वर्डप्रेस में लैंडिंग पेज बनाने के तरीके पर शुरुआती गाइड
विषय-सूची
एक लैंडिंग पृष्ठ एक स्टैंडअलोन वेब पेज है, जिसे बिक्री बढ़ाने या किसी व्यवसाय के लिए लीड उत्पन्न करने के लिए डिज़ाइन किया गया है। वे विशेष ऑफ़र, नियमित समाचार पत्र, या संसाधनों जैसे मुफ्त ई-बुक्स, मुफ्त पाठ्यक्रम आदि के बदले आगंतुक संपर्क विवरण कैप्चर करते हैं। अधिकांश समय ये आगंतुक ईमेल, ईमेल में एक लिंक, या Google, Bing, YouTube, Facebook, Instagram, Twitter, या वेब पर इसी तरह के स्थानों के विज्ञापनों से आते हैं। यह वह जगह है जहां वे पहले उतरते हैं। इसलिए इसे a लैंडिंग पृष्ठ . इस ट्यूटोरियल में, हम वर्डप्रेस में एक लैंडिंग पेज बनाने जा रहे हैं आसान तरीका लेकिन निश्चित रूप से आपको 2021 में और अधिक लीड लाएगा।
यह एक शुरुआती-अनुकूल, चरण-दर-चरण मार्गदर्शिका है जिसका कोई भी अनुसरण कर सकता है। कोडिंग या वर्डप्रेस के बारे में किसी भी उन्नत ज्ञान की आवश्यकता नहीं है।
होम पेज और लैंडिंग पेज में क्या अंतर है?
होम पेज आपकी वेबसाइट का फ्रंट पेज है जब आपके विज़िटर पहली बार आपकी साइट पर आएंगे तो उन्हें क्या दिखाई देगा। आगंतुक होम पेज से आपकी वेबसाइट के माध्यम से सर्फ कर सकते हैं। अपने ब्लॉग पोस्ट पढ़ें, अपने व्यवसाय या वेबसाइट के बारे में अधिक जानें, अन्य पृष्ठों का पता लगाएं, उत्पादों को ब्राउज़ करें, या साइन अप करें, और बहुत सी चीजें। आशा है कि आपको सटीक विचार मिला होगा। वहाँ एक ' बहुत सारी चीजें ‘ मुख पृष्ठ पर।
लेकिन, दूसरी ओर, लैंडिंग पृष्ठ के लिए डिज़ाइन किया गया है 'विशिष्ट उद्देश्य' . यह एक ही ऑफर को प्रमोट करता है। इस पृष्ठ का प्रत्येक भाग केवल उस उद्देश्य के लिए डिज़ाइन किया गया है। मुख्य लक्ष्य आगंतुकों को ग्राहकों में बदलना है। कोई विकर्षण नहीं।
मुझे परफेक्ट लैंडिंग पेज में क्या शामिल करना चाहिए?
लैंडिंग पृष्ठ बनाने के कुछ सामान्य नियम हैं. ( नियमों को अच्छी तरह से जानें, ताकि आप उन्हें प्रभावी ढंग से तोड़ सकें। ;)). लेकिन अपना पहला लैंडिंग पृष्ठ बनाने के बाद, आपको इसे सुधारने के लिए विविधताओं का लगातार परीक्षण करना होगा।
मैंने नीचे एक अच्छे लैंडिंग पृष्ठ के लिए कुछ बेहतरीन उदाहरणों की एक सूची जोड़ी है। उन लैंडिंग पृष्ठों पर जाएं और बेहतर समझ प्राप्त करने का प्रयास करें।
नीचे सबसे सामान्य तत्वों की सूची दी गई है जिनका उपयोग हम लैंडिंग पृष्ठ बनाते समय कर सकते हैं। आप उपरोक्त उदाहरणों में पहले से ही देख सकते हैं कि इन तत्वों का प्रभावी ढंग से उपयोग कैसे किया जा सकता है।
- समर्थन प्रति के साथ शीर्षक/उप-शीर्षक
- हेडर इमेज, ऐनिमेशन या वीडियो
- प्रपत्र, एक सशक्त कॉल-टू-एक्शन
- उपशीर्षक और लाभ-केंद्रित सहायक प्रति।
- सामाजिक प्रमाण
- सुविधाऐं
- पाद लेख
आशा है कि अब आपको सही लैंडिंग पृष्ठ डिजाइन करने का बेहतर विचार मिल गया होगा। आइए गोता लगाएँ और देखें कि वर्डप्रेस में लैंडिंग पेज को सही तरीके से कैसे बनाया जाए।
लैंडिंग पृष्ठ का डिज़ाइन
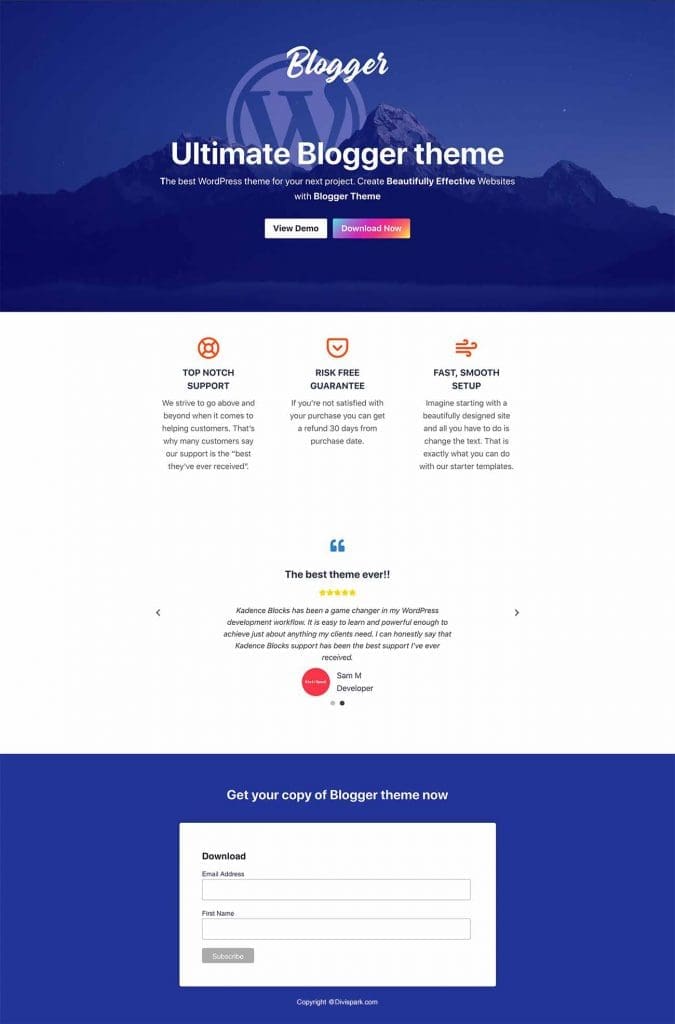
हमारे डेमो पेज में, हम आगंतुक को मेलिंग सूची की सदस्यता लेने और 'ब्लॉगर' नामक एक नई वर्डप्रेस थीम की एक मुफ्त प्रति प्राप्त करने के लिए मजबूर कर रहे हैं। हम एक साधारण लैंडिंग पृष्ठ के साथ परिणाम / ईमेल सूची बनाने जा रहे हैं। कुछ बुनियादी तत्वों के साथ: शीर्षक बस कुछ शब्दों और एक सहायक प्रति, 3 कॉलम सुविधाओं अनुभाग, प्रशंसापत्र स्लाइडर, एक सदस्यता प्रपत्र, आदि के साथ बहुत सीधा। यह सादगी आगंतुक के लिए आरंभ करना/सदस्यता लेना आसान बनाती है।
वर्डप्रेस थीम स्थापित करें
इस ट्यूटोरियल में, मैं एक मुफ्त वर्डप्रेस थीम का उपयोग कर रहा हूं जिसे कडेंस . यह सबसे अच्छा मुफ्त विषयों में से एक है जिसे मैंने कभी किसी वेबसाइट के लिए उपयोग किया है। व्यक्तिगत रूप से, ज्यादातर समय मैं अपनी साइटों के लिए इस विषय का उपयोग करता हूं। तो आपको इसकी सिफारिश करने में कोई समस्या नहीं है।
एक बार जब आप साइट पर पहुंच जाते हैं तो बस क्लिक करें मुफ्त डाउनलोड मेनू पर बटन। आपको एक ज़िप फ़ाइल मिलेगी जिसे आपको अपनी वेबसाइट पर अपलोड करना होगा।
एक बार जब आप स्थापित कर लेते हैं Kadence विषय , अगला कदम प्लगइन स्थापित करना है। यहाँ जाओ प्लगइन्स > नया जोड़ें और खोजें कडेंस ब्लॉक . एक बार जब आप इसे डिफ़ॉल्ट गुटेनबर्ग ब्लॉक लाइब्रेरी में कुछ बेहतरीन अतिरिक्त ब्लॉक जोड़ने के लिए इंस्टॉल और सक्रिय कर लेते हैं, जिसका उपयोग हम अपने पेज को डिजाइन करने के लिए कर सकते हैं।

