) के साथ एक नया एआई-जनित टेक्स्ट बनाना भी चुन सकते हैं। पूरा पढ़ें प्रलेखन इसका उपयोग कैसे करें।
Elementor AI का उपयोग करके कोड स्निपेट कैसे जनरेट करें?
वर्डप्रेस थीम और एलिमेंट जैसे पेज बिल्डर का उपयोग करते समय, आपको अपनी साइट के लिए अनुकूलन जोड़ने के लिए अपना कोड लिखना होगा। ये ऐसी चीजें हैं जिन्हें डिफ़ॉल्ट वर्डप्रेस थीम या पेज बिल्डर सेटअप के साथ पूरा नहीं किया जा सकता है, इसलिए आपको अपना खुद का कोड हैक लिखना होगा या मदद के लिए डेवलपर को नियुक्त करना होगा। आमतौर पर थीम या आपके द्वारा उपयोग किए जाने वाले पेज बिल्डर को आपकी साइट के विभिन्न क्षेत्रों जैसे हेडर, फुटर, बॉडी एरिया आदि में कस्टम फ़ंक्शंस जोड़ने/हुक करने की अनुमति मिलती है।
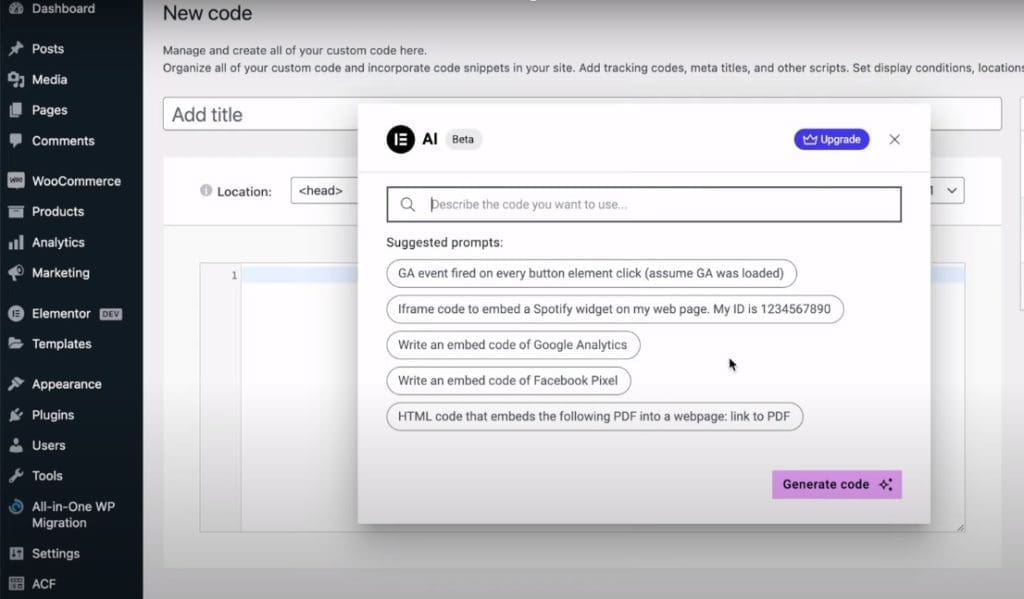
एलिमेंट एआई सहायक के साथ, अब आपके पास इसकी क्षमता है विभिन्न आवश्यकताओं के लिए कस्टम कोड स्निपेट उत्पन्न करें . कुछ करने के लिए कोड स्निपेट ट्यूटोरियल की खोज करने के दिन गए। आप प्लगइन्स को भी छोड़ सकते हैं जो आपकी साइट पर छोटे कोड हैक जोड़ते हैं। एलिमेंट एआई जेनरेट किए गए कोड स्निपेट विशेष रूप से एलिमेंट वातावरण के साथ काम करने के लिए डिज़ाइन किए गए हैं, इसलिए आपकी साइट को तोड़ने की संभावना न्यूनतम है। इस सुविधा का उपयोग करने के लिए एलिमेंट पर जाएं > कस्टम कोड चुनें और नया जोड़ें। आपको लोकेशन के ठीक बगल में 'राइट मी कोड' बटन दिखाई देगा। जब आप इस बटन पर क्लिक करते हैं, तो यह एआई प्रॉम्प्ट इनपुट विंडो खोल देगा। उस फ़ंक्शन का वर्णन करें जिसे आप प्राप्त करना चाहते हैं। आपको कुछ सुझाए गए संकेत भी मिलते हैं जैसे, फेसबुक पिक्सेल के लिए एक एम्बेड कोड लिखें, HTML कोड जो निम्नलिखित पीडीएफ को वेबपेज में एम्बेड करता है: पीडीएफ से लिंक करें, वेब पेज पर Spotify विजेट एम्बेड करने के लिए Iframe कोड आदि...