वर्डप्रेस में लैंडिंग पेज बनाएं
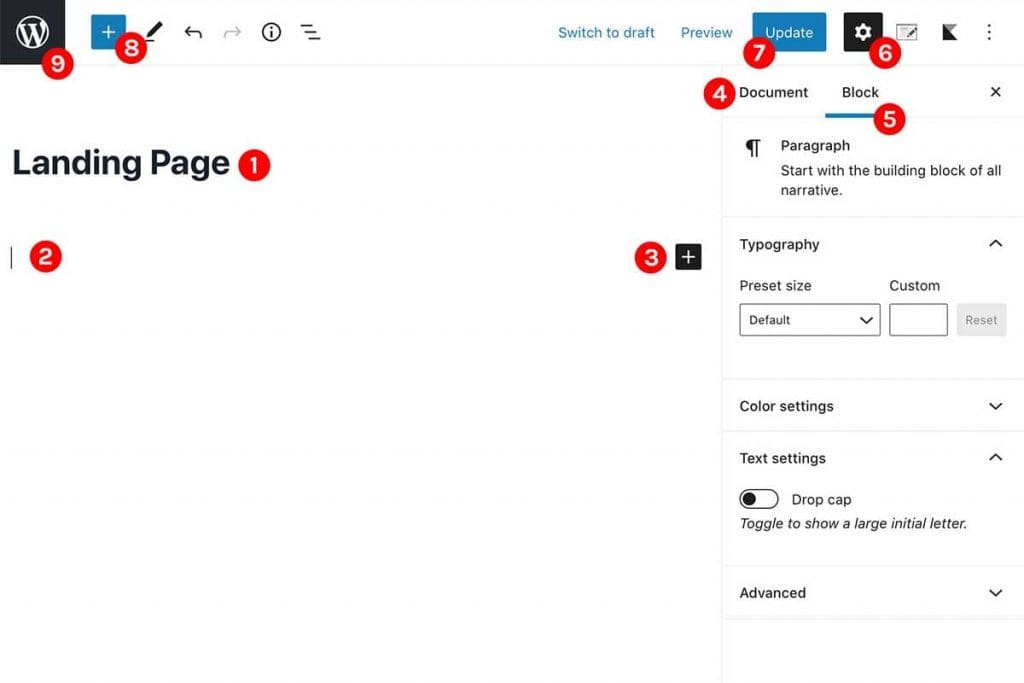
जैसा कि आप देख सकते हैं कडेंस एक अच्छी तरह से अनुकूलित WP थीम है जिसमें बहुत सारी प्रीमियम सुविधाएँ मुफ्त में हैं। चलिए अपना पेज बनाना शुरू करते हैं। के पास जाओ डैशबोर्ड > पेज > नया जोड़ें और एक नया पेज बनाएं और उसे एक नाम दें। नीचे यह पृष्ठ संपादन स्क्रीन पर जैसा दिखता है।

- पेज का शीर्षक
- पृष्ठ सामग्री क्षेत्र
- 'ब्लॉक जोड़ें' बटन
- दस्तावेज़ सेटिंग्स/पेज से संबंधित सेटिंग्स
- विशिष्ट ब्लॉक से संबंधित सेटिंग्स
- सेटिंग्स पैनल दिखाएं/छुपाएं
- प्रकाशित करें या अद्यतन करें बटन
- ब्लॉक जोड़ें बटन
- पछाडि बटन
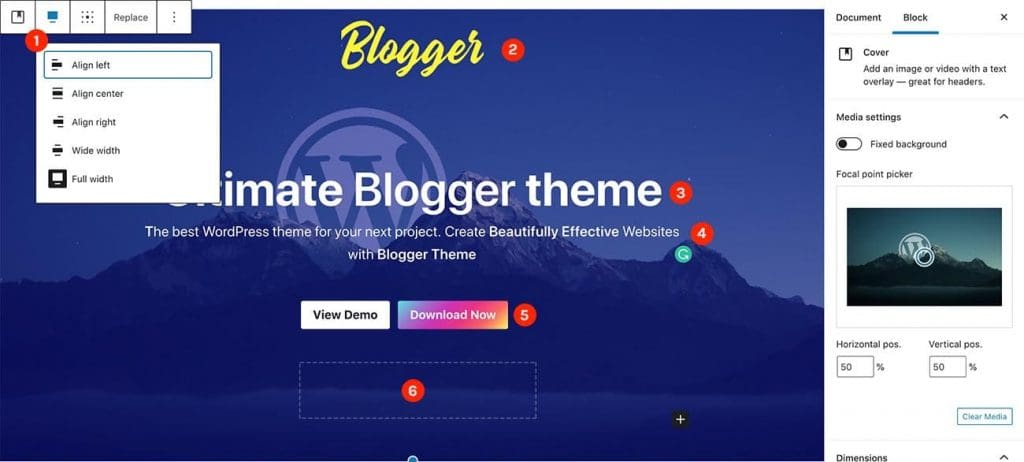
आइए एक कवर सेक्शन जोड़कर शुरू करें और फिर लोगो, शीर्षक, सहायक कॉपी और दो बटन (एक बटन थीम की डेमो इंस्टॉलेशन दिखाएगा और दूसरा बटन बस नीचे के फॉर्म तक स्क्रॉल करेगा जिसे वे तुरंत सब्सक्राइब कर सकते हैं और थीम की एक प्रति प्राप्त कर सकते हैं)।
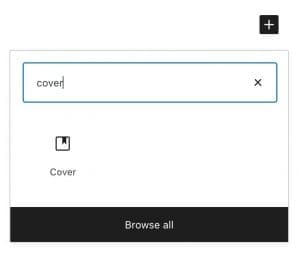
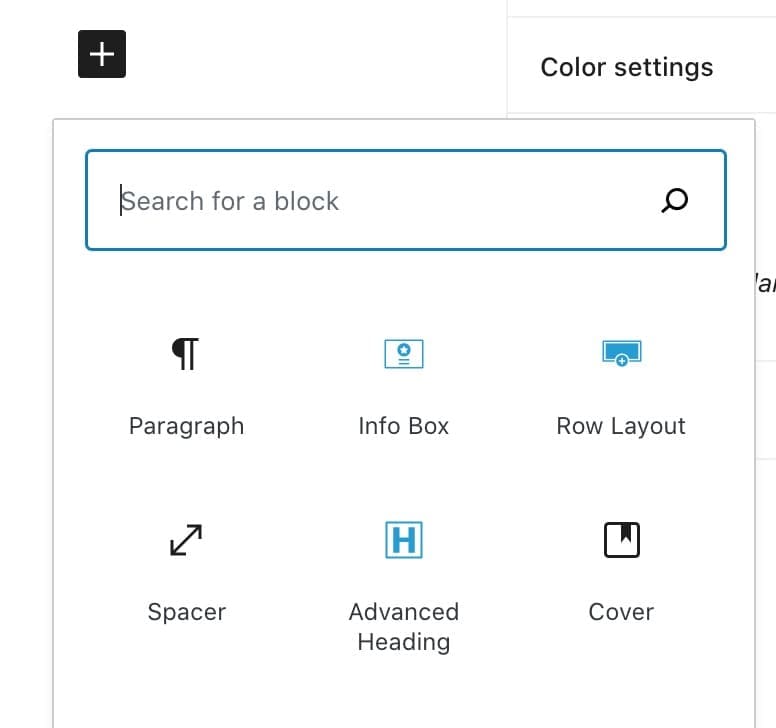
पृष्ठ के दाएं कोने पर ब्लॉक जोड़ें बटन पर क्लिक करें। फिर चुनें 'कवर' सूची से। आप अपने इच्छित ब्लॉक को खोजने के लिए यहां खोज फ़ंक्शन का उपयोग कर सकते हैं।