आप अपने स्वयं के संकेत में भी टाइप कर सकते हैं। उदाहरण के लिए, आप वर्डप्रेस डैशबोर्ड पर सामान्य रूप से उपलब्ध सभी स्क्रीन विकल्पों को हटाने के लिए एक संकेत टाइप कर सकते हैं। अब जनरेट कोड पर क्लिक करें। एआई सेकंड के भीतर आपके लिए एक कोड स्निपेट उत्पन्न करेगा।
तत्वों में कस्टम सीएसएस कैसे जोड़ें?
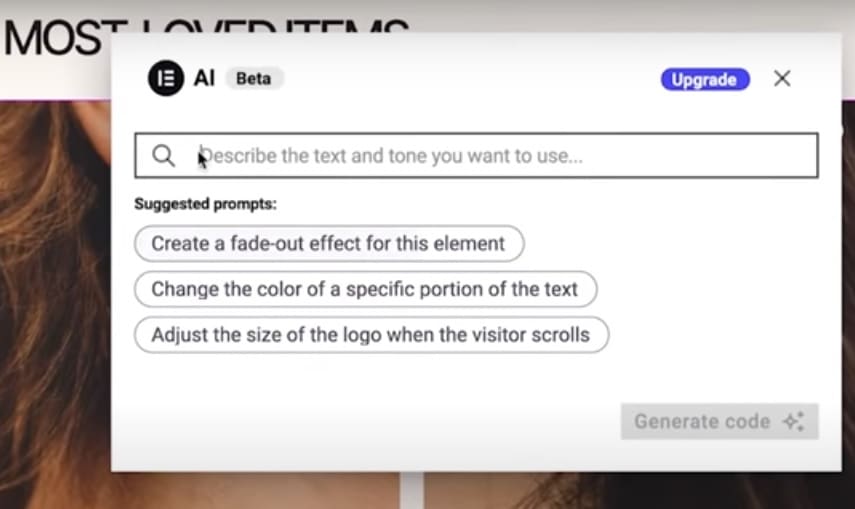
का उपयोग करना कस्टम सीएसएस उत्पन्न करने के लिए एआई पृष्ठ में तत्वों के लिए, पहले, उस एलिमेंट विजेट का चयन करें जिसे आप सीएसएस परिवर्तन करना चाहते हैं। फिर विजेट के उन्नत टैब पर जाएं और कस्टम सीएसएस चुनें। आपको 'कोड विद एआई' कहते हुए एक बटन दिखाई देगा - उस पर क्लिक करें। यह विकल्प भी आपको कुछ सुझाए गए संकेत देता है जैसे, इस तत्व के लिए एक फीका-आउट प्रभाव बनाएं, पाठ के एक विशिष्ट भाग का रंग बदलें, जब आगंतुक स्क्रॉल करते हैं तो लोगो का आकार समायोजित करें आदि...