नीचे मैंने अपने संस्करण में क्या किया है

- इसे एक बनाओ पूर्ण-चौड़ाई इस विकल्प के साथ अनुभाग।
- लोगो। मैंने एक 'इमेज ब्लॉक' यहां और लोगो अपलोड करें।
- शीर्षक। यहाँ मैंने "उन्नत शीर्षक ब्लॉक" जो के साथ आता है कडेंस ब्लॉक प्लगइन।
- नियमित सैनिक पैराग्राफ ब्लॉक
- कार्रवाई बटन पर कॉल करें. यहाँ मैंने एक नियमित ' के साथ दो बटन जोड़े हैं बटन' रोक। एक बार थीम डेमो के लिए और एक जो नीचे के फॉर्म पर रीडायरेक्ट करेगा।
- स्पेसर ब्लॉक . मैंने डिजाइन को थोड़ा साफ करने के लिए यहां कुछ जगह जोड़ी। आप उपयोग कर सकते हैं स्पेसर्स कहीं भी कुछ जगह जोड़ने के लिए।
पृष्ठ टेम्पलेट सेट करें
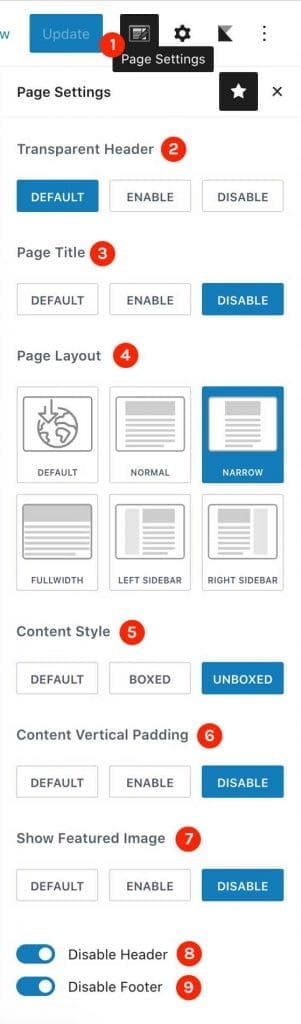
एक और महत्वपूर्ण बात है, पृष्ठ टेम्पलेट . यदि आपने फ्रंट एंड पर एक नज़र डाली है, तो अब आप देखेंगे कि पेज लेआउट वह नहीं है जिसकी हमें उम्मीद थी। इसमें हेडर, साइडबार, पेज टाइटल बार, फुटर आदि हैं। लेकिन लैंडिंग पृष्ठ के लिए, हमें एक स्पष्ट कैनवास की आवश्यकता है। हेडर, फुटर आदि की कोई आवश्यकता नहीं है। हमें आगंतुक को लैंडिंग पृष्ठ से बाहर जाने का विकल्प देने की आवश्यकता नहीं है। इसलिए हम अन्य सभी लिंक से बचते हैं। पेज लेआउट को बदलने के लिए एक विकल्प है जो कडेंस थीम के साथ आता है। हमारे पेज से उन अवांछित तत्वों को हटाने के लिए पब्लिश/अपडेट बटन के बगल में पेज सेटिंग बटन पर क्लिक करें।

- पृष्ठ सेटिंग्स दिखाएँ/छिपाएँ
- पारदर्शी हेडर सक्षम करें. हम इसे अनदेखा कर सकते हैं क्योंकि हम हेडर को अक्षम करने के लिए कर रहे हैं।
- पेज का शीर्षक. पृष्ठ शीर्षक पट्टी अक्षम करें
- पेज लेआउट. मैं संकीर्ण का उपयोग कर रहा हूं क्योंकि मैं आंतरिक पृष्ठ सामग्री को कम व्यापक बनाना चाहता हूं।
- सामग्री शैली। आप जो पसंद करते हैं उसका उपयोग करें। प्रत्येक विकल्प में अंतर स्वयं देखें।
- सामग्री ऊर्ध्वाधर गद्दी। यह पृष्ठ के शीर्ष पर और बहुत नीचे ऊर्ध्वाधर पैडिंग को हटा देगा।
- विशेष रुप से प्रदर्शित छवि दिखाएं। जैसा कि हमें यह दिखाने की आवश्यकता नहीं है, बस इसे अक्षम करें।
- हेडर अक्षम करें
- पाद लेख अक्षम करें
एक बार जब आप उन्हें सेट कर लेते हैं, तो फ्रंट-एंड पर एक नज़र डालें।

यह काफी हद तक वैसा ही है जैसा हम चाहते थे। दाएँ? 🙂
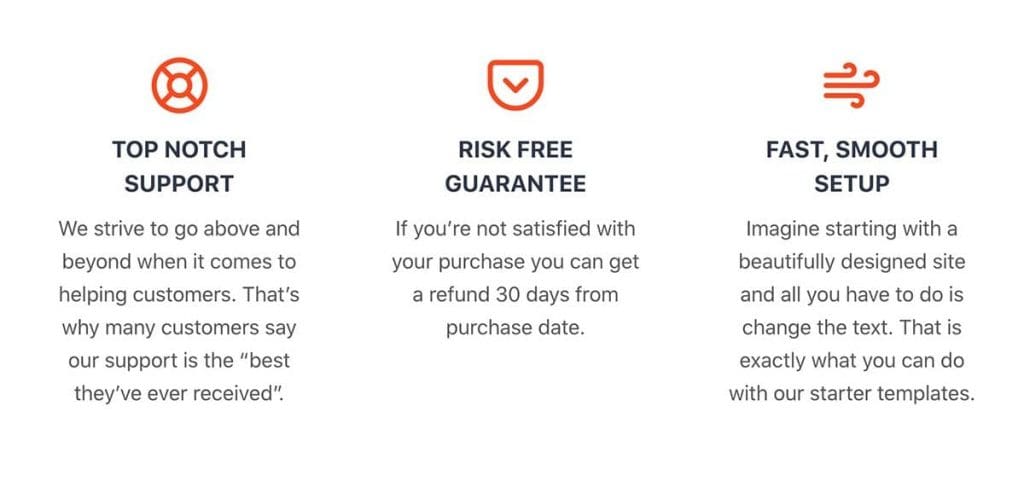
लैंडिंग पृष्ठ पर सुविधाएँ अनुभाग जोड़ें
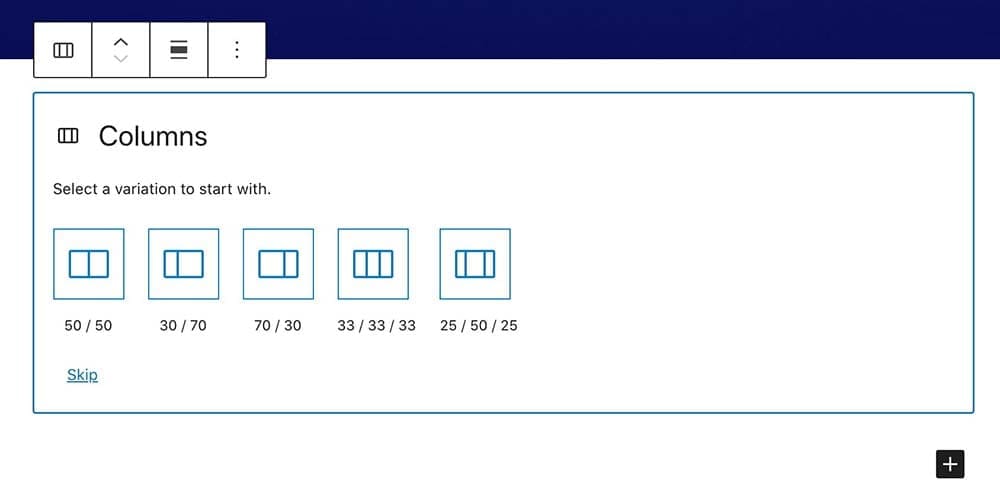
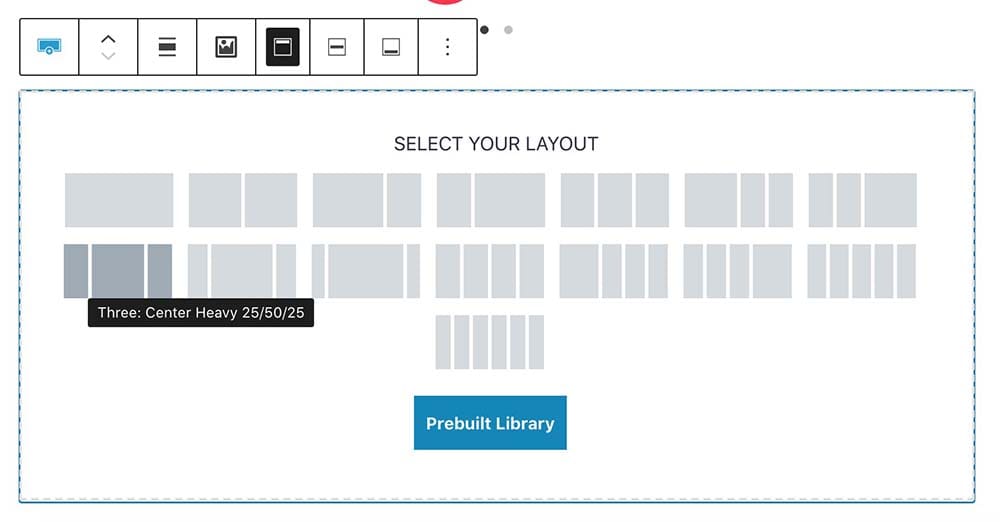
अब हम अपने फीचर्स सेक्शन को जोड़ने जा रहे हैं। आइए 3 कॉलम जोड़कर शुरू करें। b वर क्लिक करा कमी '+' आइकन और खोजें 'स्तंभ ‘. और अगली स्क्रीन पर 3 कॉलम लेआउट (33/33/33) चुनें।