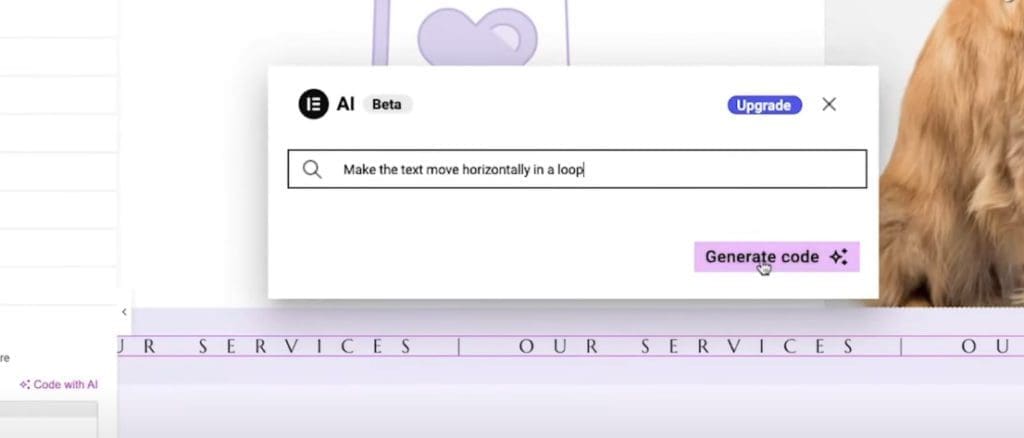
वैकल्पिक रूप से, आप उस परिवर्तन का वर्णन करने के लिए एक संकेत भी टाइप कर सकते हैं जिसे आप प्राप्त करना चाहते हैं। उदाहरण के लिए, आप कर सकते हैं,
• होवर प्रभाव जोड़ें - जब कोई उपयोगकर्ता उस पर होवर करता है तो विजेट का रंग या अस्पष्टता बदलें।
• एनिमेशन का उपयोग करें - अपने विजेट को अधिक नेत्रहीन रूप से दिलचस्प बनाने के लिए आंदोलन या संक्रमण जोड़ें।
• पृष्ठभूमि रंग या एक विजेट की छवि बदलें.
• विगेट्स को अधिक परिभाषित या स्पेस-आउट उपस्थिति देने के लिए बॉर्डर और पैडिंग गुणों का उपयोग करें, आदि।
एक बार जब आप एआई को अपनी आवश्यकता का वर्णन कर लेते हैं, तो आपको बस निचले दाएं कोने में जनरेट कोड बटन पर क्लिक करना होगा। एलिमेंट एआई स्वचालित रूप से आपके लिए सीएसएस कोड उत्पन्न करेगा। फिर इस कोड को विजेट में जोड़ने के लिए इन्सर्ट पर क्लिक करें।
अगर आपके द्वारा डाला गया कोड आपको इच्छित परिणाम नहीं देता है, तो आप कोड हटा सकते हैं और किसी भिन्न संकेत का उपयोग करके नया कोड जनरेट कर सकते हैं. आप जो सटीक परिणाम चाहते हैं उसे प्राप्त करने के लिए आपको परीक्षण और त्रुटि करनी होगी।

यहां कुछ सर्वोत्तम अभ्यास दिए गए हैं जिन्हें आपको इस सुविधा का उपयोग करते समय ध्यान में रखना होगा,
• Elementor AI के साथ उत्पन्न कस्टम कोड जोड़ने से पहले हमेशा अपने पृष्ठ को सहेजें और बैकअप लें।
• किसी विशिष्ट तत्व में कस्टम सीएसएस जोड़ते समय, पृष्ठ के अन्य भागों को प्रभावित करने से बचने के लिए कोड में "चयनकर्ता" शब्द शामिल करें।
• यदि आप कोड को डाले बिना पुन: उत्पन्न करने के लिए एलिमेंट एआई का उपयोग करते हैं, तो पिछला कोड अधिलेखित हो जाएगा। यदि आवश्यक हो तो पिछले कोड की एक प्रति एक अलग दस्तावेज़ में रखें।
• कोड के कई स्निपेट डालते समय सावधान रहें, क्योंकि वे एक दूसरे के साथ संघर्ष कर सकते हैं।
• कुछ मामलों में, उत्पन्न कोड सही नहीं हो सकता है और इसमें बदलाव की आवश्यकता हो सकती है।
• एलिमेंट सपोर्ट टीम इन एआई जनित कोड के लिए मदद की पेशकश नहीं करती है। एलिमेंट एआई द्वारा निर्मित कोड की जांच और डिबग करना उपयोगकर्ता की जिम्मेदारी है।
Elementor AI Assistant का उपयोग करने से पहले जानने योग्य बातें