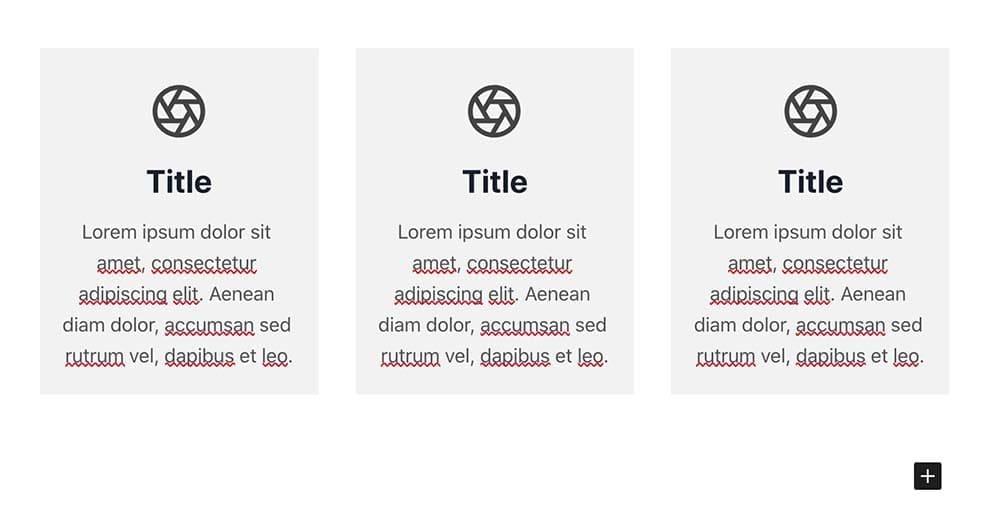
फिर जोड़ें 'जानकारी ब्लॉक' प्रत्येक अनुभाग में। जानकारी ब्लॉक Kadence Blocks प्लगइन के साथ कुछ आ रहा है।

बस आगे बढ़ें और अनुभाग को उस तरह से डिज़ाइन करें जिस तरह से आप इसे चाहते हैं। नीचे मैंने अपने संस्करण में क्या किया है।

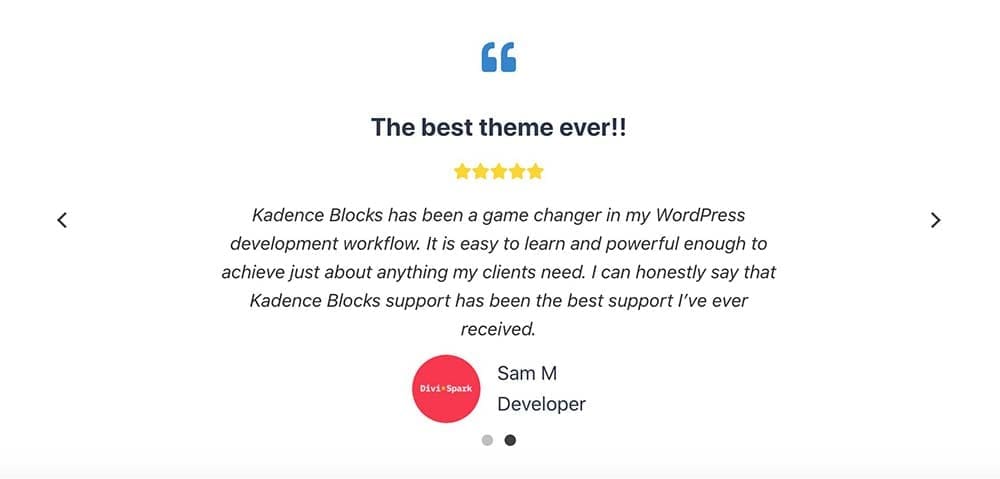
प्रशंसापत्र स्लाइडर जोड़ें
कडेंस के साथ अपने पृष्ठ पर प्रशंसापत्र स्लाइडर जोड़ना वास्तव में आसान है। बस इसे खोजें और इसे पृष्ठ पर जोड़ें। आप इसे केवल प्रशंसापत्र के रूप में या स्लाइडर/हिंडोला के रूप में उपयोग कर सकते हैं। यहां, मेरे संस्करण में, मैं हिंडोला मोड का उपयोग कर रहा हूं जैसा कि आप नीचे देख सकते हैं। बस सेटिंग पैनल पर खेलें और अपने इच्छित अनुभाग को करने का प्रयास करें।

CTA/सदस्यता फॉर्म बनाएं
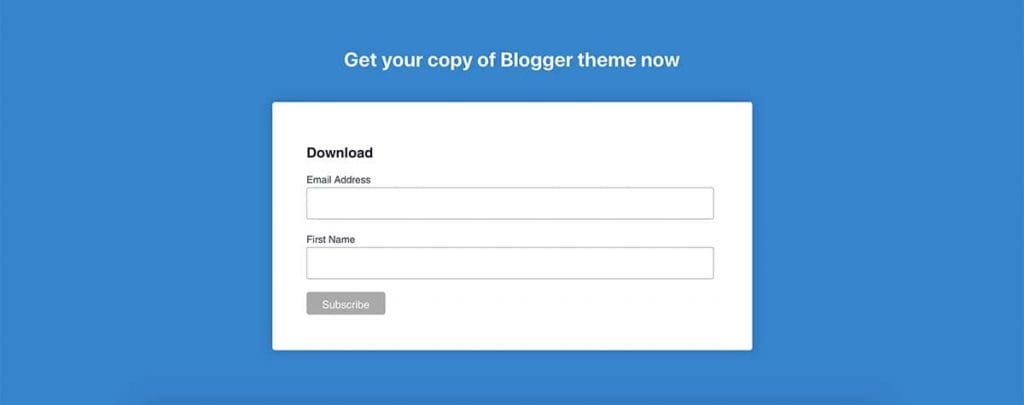
आइए नाम, ईमेल दर्ज करने और सदस्यता/डाउनलोड बटन दर्ज करने के लिए एक सरल फॉर्म के साथ कॉल टू एक्शन सेक्शन बनाएं। यहां हमारी योजना हमारी ईमेल सूची बनाने की है। आपकी आवश्यकताओं के आधार पर हमारे लैंडिंग पृष्ठ पर फ़ॉर्म जोड़ने के कुछ तरीके हैं। लेकिन हम यहां सिर्फ एक साधारण संपर्क फ़ॉर्म का उपयोग नहीं करने जा रहे हैं। इसके बजाय, हम MailChimp, Aweber, Constant Contact, आदि जैसे ईमेल मार्केटिंग प्लेटफॉर्म से सदस्यता फॉर्म का उपयोग करने जा रहे हैं।
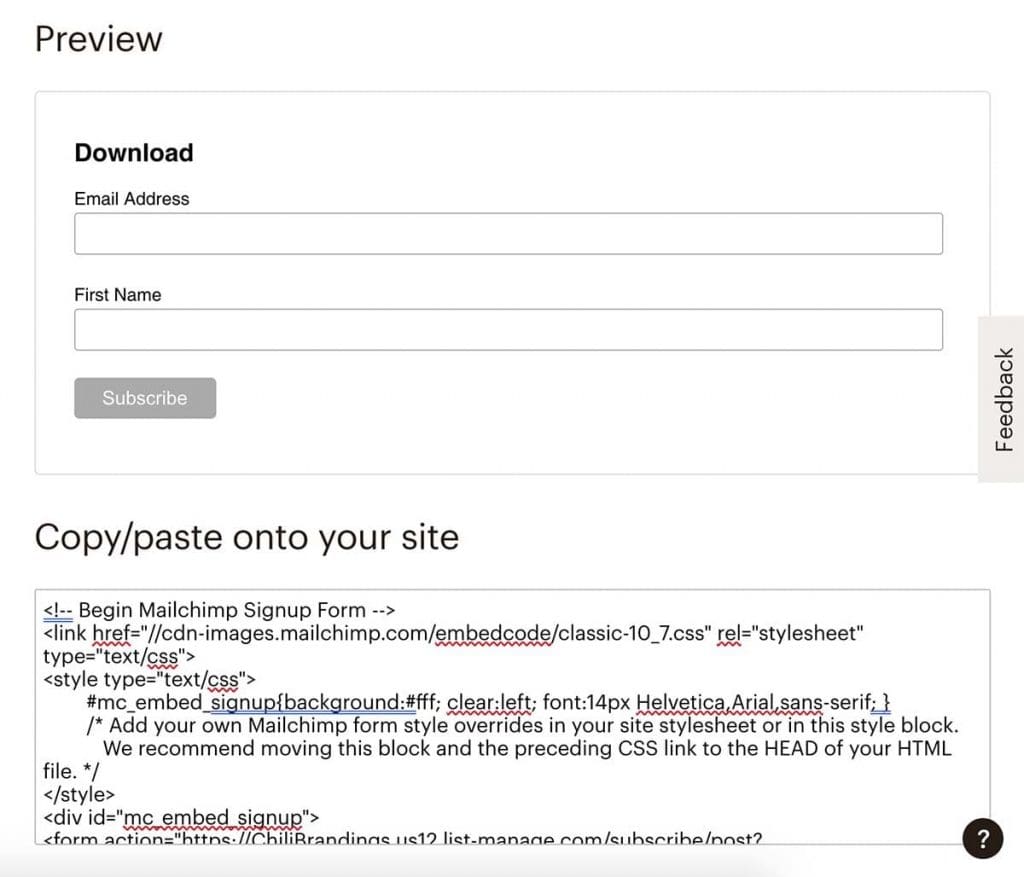
सबसे पहले अपनी ईमेल मार्केटिंग सेवा में लॉगिन करें। अपनी ईमेल सूची का चयन करें और एक एम्बेड साइनअप फ़ॉर्म बनाएं। उसके लिए, मैं यहाँ अपने ट्यूटोरियल में MailChimp का उपयोग करने जा रहा हूँ।

अपना फ़ॉर्म बनाएं और एम्बेड कोड कॉपी करें।

पृष्ठ पर सदस्यता प्रपत्र जोड़ें
पेज पर जाएं और एक 'पंक्ति लेआउट' रोक। यह भी कुछ के साथ आ रहा है कडेंस ब्लॉक प्लगइन।