- एलिमेंट एआई कभी-कभी ऐसा टेक्स्ट उत्पन्न करता है जो सटीक नहीं होता है या टेक्स्ट जो एआई मतिभ्रम के रूप में जाना जाता है, उसके कारण पूरी तरह से बना होता है। ऐसा तब होता है जब एक कृत्रिम बुद्धिमत्ता मॉडल, जैसे कि एक भाषा मॉडल, ऐसी सामग्री बनाता है जो तार्किक और सुसंगत प्रतीत होती है लेकिन तथ्यात्मक जानकारी पर आधारित नहीं होती है। ये मतिभ्रम झूठे बयानों, गलत डेटा या यहां तक कि पूरी तरह से काल्पनिक परिदृश्यों का रूप ले सकते हैं।
- यदि आप Elementor AI के साथ कस्टम CSS या कस्टम कोड का उपयोग करने की योजना बना रहे हैं, तो यह ध्यान रखना महत्वपूर्ण है कि ये सुविधाएँ केवल Elementor Pro संस्करण में उपलब्ध हैं। लेकिन एआई राइटर एलिमेंट फ्री यूजर्स के लिए भी उपलब्ध है।
- एलिमेंट एआई सब्सक्रिप्शन आपके एलिमेंट अकाउंट से जुड़ा हुआ है और किसी वेबसाइट या लाइसेंस के लिए विशिष्ट नहीं है। इसका मतलब है कि आप एलिमेंट एआई का उपयोग कई वेबसाइटों पर कर सकते हैं जो बिना किसी अतिरिक्त शुल्क के आपके खाते से जुड़ी हैं।
- एलिमेंट एआई के नि:शुल्क परीक्षण के दौरान, उपयोगकर्ताओं को केवल सीमित मात्रा में फ्री-जेनरेट की गई सामग्री दी जाती है। इसका मतलब है कि आपको तुरंत कोटा मिल जाएगा। लेकिन अगर एलिमेंट एआई आपके द्वारा दिए गए संकेत को उत्पन्न नहीं कर सकता है, तो यह आपके द्वारा उत्पन्न सामग्री के किसी भी कोटा का उपयोग नहीं करेगा।
- जब आप एलिमेंट एआई को संकेत भेजने का प्रयास करते समय "खराब गेटवे" त्रुटि संदेश देखते हैं, तो इसका मतलब है कि सर्वर या आपके कंप्यूटर और सेवा के बीच कनेक्शन में कोई समस्या थी। यह गड़बड़ी आपके इंटरनेट कनेक्शन, ब्राउज़र या कंप्यूटर की सेटिंग में समस्याओं के कारण हो सकती है.
समाप्ति
एलिमेंट एआई इस लोकप्रिय वर्डप्रेस पेज बिल्डर के लिए एक शक्तिशाली अतिरिक्त है। वेबसाइट निर्माण के साथ एआई की दुनिया को मिलाकर, एलिमेंट एआई सहायक आपको सामग्री लेखन और कोडिंग सहित विभिन्न कार्यों पर समय और प्रयास बचाने में मदद कर सकता है। एआई टेक्स्ट जेनरेट कर सकता है, तत्वों के लिए कस्टम सीएसएस बना सकता है और साइट के लिए कस्टम कोड बना सकता है। यह टेक्स्ट को कई अलग-अलग भाषाओं में भी ट्रांसलेट कर सकता है। यदि आप एक एलिमेंट उपयोगकर्ता हैं, तो आज ही एलिमेंट एआई को आजमाने के लिए अपने प्लगइन को संस्करण 3.13 या उच्चतर में अपग्रेड करना सुनिश्चित करें।