मैं सीटीए अनुभाग के लिए नीचे बाएं लेआउट का उपयोग कर रहा हूं। यहां अपनी पसंद की कोई चीज चुनें। जैसा कि आप सेटिंग बॉक्स में देख सकते हैं, हमारे पास इसे अच्छा दिखने के लिए बहुत सारे विकल्प हैं।
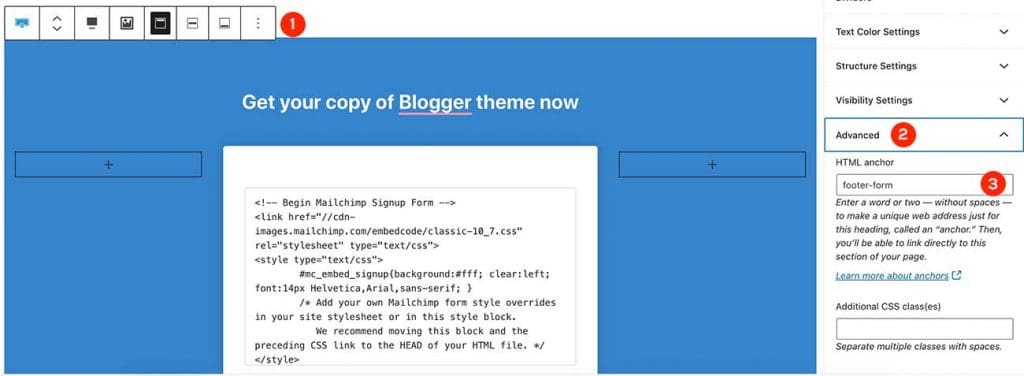
एक HTML ब्लॉक जोड़ें और कोड को अंदर पेस्ट करें जिसे हमने अभी MailChimp से कॉपी किया है। नीचे मैंने जो किया है। (मैंने हेडर टेक्स्ट डालने के लिए एकल कॉलम के साथ शीर्ष पर एक और पंक्ति लेआउट जोड़ा है। Btw ये दोनों पूर्ण-चौड़ाई वाले खंड हैं।

हम वर्डप्रेस में अपने लैंडिंग पेज डिज़ाइन के साथ लगभग पूरा कर चुके हैं। लेकिन अब एक महत्वपूर्ण बात है। आइए अपने शीर्ष कॉल टू एक्शन बटन को नीचे के फॉर्म से लिंक करें। इसलिए जब कोई 'डाउनलोड' बटन पर क्लिक करता है तो यह फॉर्म के साथ पाद लेख अनुभाग तक स्क्रॉल करेगा।
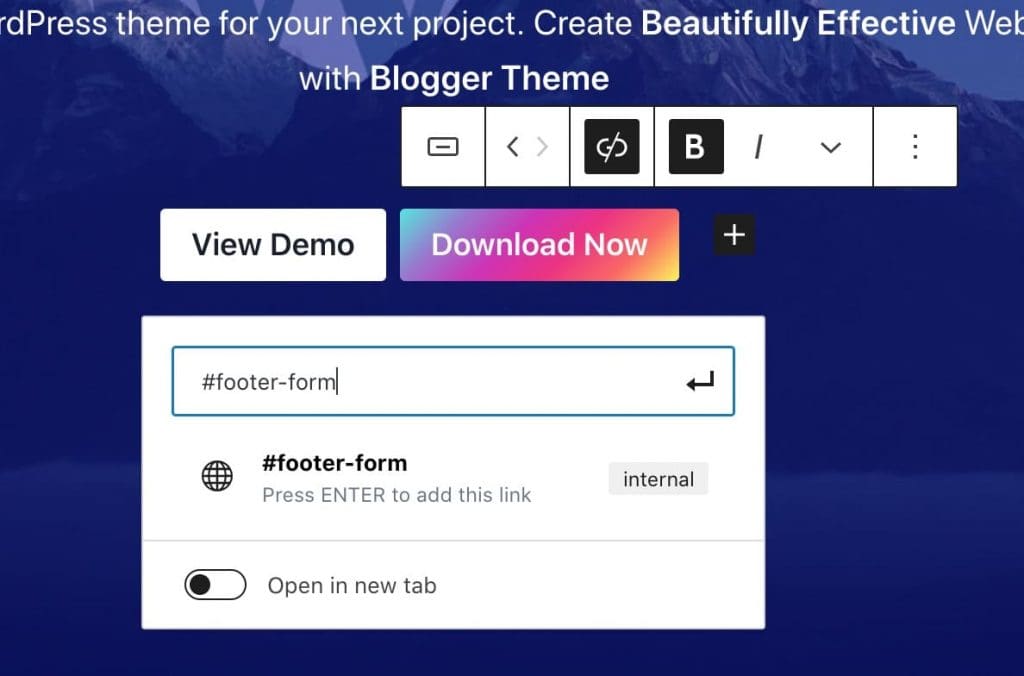
सबसे पहले, नीचे जाएं पंक्ति लेआउट सेटिंग्स > उन्नत और वहां HTML एंकर टेक्स्ट जोड़ें।

अब शीर्ष कवर अनुभाग पर वापस जाएं और एंकर टेक्स्ट के सामने हैशटैग के साथ बटन लिंक को #footer-फॉर्म के रूप में जोड़ें।

नीचे लैंडिंग पृष्ठ है जिसे हमने वर्डप्रेस में बनाया है। सही लैंडिंग पृष्ठ बनाने के लिए अपनी रचनात्मकता और सर्वोत्तम प्रथाओं का उपयोग करें जो वास्तव में आपको अधिक ग्राहक/लीड लाता है। इसे सिर्फ धक्का देकर मत रोको। समय-समय पर सुधार करने के लिए विभिन्न तरीकों का प्रयास करें और देखें कि वे परिवर्तन परिणाम को कैसे प्रभावित करते हैं।

वर्डप्रेस में लैंडिंग पेज बनाने का तरीका यही है। अगर आपको लगता है कि यह लेख उपयोगी है तो कृपया साझा करें। तो किसी और को भी लाभ मिल सकता है! शुभकामनाएँ!